1、安装webpack之前需要安装node.js
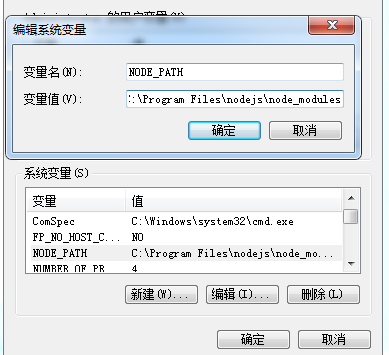
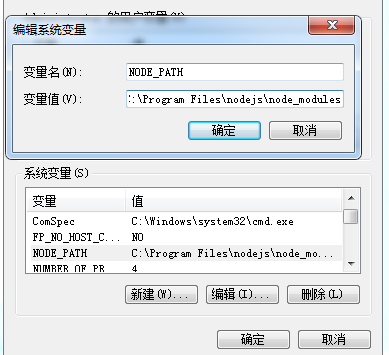
2、检查环境变量是否配置:
变量名为:NODE_PATH
变量值为:node_modules的路径

3、安装webpack有两种形式,我这里使用的是全局安装
1)全局安装:npm install -g webpack
2)局部安装:npm install --save-dev webpack
4、创建package.json文件
npm init -y
5、在本地安装 library
npm install --save lodash
6、执行webpack有三种方式
1)指定路径执行
全局安装情况下:webpack src/index.js dist/bundle.js
注:src/index.js是入口文件路径 dist/bundle.js是打包文件存放路径
局部安装情况下:./node_modules/.bin/webpack src/index.js dist/bundle.js
注:局部安装要指明webpack的路径
2)按配置文件执行(更高效)
webpack.config.js配置文件,将要打包的文件写入配置文件,然后运行以下命令:
webpack --config webpack.config.js
3)在 package.json 添加一个 npm 脚本(npm script)(更高效更简洁)
package.json的scripts对象里添加:"build": "webpack"
"scripts": {
"build": "webpack"
}
这样就可以使用 npm run bulid 命令来代替执行webpack
7、webpack其他常用命令 mkdir webpack-demo && cd webpack-demo 创建webpack-demo文件夹
8、在 package.json 添加一个 npm 脚本(npm script)
package.json的scripts对象里添加:"build": "webpack"
"scripts": {
"build": "webpack"
}
这样就可以使用 npm run bulid 命令来代替执行webpack