vue-cli2脚手架搭建
因为vue服务是基于nodeJs运行的,所以需要先到nodeJs官网下载node,并安装好!
在vue中会经常用到npm(npm包集成在node中,所以不需要单独安装,但因为npm包内含有国外资源,所以会比较慢,可以再次安装cnpm或year)
下面开始安装脚手架:
① 首先打开cmd命令行:执行 npm i @vue/cli -g(进行 全局安装 最近版本 vue 脚手架 )

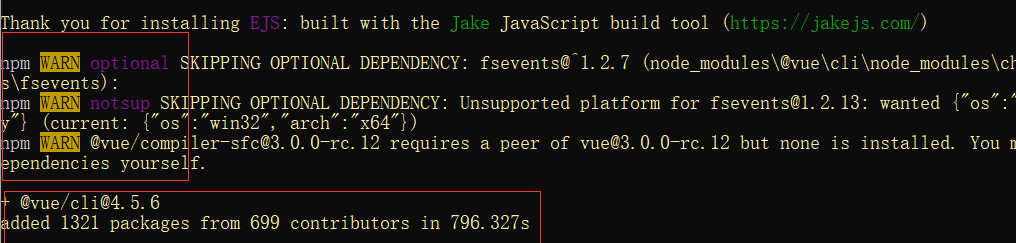
全局脚手架安装完成 界面如下:

如果界面出现 npm warn ,没有关系,不要管
最后 看到 +@vue/cli@4.xxx added xxxx packages from xxxxx 表示安装成功
② 查看当前vue cli 版本
cmd 命令行输入:vue -V

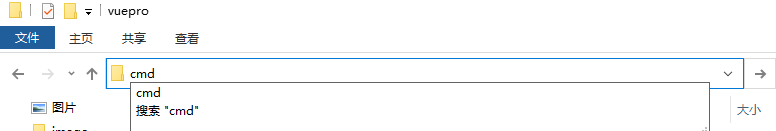
③ 进入你需要创建脚手架目录的文件夹在地址栏中输入cmd→回车

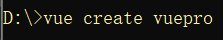
此时会弹出cmd界面,并输入:vue create vuepro(会在当前文件夹中生成vuepro文件夹,其中包含脚手架文件)

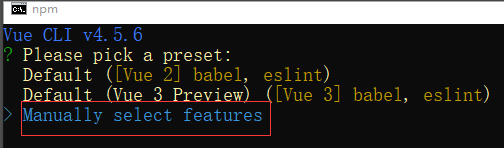
手动选择 所需要的插件

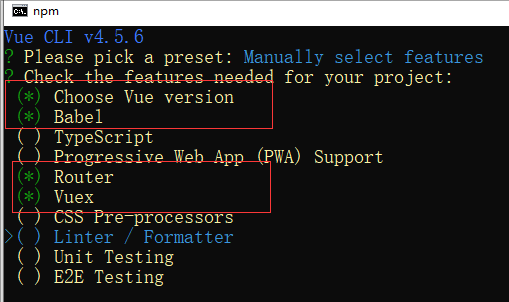
按上下箭头 选择 ,按 空格键 选中,选择如下几项:
选择 vue 版本、babel(es6转es5 插件)、router(路由)、vuex(状态管理器)

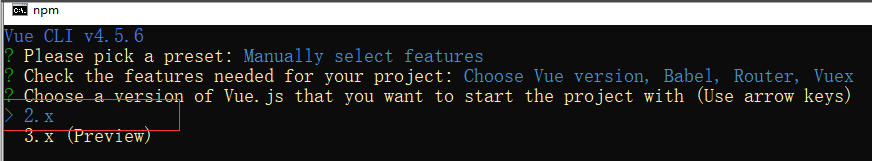
回车进入下一项,选择 2 .x 版本

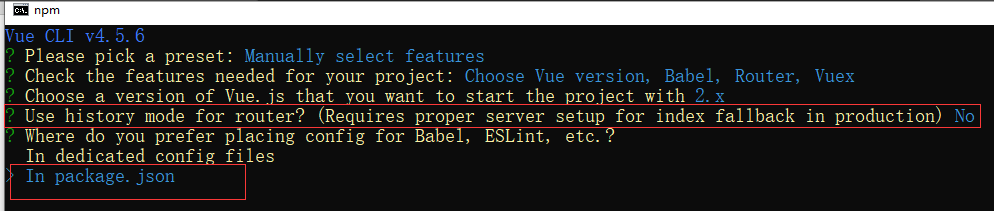
是否使用 history 模式。否
在哪里放置 config 配置, 集成到 package.json 中

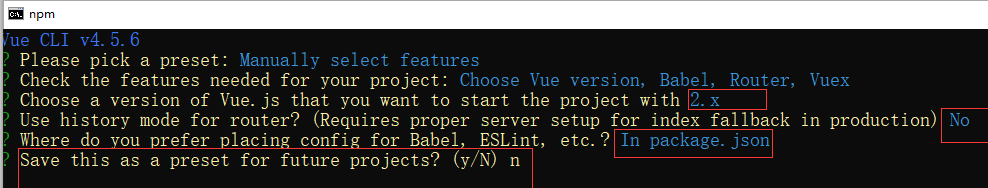
是否使用 当前配置作为 未来的项目配置 ,否

等待拉包
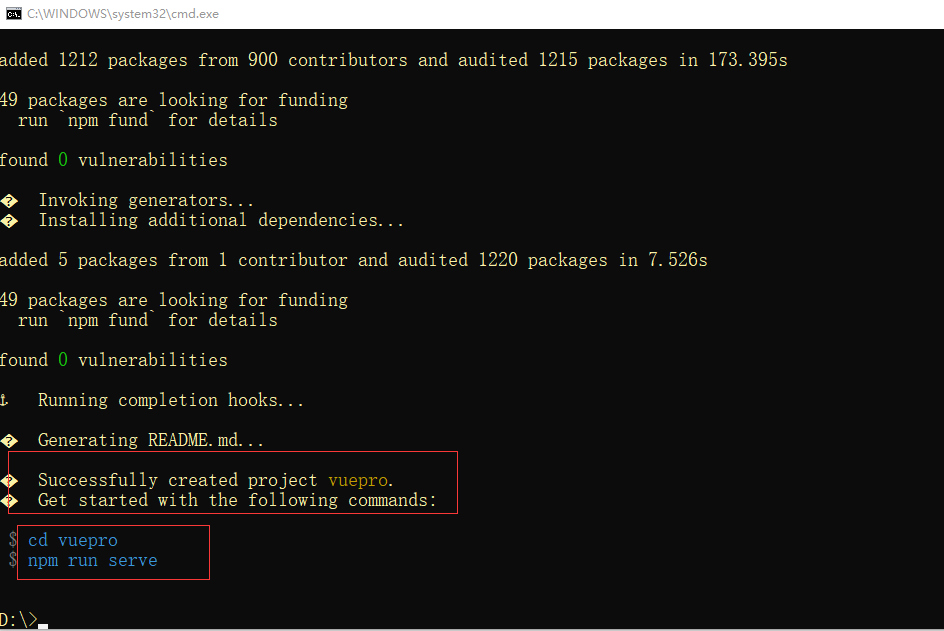
创建成功,执行 cd vuepro 进入 项目文件夹, 执行npm run serve 运行项目

当前项目 运行在 localhost:8080 地址

项目运行成功

注:如果需要在npm run serve之后就自动打开浏览器需要在vue.config.js中添加如下代码: