【css3】使用filter属性实现改变svg图标颜色
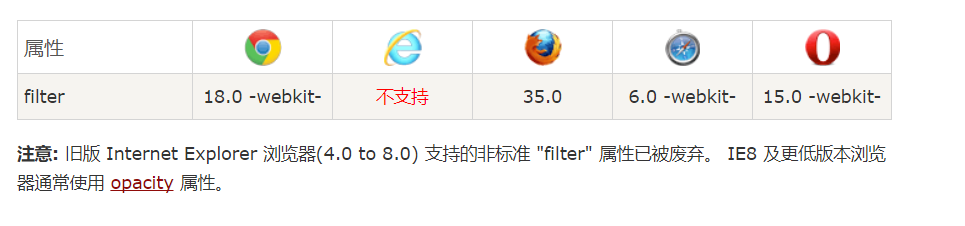
1.兼容性:

2.应用场景:新增页面上传svg图标后,更改图标颜色后,在列表页面展示色值改后的svg图标。
3.解决方案:使用filter属性中的 drop-shadow,drop-shadow滤镜可以给元素或图片非透明区域添加投影。
css:
.con-right-iocn-img { display: inline-block; width: 34px; height: 34px; overflow: hidden; } .con-right-iocn-img > .icon { position: relative; left: -34px; border-right: 34px solid transparent; -webkit-filter: drop-shadow(34px 0); filter: drop-shadow(34px 0); } 或者 .con-right-iocn-img > .icon { transform: translateX(-100%); -webkit-filter: drop-shadow(34px 0); filter: drop-shadow(34px 0); }
html:
<div class="con-right-iocn-img">
<img class="icon con-right-iocn-img" src="<?php echo Yii::app()->request->baseUrl . '/' . $v['backimg']; ?>" style="color:rgb(<?php echo $v['color'];?>)"/>
</div>
4.效果

相关文档:https://www.zhangxinxu.com/wordpress/2016/06/png-icon-change-color-by-css/
https://www.cnblogs.com/sanweimiao/p/6388960.html
作者:smile.轉角
QQ:493177502
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通