【编辑器】Visual Studio Code
1.官网:
https://code.visualstudio.com/Download
2.插件:
https://marketplace.visualstudio.com/VSCode
https://github.com/varHarrie/varharrie.github.io/issues/10
| 名称 | 简述 |
|---|---|
| Auto Close Tag | 自动闭合HTML标签 |
| Auto Import | import提示 |
| Auto Rename Tag | 修改HTML标签时,自动修改匹配的标签 |
| Babel JavaScript | babel插件,语法高亮 |
| Babelrc | .babelrc文件高亮提示 |
| Beautify css/sass/scss/less | css/sass/less格式化 |
| Better Align | 对齐赋值符号和注释 |
| Better Comments | 编写更加人性化的注释 |
| Bookmarks | 添加行书签 |
| Bracket Pair Colorizer | 用不同颜色高亮显示匹配的括号 |
| Can I Use | HTML5、CSS3、SVG的浏览器兼容性检查 |
| Code Outline | 展示代码结构树 |
| Code Runner | 运行选中代码段(支持多数语言) |
| Code Spellchecker | 单词拼写检查 |
| CodeBing | 快速打开Bing并搜索,可配置搜索引擎 |
| Color Highlight | 颜色值在代码中高亮显示 |
| Color Info | 小窗口显示颜色值,rgb,hsl,cmyk,hex等等 |
| Color Picker | 拾色器 |
| CSS-in-JS | CSS-in-JS高亮提示和转换 |
| Dash | 集成Dash |
| Debugger for Chrome | 调试Chrome |
| Document This | 注释文档生成 |
| DotENV | .env文件高亮 |
| EditorConfig for VS Code | EditorConfig插件 |
| Emoji | 在代码中输入emoji |
| endy | 将输入光标跳转到当前行最后面 |
| ESLint | ESLint插件,高亮提示 |
| File Peek | 根据路径字符串,快速定位到文件 |
| filesize | 状态栏显示当前文件大小 |
| Find-Jump | 快速跳转到指定单词位置 |
| Font-awesome codes for html | FontAwesome提示代码段 |
| ftp-sync | 同步文件到ftp |
| Git Blame | 在状态栏显示当前行的Git信息 |
| Git History(git log) | 查看git log |
| gitignore | .gitignore文件语法 |
| GitLens | 显示文件最近的commit和作者,显示当前行commit信息 |
| GraphQL for VSCode | graphql高亮和提示 |
| Guides | 高亮缩进基准线 |
| Gulp Snippets | Gulp代码段 |
| HTML CSS Class Completion | CSS class提示 |
| HTML CSS Support | css提示(支持vue) |
| HTMLHint | HTML格式提示 |
| htmltagwrap | 快捷包裹html标签 |
| htmltagwrap | 包裹HTML |
| Import Beautify | import分组、排序、格式化 |
| Import Cost | 行内显示导入(import/require)的包的大小 |
| Indenticator | 缩进高亮 |
| IntelliSense for css class names | css class输入提示 |
| JavaScript (ES6) code snippets | ES6语法代码段 |
| JavaScript Standard Style | Standard风格 |
| JS Refactor | 代码重构工具,提取函数、变量重命名等等 |
| JSON to TS | JSON结构转化为typescript的interface |
| JSON Tools | 格式化和压缩JSON |
| jumpy | 快速跳转到指定单词位置 |
| language-stylus | Stylus语法高亮和提示 |
| Less IntelliSense | less变量与混合提示 |
| Lodash | Lodash代码段 |
| Log Wrapper | 生产打印选中变量的代码 |
| markdownlint | Markdown格式提示 |
| MochaSnippets | Mocha代码段 |
| Node modules resolve | 快速导航到Node模块 |
| npm | 运行npm命令 |
| npm Intellisense | 导入模块时,提示已安装模块名称 |
| Output Colorizer | 彩色输出信息 |
| Partial Diff | 对比两段代码或文件 |
| Path Autocomplete | 路径完成提示(使用:~/或者/或者./) |
| Path Intellisense | 另一个路径完成提示 |
| Polacode | 将代码生成图片 |
| PostCss Sorting | css排序 |
| Prettier - Code formatter | prettier官方插件 |
| Prettify JSON | 格式化JSON |
| Project Manager | 快速切换项目 |
| Quokka.js | 不需要手动运行,行内显示变量结果 |
| React Native Storybooks | storybook预览插件,支持react |
| React Playground | 为编辑器提供一个react组件运行环境,方便调试 |
| React Standard Style code snippets | react standar风格代码块 |
| REST Client | 发送REST风格的HTTP请求 |
| Sass | sass插件 |
| Settings Sync | VSCode设置同步到Gist |
| Sort lines | 排序选中行 |
| Sort Typescript Imports | typescript的import排序 |
| String Manipulation | 字符串转换处理(驼峰、大写开头、下划线等等) |
| stylelint | css/sass/less代码风格 |
| SVG Viewer | SVG查看器 |
| Syncing | vscode设置同步到gist |
| Test Spec Generator | 测试用例生成(支持chai、should、jasmine) |
| TODO Parser | Todo管理 |
| TS/JS postfix completion | ts/js后缀提示 |
| TSLint | TypeScript语法检查 |
| Types auto installer | 自动安装@types声明依赖 |
| TypeScript Hero | TypeScript辅助插件,管理import、outline等等 |
| TypeScript Import | TS自动import |
| TypeScript Import Sorter | import整理排序 |
| Typescript React code snippets | React Typescript代码段 |
| TypeSearch | TS声明文件搜索 |
| Version Lens | package.json文件显示模块当前版本和最新版本 |
| vetur | 目前比较好的Vue语法高亮 |
| View Node Package | 快速打开选中模块的主页和代码仓库 |
| VS Live Share | 实时多人协助 |
| VSCode Great Icons | 文件图标拓展 |
| vscode-database | 操作数据库,支持mysql和postgres |
| vscode-icons | 文件图标,方便定位文件 |
| vscode-random | 随机字符串生成器 |
| vscode-spotify | 集成spotify,播放音乐 |
| vscode-styled-components | styled-components高亮支持 |
| vscode-styled-jsx | styled-jsx高亮支持 |
| Vue TypeScript Snippets | Vue Typescript代码段 |
| VueHelper | Vue2代码段(包括Vue2 api、vue-router2、vuex2) |
| Wallaby.js | 实时测试插件 |
| open in Brower | 在浏览器中查看 |
| koroFileHeader | 注释(****) ctr+alt+i / ctr+alt+t |
3.使用sublime风格的颜色主题(自用)
文件”——“首选项”——“颜色主题”--sublime的风格,就选择“Monokai”;
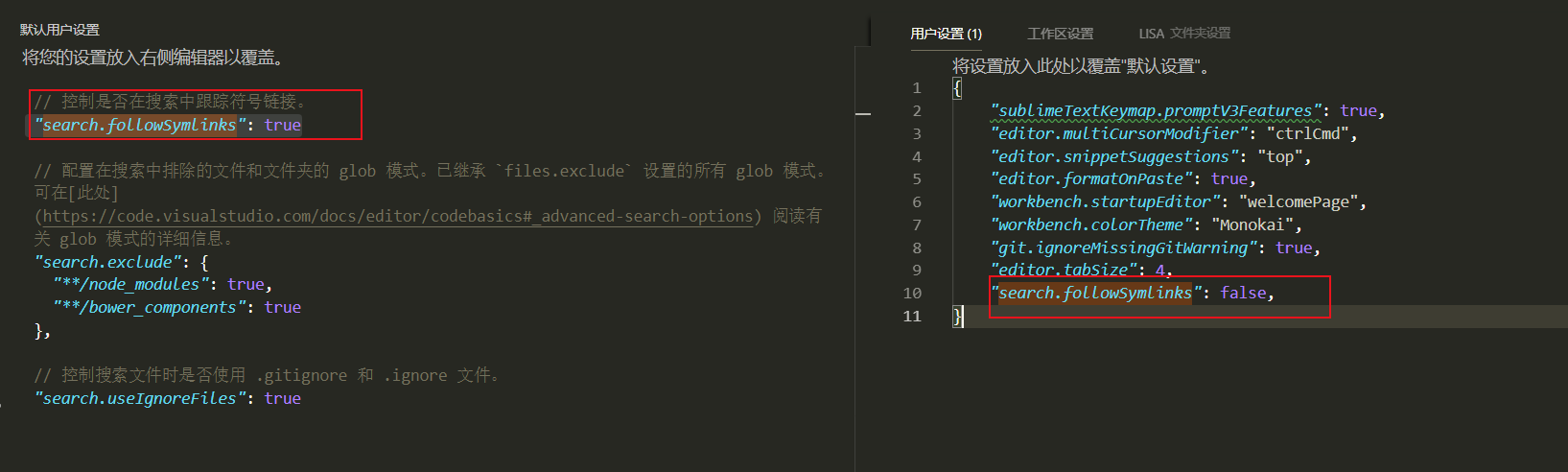
4.使用VSCode存在rg.exe占用cpu过高的问题
解决方案:安装1.18以上的版本,安装完成后, 将文件-----首选----设置中的"search.followSymlinks": true,设置为"search.followSymlinks": false,如图所示

5.同一个窗口同时打开多个项目
文件---------将文件夹添加到工作区
6. 命令框快捷键:ctrl+shift+p
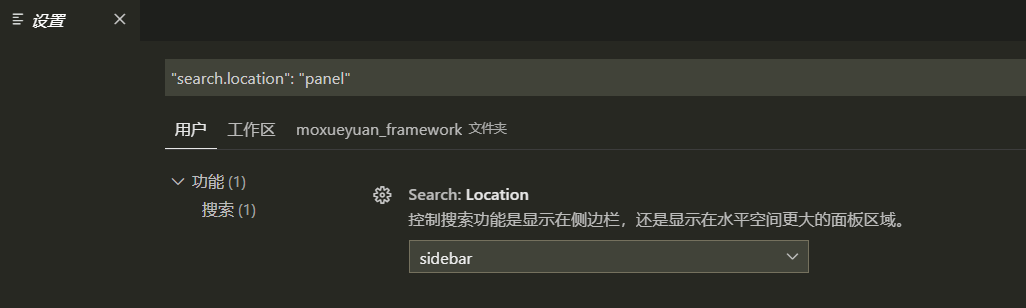
7.左侧的搜索按钮消失
在设置种搜索 "search.location": "panel"
将值更改后siderBbar
效果图:

8.软件升级后变成英文版本 (自用)
安装Chinese (Simplified) Language Pack for Visual Studio Code

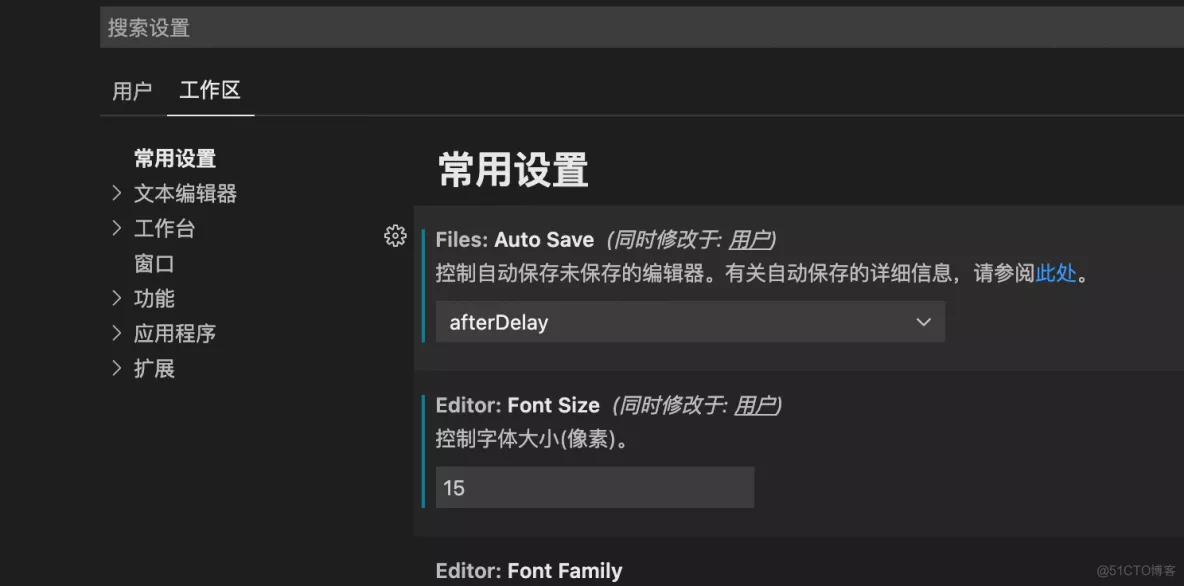
9、自动保存(自用)

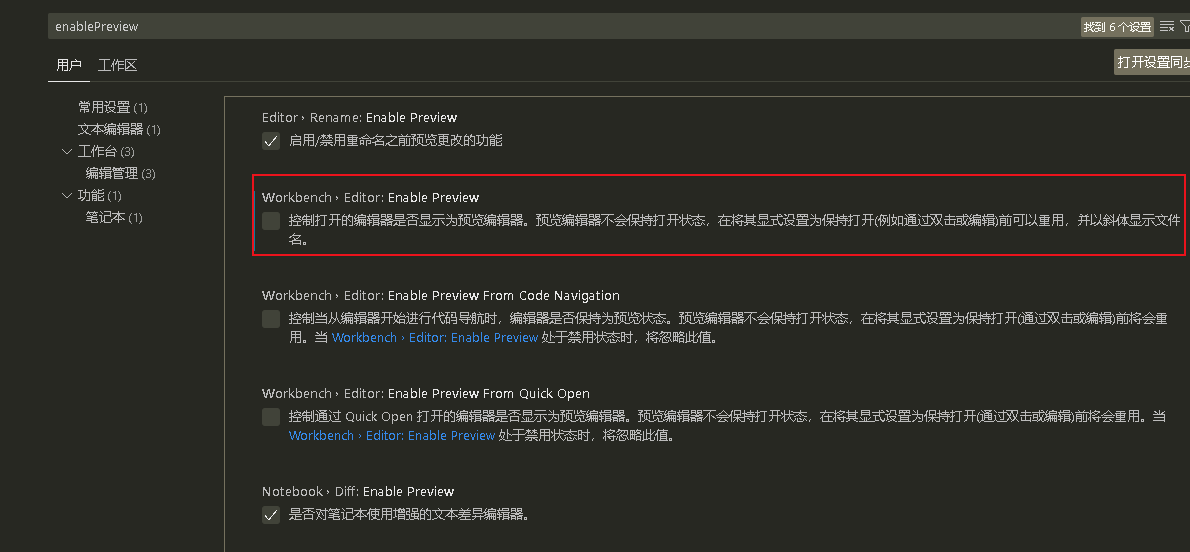
10、打开新文件不覆盖旧文件(自用)

11、EditorConfig for VS Code
统一编码风格

12、Vetur(vue2用的)
提供了代码补全、高亮等功能(这个不用多说了,必装的插件之一)

13、volar(vue3用的,12,13不能同时存在)

14、ESLint(自用)
eslint是一个用于报告语法格式是否符合规范的工具,目的是为了提高代码的可读性和可维护性,它的原理是用AST去评估代码格式。特性是具有高可扩展性(可以自行添加规则)、完全可插入性(超好用!!!)

如果某个页面不需要代码规范(上次搞百度富文本的时候,打包的代码不符合这个eslint的代码规范,报几千行红,虽然不影响运行,但看着很不爽)如下图

那么只需要在页面第一行写
/* eslint-disable */
就OK了

15、PHP Intelephense(自用)
PHP代码提示工具,支付代码提示、查找定义、类搜索等功能。(vscode不像idea自带快速定位,vscode需要安装这个插件,就可以实现Ctrl+鼠标点击快速定位)

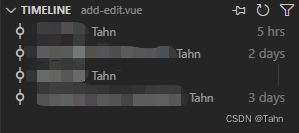
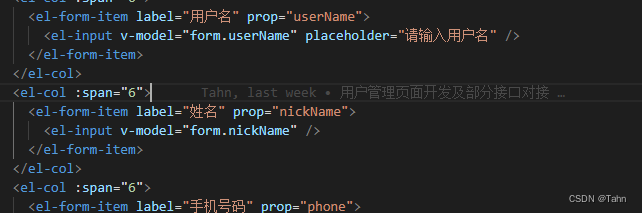
16、GitLens

安装之后可以在工具左下角TimeLine查看项目提交记录、文件修改记录等等

还可以打开任意一个文件,点击任意一行代码,代码后面会显示本行代码的提交记录。

17、HTML CSS Support
在编写样式表的时候,自动补全。

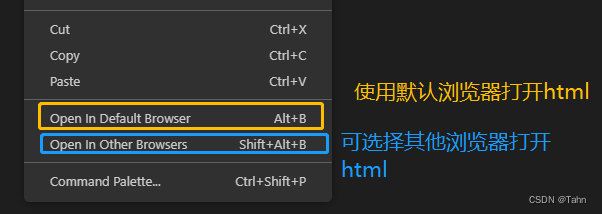
18、open in browser

把编辑的HTML文件等用浏览器打开,查看效果。鼠标右击找到open in,如下

19、Power Mode

好看的打字特效!!!
①安装Power Mode
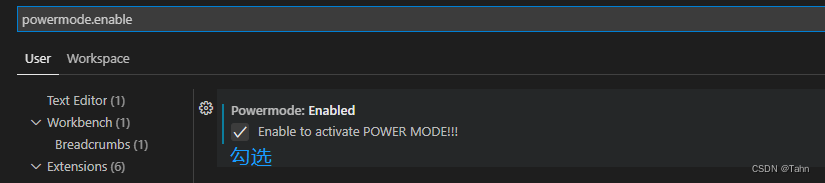
②打开设置,搜索“powermode.enable”

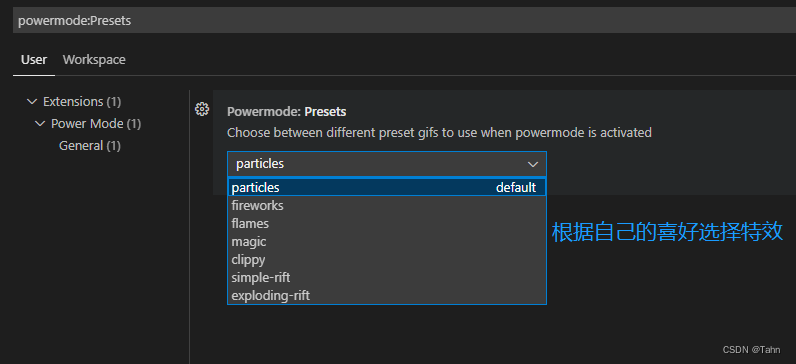
③搜索powermode,“powermode:Presets”

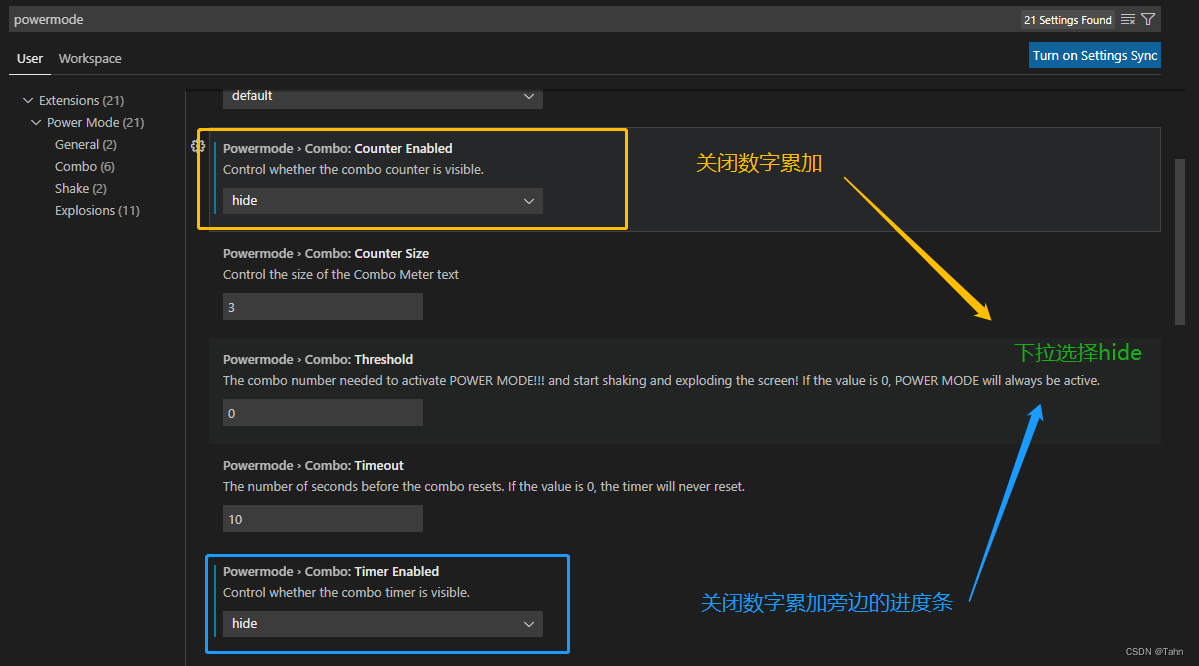
④特效自带的数字累加进度条不喜欢的话,可以按照下方关闭
搜索Powermode › Combo: Counter Enabled 和 Powermode › Combo: Timer Enabled

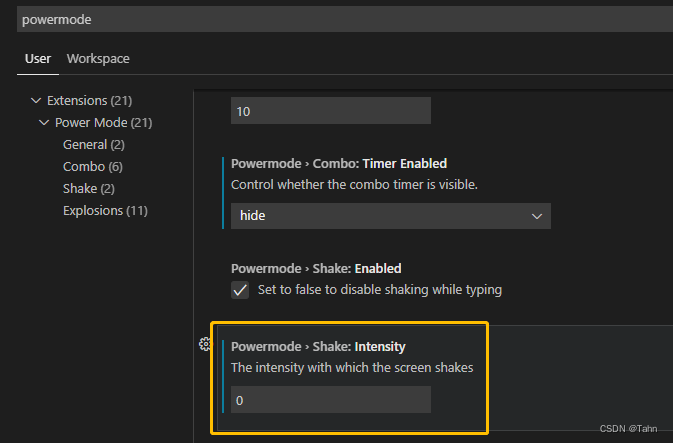
⑤自带的窗口抖动就挺烦的,关闭特效自带的窗口抖动,搜索Powermode › Shake: Intensity,设置为0

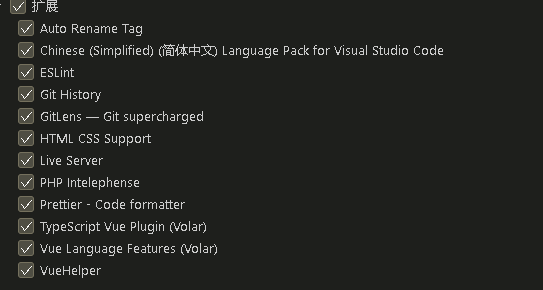
自用扩展图:

相关资料:
- Windows+VScode配置与使用git,超详细教程,赶紧收藏吧
- 开发工具:收集VSCode前端常用的插件,值得收藏
- 最新最全 VSCODE 插件推荐(2023版)
- 常用快捷键
- 【VSCode】切换文件与编辑器的快捷键
欢迎关注我,一起进步!扫描下方二维码即可加我QQ





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通