js原型链总结
1.在js里,继承机制是原型继承。继承的起点是 对象的原型(Object prototype)。
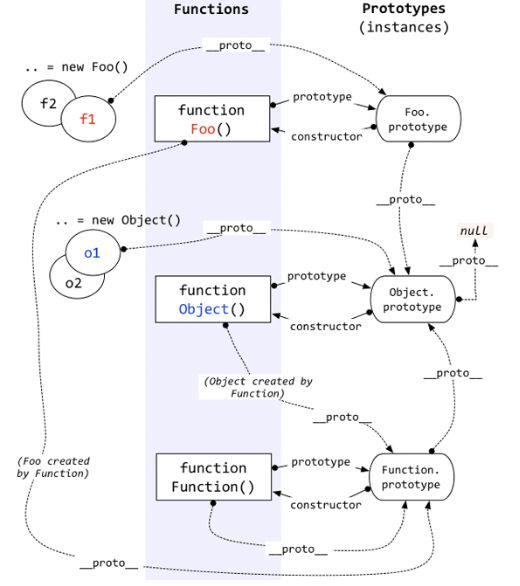
2.js里一切皆为对象,所有的对象都有 proto 属性,这个属性是一个指针,指向其构造的上级(父级)。
- Object prototype也是对象,其 proto 指向null。
3.对象分为两种:函数对象和普通对象,只有函数对象拥有『原型』对象(prototype),函数对象通过prototype指针指向原型对象(prototype)。
- prototype的本质是普通对象。
- 每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
- 函数对象的 『原型』对象(prototype)比较特殊,是没有prototype指针的函数对象。
- 『原型』对象prototype对象默认有两个属性,一个是constructor,另一个就是proto属性。
- constructor属性也是一个指针,指回关联的构造函数。
- proto总是指向原型链上级(父级)节点的『原型』对象(prototype)。
- 函数对象的 『原型』对象(prototype)会继承给该函数创建的对象,创建的对象的 proto 则会指向该函数的『原型』对象(prototype)。
- 当调取一个对象的属性时,会先在本身查找,若无,就根据 proto 找到上级(父级)构造原型,若无,继续往上找。最后会到达顶层Object prototype,它的 proto 指向null,均无结果则返回undefined,结束。
- 由 proto 串起的路径就是『原型链』。
- new操作得到的对象是普通对象。
4.函数对象和原型对象通过"prototype"和"constructor"属性进行相互关联,因为每个对象和原型都有原型,对象的原型指向对象的父,而父的原型又指向父的父,这种原型层层连接起来的就构成了原型链。