CSS实现三栏布局(5种)
常见的布局方式: float布局、Position定位、table布局、弹性(flex)布局、网格(grid)布局
那么我们就是用以上5种方式完成三栏布局,不过前提是左右宽度(假如左右宽度为300px),整个高度已知(假如高度为100px),中间宽度自适应
1、float布局:
float最初的设计的初衷是为了解决文字环绕的问题 ,即给一个图片设置float属性之后会使文字环绕在图片周围显示。float之所以可以实现文字环绕是源于设置float属性的元素可以脱离文档流,使父元素高度塌陷。
好了知道了float的作用之后我们来实现三栏布局。
首先先 写html模版代码如下:
html模版写好,那么我们开始实现CSS样式:
这里我们给左右两栏设置float属性使其脱离文档流左边栏设置 float:left, 右边栏设置float: right ,由于宽度高度已知所以我们可以给其设置指定的宽高 width:300px, height:100px
现在两侧的样式写好了,那么我们来写中间的样式,
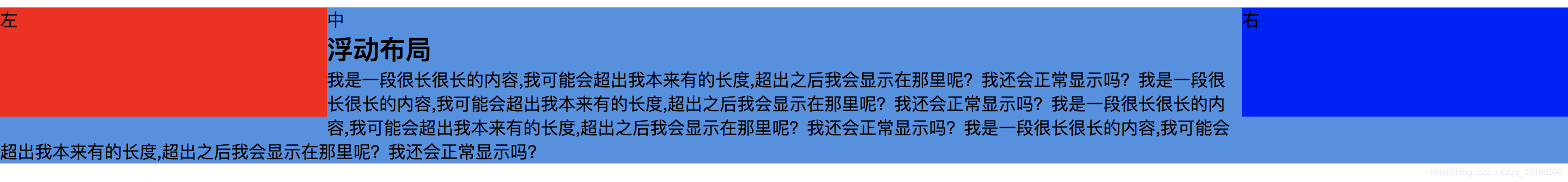
这里为什么要设置margin-left、和margin-right呢? 如果动手写这个代码的小伙伴会发现不设置这两个属性效果在中间元素内容比较少的时候效果是正常的,但是如果如果中间元素的子元素内容特别多的时候会出现如下情况:如下图:
所以这两个属性还是需要添加的。到此位置float实现三栏布局已经OK了,这里特别提醒由于我们使用了float, 所以为了不影响其他元素的显示这里需要清除浮动,清除浮动的方式有很多大家可以自行搜索使用我这里使用伪元素的方式
2、Position布局:
首先先写html模版:
position是设置元素定位类型的那么我们该用那种定位呢? 这里我们可以简单了解一下属性的类型
position其属性有5种 :
inherit: 继承父元素的position属性值
static: 默认值,没有定位
fixed: 生成绝对定位的元素,相对于浏览器窗口进行定位(不管屏幕内容怎么滑动,其位置不会改变)
relative:生成相对定位,相对于其正常位置进行定位
absolute:生成绝对定位的元素,相当于static定位以外的第一个父元素进行定位。
根据以上内容我们可以看出我们需要选择给 左 中 右 都使用 absolute 绝对定位,由于absolute 是相当于static定位以外的第一个父元素进行定位,所以我们要给其父元素添加 position:relative属性, 这样这三个子元素可以相对于父元素进行绝对定位。
由此我们可以很简单的写出CSS样式:
只要理解了position属性的含义这种方式写起来就比较简单
3、table布局:
首先先写html模版: 这里的html模版和 position使用的html一样,这里就不复制代码了。
table是一种常见的布局方式,他可以将整个页面按照表格的方式设置为多行多列,但是由于书写table标签比较麻烦尤其是涉及到table内嵌table的时候,所以CSS给我们提供了display: table的方式可以让让们方便的使用table布局, 设置子元素为列的属性为display:table-cell
了解了table布局的属性那么就可以写出CSS样式:
由于table布局本身已经有自己特有的属性,所以我们只需要设置其dispaly属性就可以达到我们的目的。使用起来还是很方便的。
4、弹性(flex)布局:
首先先写html模版: 这里的html模版和 position使用的html一样,这里就不复制代码了。
flex布局是W3C提出了一种新的方案,可以简便、完整、响应式地实现各种页面布局。
当给元素设置display:flex,则该元素就是一个flex容器,其子元素就是容器成员,称之为flex项目,每个项目默认按照从左到右方式排列,所以我们可以很轻松的写出CSS样式:
如果想了解更多的flex布局大家可以查看一下链接:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
5、网格(gird)布局:
首先先写html模版: 这里的html模版和 position使用的html一样,这里就不复制代码了。
网格它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
将属性 display 值设为 grid 或 inline-grid 就创建了一个网格容器,所有容器直接子结点自动成为网格项目。
gird提供了 gird-template-columns、grid-template-rows属性让我们设置行和列的高、宽
根据属性我们可以写出如下CSS样式:
只需要四行CSS代码就可以实现三栏布局,是不是感觉到了gird的强大之处呢
总结:
以上提供了5种实现三栏布局的方式那么他们的优缺点呢?
1、float布局是现在用的比较多的布局很多门户网站目前使用这个布局方式,使用的时候只需要注意一定要清除浮动。
2、Position布局只是根据定位属性去直接设置元素位置,个人感觉不太适合用做页面布局
3、table布局使用起来方便,兼容性也不存在问题,不利于搜索引擎抓取信息
4、flex布局比较强大,但是还是存在IE上兼容性问题,只能支持到IE9以上
5、grid布局很强大,但是兼容性很差。