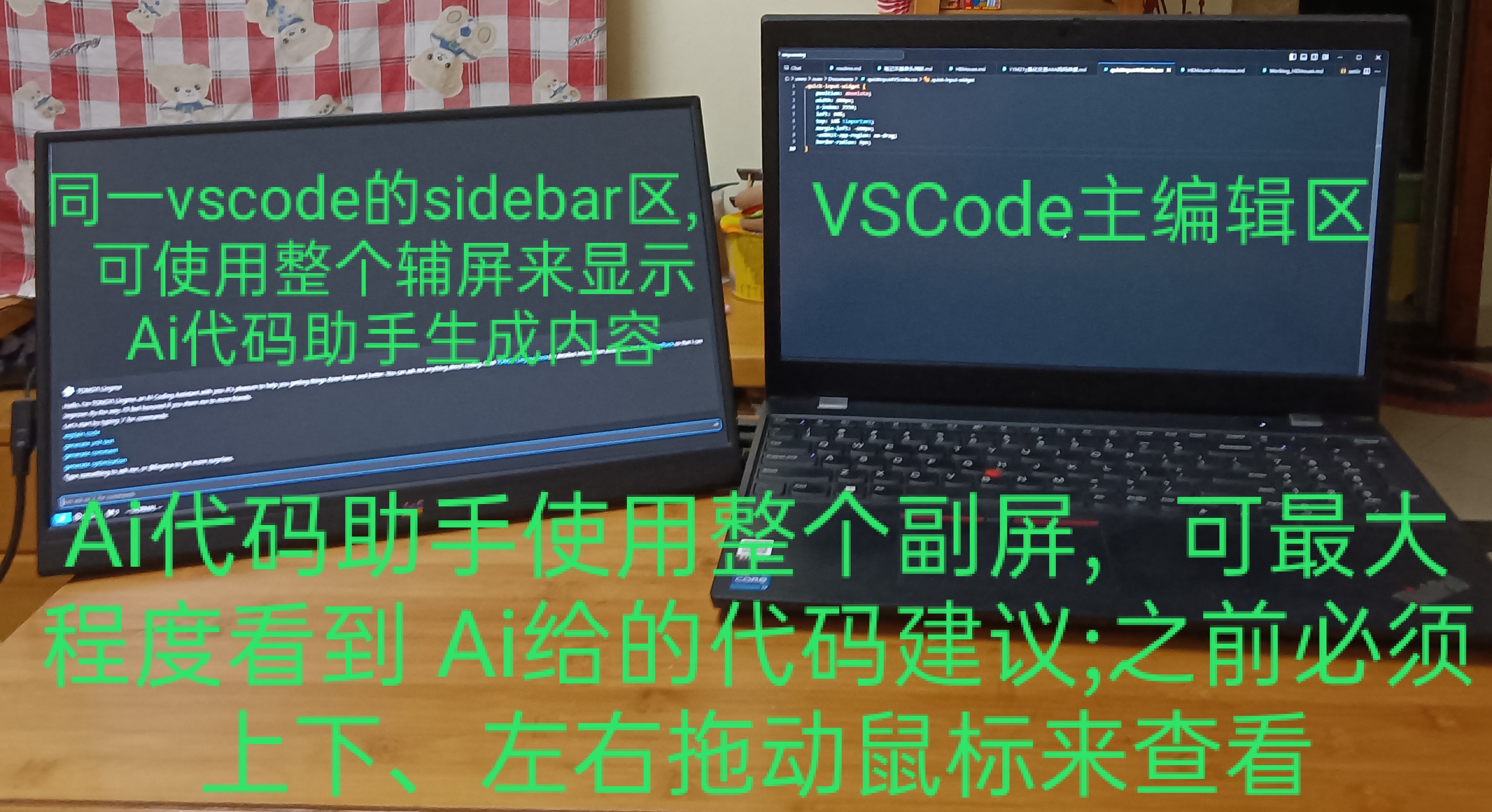
vscode双屏高效显示:AI助手和生成内容占满副屏,编辑区占满主屏

对笔记本这种小屏设备是个大好消息, 因为这样可以有效规避之前必须要使用鼠标上下左右拖动来查看ai给的代码建议了,美妙的感觉~
步骤:
- 使用autohotkey扩展VSCode跨双屏显示:
+#Up::
{
Title := WinGetTitle("A")
WinRestore(Title)
X1 := SysGet(76)
Y1 := SysGet(77)
Width := SysGet(78)
Height := SysGet(79)
WinMove(X1, Y1, Width, Height, Title)
}
- 定制VSCode中command pallete显示到编辑区右侧(否则会横跨2个屏幕,体验不好)
2.1 安装 Customize CSS and JS扩展
2.2 对应定制文件
.quick-input-widget {
position: absolute;
width: 600px;
z-index: 2550;
left: 90%;
top: 25% !important;
margin-left: -600px;
-webkit-app-region: no-drag;
border-radius: 6px;
}
注意: 要把主屏和副屏同一水平或垂直对齐,否则出现 底部panel显示不出来、sidebar菜单显示不全等问题



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步