在el-table中正常引入本地图片无法显示
首先我将图片放在了public目录下的img下

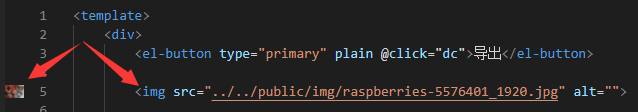
然后我在页面中正常使用:

没毛病,页面显示了

但是!!!(重点来了 !important)
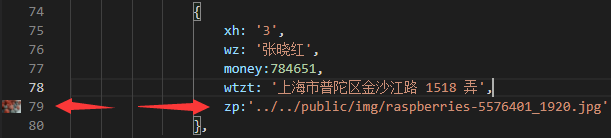
先看我模拟的数据:

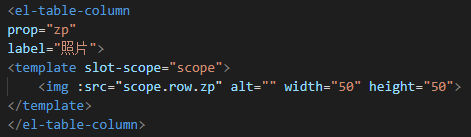
然后在el-table中使用:

look页面 ↓

瓦特发

啊~
最终经过多次研究、排错、对比发现:
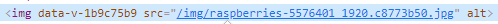
① 页面正常引用生成的路径:

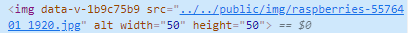
② el-table中引用生成的路径:

聪明的博主决定改下路径~~嘻嘻

XMD~~哈哈

哟西~终于success了
原因:因为图片在public目录下,经过webpack打包之后路径和文件名不会发生变化,所以需要使用相对路径(好像是[尴尬])



