【混合开发】颜色选择器
css
.color-box{ width:200px; height:50px; line-height:50px; padding:6px; border:1px solid #dedede; box-sizing:border-box; } #picker { display:block; width:200px; height:38px; margin:0; padding:0; border:0; border-left-width:60px; border-style:solid; padding-left:20px; cursor:pointer; box-sizing:border-box; } .colpick_dark{ margin-top:10px; }
html
<div class="color-box"> <input id="picker" readonly style="border-color:rgb(<?php echo empty($model->color) ? '230,76,101' : $model->color; ?>);" name="Icon[color]" value="<?php echo empty($model->color) ? '230,76,101' : $model->color;?>"/> </div>
js
<script src="<?php echo Yii::app()->request->baseUrl; ?>/static/colpick/js/colpick.js"></script> <script src="<?php echo Yii::app()->request->baseUrl; ?>/static/colpick/js/plugin.js"></script> //颜色选择器 $('#picker').colpick({ layout:'hex', submit:0, colorScheme:'dark', color:{r:230, g:76, b:11}, onChange:function(hsb,hex,rgb,el,bySetColor) { var rgbV = rgb.r+','+rgb.g+','+rgb.b;//value var rgbC = 'rgb('+rgb.r+','+rgb.g+','+rgb.b+')';//border-color $(el).css('border-color',rgbC); if(!bySetColor) $(el).val(rgbV); } }).keyup(function(){ $(this).colpickSetColor(this.value); });
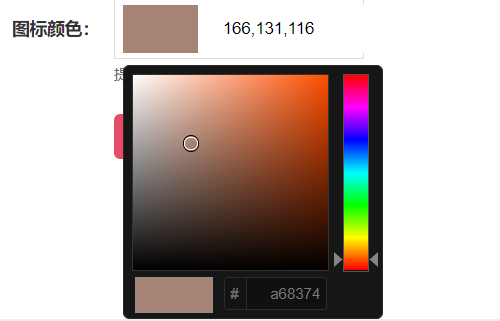
效果:

参考链接:http://www.jq22.com/yanshi367
作者:smile.轉角
QQ:493177502
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通