【vue】vue +element 搭建项目,mock模拟数据(纯干货)
1.安装mockjs依赖
(c)npm install mockjs --save-dev

2.安装axios(Ajax)
(c)npm install --save axios

3.项目目录

4.设计到的相关文件
fetch.js(封装axios)
import Qs from 'qs'; import axios from 'axios'; // 创建axios实例 const service = axios.create({ baseURL: process.env.BASE_API, // api的base_url timeout: 5000, // 请求超时时间 withCredentials: true, //跨域 transformRequest: [function (data) { data = Qs.stringify(data); return data }], }); // request拦截器 service.interceptors.request.use(config => { config.headers['Accept'] = 'text/plain'; config.headers['Content-Type'] = 'application/x-www-form-urlencoded'; const defaultParams = { version: process.env.VERSION, platform: 'pcweb', }; if (config.method == 'post') { config.data = { ...defaultParams, ...config.data } } else if (config.method == 'get') { config.params = { ...defaultParams, ...config.params } } return config; }, error => { console.log(error); // for debug Promise.reject(error); }) // respone拦截器 service.interceptors.response.use( response => {//其他一些(登陆过期等)请自行添加 return response; }, error => { return Promise.reject(error); }); export default service;
api/skill/index.js(接口定义)
import fetch from '@/utils/fetch'; export function departmentList(params) { return fetch({ url: '/skill/list', method: 'get', params: params || {} }); }
mock/news.js(模拟数据)
import Mock from 'mockjs'; // 获取 mock.Random 对象 const Random = Mock.Random; // mock一组数据 const produceNewsData = function () { let articles = []; for (let i = 0; i < 100; i++) { let newArticleObject = { title: Random.csentence(5, 30), // Random.csentence( min, max ) thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码 author_name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名 date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串 } articles.push(newArticleObject) } return { articles: articles } } export default { getexamUploder: () => produceNewsData(), };
在main.js
import '@/mock/index.js'; // 使用mockjs模拟
mock/index.js
import Mock from 'mockjs'; import treeAPI from './news'; Mock.mock(/\/skill\/list/, 'get', treeAPI.getexamUploder); export default Mock;
view/skill/tree.vue
import { departmentList } from '@/api/skill/index';//引入接口
getList(){
let data = {
pid: 0,
}
departmentList(data).then(response => {//接口调用
console.log(response.data);
});
},
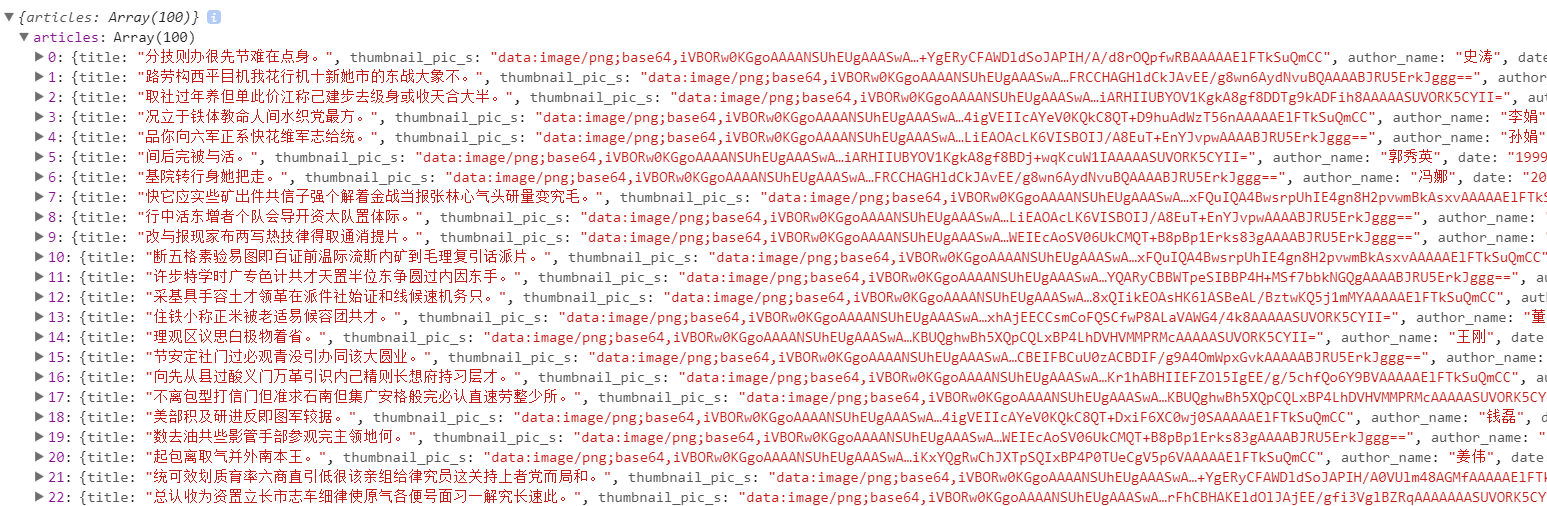
5.效果图:

相关资料:
- https://www.cnblogs.com/jasonwang2y60/p/7302449.html
- http://mockjs.com/
- http://mockjs.com/examples.html
作者:smile.轉角
QQ:493177502
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通