【vue】vue +element 搭建项目,$createElement使用
语法:
它有三个参数
第一个:html标签名
第二个:配置的数据对象
第三个:内容
应用1:自定义弹窗
html:
<el-button type="text" @click="open4">点击打开 Message Box</el-button>
js
methods: { open4() { const h = this.$createElement; const aTemp = 'https://www.baidu.com/?tn=98010089_dg&ch=8'; this.$msgbox({ title: '消息', message: h('p', null, [ h('span', null, '内容可以是 '), h('a', { //普通html特性 attrs: { href:aTemp }, //相当于`v-bind:style` style: { color: 'red', fontSize: '14px'}, }, '百度' ) ]), showCancelButton: true, confirmButtonText: '确定', cancelButtonText: '取消', beforeClose: (action, instance, done) => { if (action === 'confirm') { instance.confirmButtonLoading = true; instance.confirmButtonText = '执行中...'; setTimeout(() => { done(); setTimeout(() => { instance.confirmButtonLoading = false; }, 300); }, 3000); } else { done(); } } }).then(action => { alert('>>>>>'); this.$message({ type: 'info', message: 'action: ' + action }); }); } },
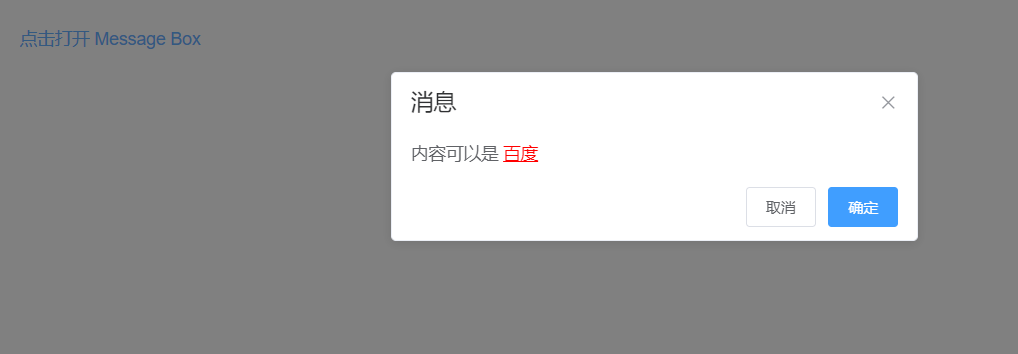
效果

未完待续。。。
参考链接:
- https://blog.csdn.net/kkae8643150/article/details/52910389
- https://blog.csdn.net/wbiokr/article/details/77894946
作者:smile.轉角
QQ:493177502
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ

分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通