vue-cli配置环境:
Vue2.0+
npm install --global vue-cli 全局安装 vue-cli
vue init webpack my-project 创建一个基于 webpack 模板的新项目
cd my-project 进入项目目录
npm run dev 运行项目
npm run build 打包项目
注:第一次打包时发现页面打开是空白页,把config文件夹下的index.js中 build对象的assetsPublicPath改为"./"
然后重新打包,页面就可以正常打开了
npm i vue-resource vue-router vuex bootstrap --save 添加UI库,这里添加的是bootstrap的css库
npm install -D sass-loader node-sass 项目如果使用sass用这行命令安装,要注意新的node版本与项目依赖可能无法兼容,今天是2022年6月20日推荐node14版本
import '../node_modules/_bootstrap@3.3.7@bootstrap/dist/css/bootstrap.min.css' 添加UI库后,在main.js里import bootstrap(路径要写对),这样就能在项目中使用bootstrap库了
Vue3.0+
全局安装vu-cli 3.0:
npm install -g @vue/cli
(如果之前安装了2.0版本,先卸载 npm uninstall -g vue-cli )
创建项目有两种方式:
1.传统创建模式:
vue create 项目名称
2.视图创建模式
vue ui
运行项目:
npm run serve
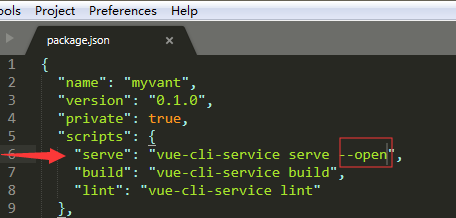
自动打开浏览器的设置:
找到package.json文件,在scripts里的serve对象属性,添加 --open