函数内赋值失效问题
我用get向我的女神表白,可是她总是不理我,我绞尽脑汁,就是找不到原因,最后抱着试试的方法,就用post向女神表白,她马上就同意了。我一直不明白这是为什么?
有知道的可以评论下。还有,在这个前所未有的好日子,祝天下有情人今天都得加班。
我这个单身狗今天很闲(自由真舒服),就想改下之前的代码,不改还好,一改出问题了,先上代码:
function qrCodeNext(url,strHeader,canDom,imgDom){
var BASE;
var qrText = url,//要生成二维码的信息,文本或URL
strFooter = '生成一个二维码',//底部文字描述
picWidth = 20,//图片额外宽
picHeight = 60,//图片额外高
fontSize = 14;//描述文字大小
var qrcode=canDom.qrcode({
render: 'canvas',
text:qrText,
width:200,
height:190,
background: '#ffffff',
foreground: '#000000'
});
var canvas = canDom.find('canvas').get(0);
var img=new Image();
img.src=canvas.toDataURL('image/png');
img.onload=function(){
var w=img.width+20;
var h=img.height+40;
var ctx = canvas.getContext('2d');
canvas.width = w;
canvas.height = h;
//设置画布背景
ctx.fillStyle = '#ffffff';
ctx.fillRect(0,0, canvas.width, canvas.height);
//设置文字样式
ctx.fillStyle = '#000000';
ctx.font = 'bold 14px Arial';
ctx.textAlign = 'center';
//绘制顶部文字描述
ctx.fillText(strHeader,w/2,60/3); //文本 x坐标 y坐标
//绘制二维码
ctx.drawImage(img,20/2,60/2); //向画布是绘制图片
var data=canvas.toDataURL('image/png',1);
BASE=data;
//显示二维码
canvas=null;
var imgCode=new Image();
imgCode.src=data;
imgDom.append(imgCode);
};
return BASE;
}
厉害的小伙伴应该都能看出来了,这是一段用qrCode生成带文字二维码的代码,生成二维码很顺利,但是我今天就想能不能把生成的图片的路径return出去,问题就出在这了,我想着函数不能return那还叫函数吗?对吧。可是,现实啪啪打脸。
我在qrCodeNext函数内声明了一个变量BASE,然后在 img.onload中把canvas生成的图片的路径data赋给BASE,然后return出去,可是可是
这不是我忘了写,这是空,这不但是空值,这更是大巴掌啊,呼呼的在抽我的脸。
这是为什么呢?不废话,开始找原因,
发现

我发现在qrCodeNext函数内打印的就已经是空了,这意味着什么,意味着在img.onload中,data并没有赋值给BASE,但是在img.onload中打印的BASE却是有值的

现在我们要思考了,为什么一个全局变量在函数内赋值成功了,外面确拿不到值呢?我想啊想,找啊找,阿哈,真相只有一个,那就是

看明白了没,明白了没。真是就是你在打印值或者return BASE的时候,img.onload还没有执行完成,所以你是先return,后赋值,当然是空了啊。
那怎么解决呢?哈哈,很简单啊,
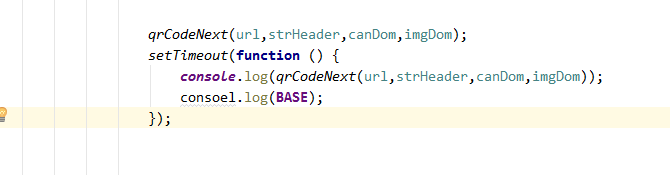
你只要延迟一下就好了啊

用setTimeout延迟一下就能取到值了,要先执行下qrCodeNext函数才能打印,你也可以把BASE改为全局变量,就不用return也一样可以拿到值。
还有一种更新的解决方法,建议大家用这个,就是使用ES6的promise,有兴趣的可以去看看教程
代码:
function qrCodeNext1(url,strHeader,canDom,imgDom){ return new Promise(function (resolve,reject) { var qrText = url,//要生成二维码的信息,文本或URL strFooter = '生成一个二维码',//底部文字描述 picWidth = 20,//图片额外宽 picHeight = 60,//图片额外高 fontSize = 14;//描述文字大小 var qrcode=canDom.qrcode({ render: 'canvas', text:qrText, width:200, height:190, background: '#ffffff', foreground: '#000000' }); var canvas = canDom.find('canvas').get(0); var img=new Image(); img.src=canvas.toDataURL('image/png'); img.onload=function(){ var w=img.width+20; var h=img.height+40; var ctx = canvas.getContext('2d'); canvas.width = w; canvas.height = h; //设置画布背景 ctx.fillStyle = '#ffffff'; ctx.fillRect(0,0, canvas.width, canvas.height); //设置文字样式 ctx.fillStyle = '#000000'; ctx.font = 'bold 14px Arial'; ctx.textAlign = 'center'; //绘制顶部文字描述 ctx.fillText(strHeader,w/2,60/3); //文本 x坐标 y坐标 //绘制二维码 ctx.drawImage(img,20/2,60/2); //向画布是绘制图片 var data=canvas.toDataURL('image/png',1); // console.log(BASE); //我是值 //显示二维码 canvas=null; // var imgCode=new Image(); //imgCode.src=data; // imgDom.append(imgCode); resolve(data) }; }); } //调用 qrCodeNext1(url,strHeader,canDom,imgDom).then(function (value) { console.log(value) //data值 });
不要嫉妒我的智慧哦☺



