【vue】vue +element prop用法
简单demo
父组件:index.vue
<template> <div class="app-container"> <vue-props-demo :user-name="name" :age="age" :sex="sex"></vue-props-demo> </div> </template> <script> import vuePropsDemo from '@/views/skill/propsDemo' export default { name:'skill', data() { return { name:'姓名:东东', age:'年龄:10', sex:'性别:男', } }, components:{ 'vue-props-demo': vuePropsDemo, } } </script>
子组件propsDemo.vue
<template> <div class="app-container"> <p v-text="userName"></p> <p v-text="name"></p> <p v-text="sex"></p> <p v-text="age"></p> </div> </template> <script> export default { name:'vuePropsDemo', props:['userName','sex','age'],//props定义 created(){ }, methods: { getProps(){ } } } </script>
效果:

1.props是什么:(简单的说用于父子组件通信,父传递给子数据)
①组件实例的作用域是孤立的,可以使用props在父子组件之间传递数据,在子组件中定义props,在父中通过props向子传递数据
②props是单向绑定的,意思是说父组件数据发生变化时,子组件也会发生变化,
当在子组件中更改数据时,父组件不会发生变化,并且在控制台会发现警告信息,原因是:JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
father.vue
created(){
this.getProps();
},
methods:{
getProps(){
console.log('父组件:',this.name);
}
}
子组件propsDemo.vue
created(){
this.getProps();
},
methods: {
getProps(){
this.userName = '姓名:西西';
console.log('子组件:',this.userName);//子组件中可以这样获取父组件传递的数据
// this.userName = '姓名:西西';在子组件中修改父组件传递的值,会提示一个警告信息
}
}
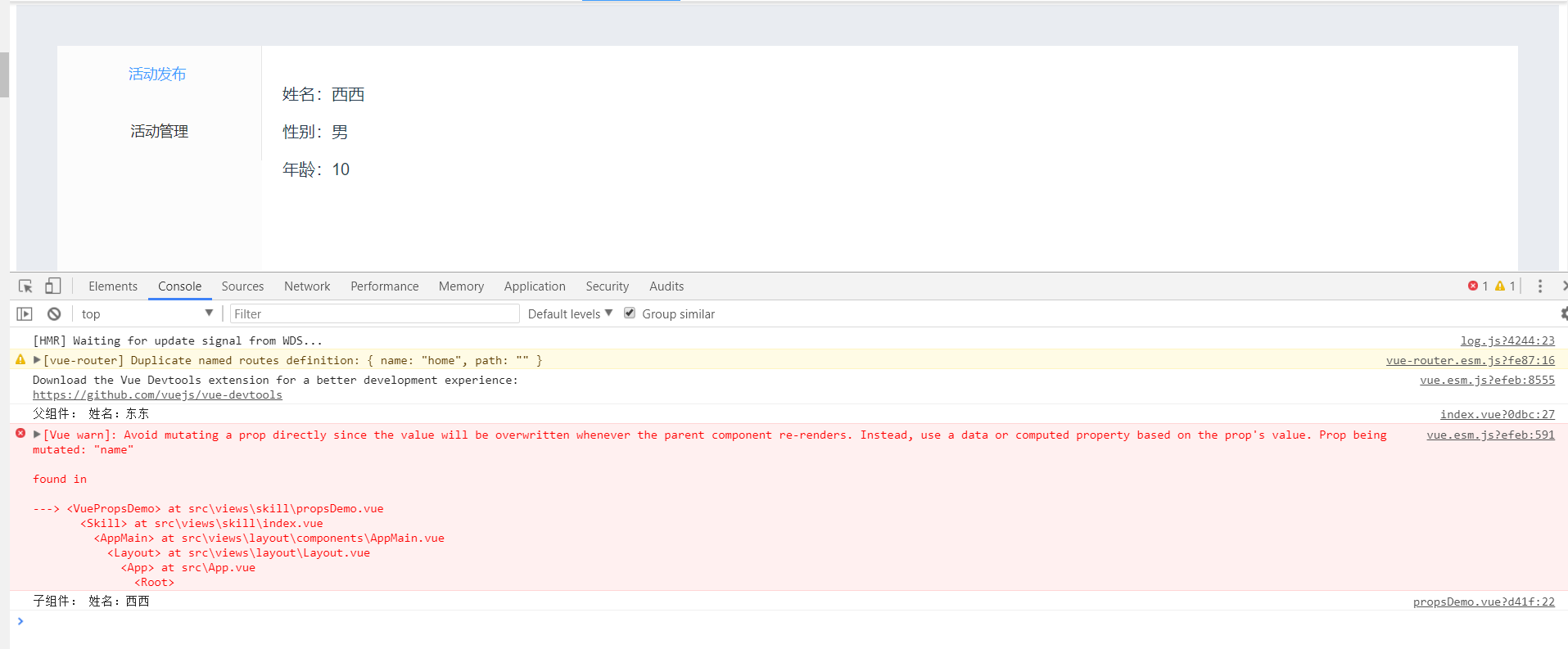
效果:

2.props定义:
子组件:props:['userName','sex','age'],//多个单词构成时建议使用驼峰命名
父组件::user-name="name" 等价于 v-bind:user-name="name"
3.props分类:静态和动态
静态:user-name="姓名:东东";
动态::user-name="name"
4.props验证
index.vue

<template> <div class="app-container"> <!-- <vue-props-demo :user-name="name" v-bind:age="age+1" :sex="sex"></vue-props-demo> --> <vue-props-demo :msg-null="1+1" :msg-string="msgString" :msg-obj="msgObj" :msg-validate="msgValidate" :msg-prop= "msgProp" > </vue-props-demo> </div> </template> <script> import vuePropsDemo from '@/views/skill/propsDemo' export default { name:'skill', data() { return { name:'姓名:东东', age:10, sex:'性别:男', msgString:'String类型,必须是定义过的,可以是空字符串"",</br>如果非String类型,控制台会警告,例定义:msgString:10', msgObj:{ name:'小红 ', age:20 }, msgProp:12, msgValidate:90, } }, components:{ 'vue-props-demo': vuePropsDemo, }, created(){ this.getProps(); }, methods:{ getProps(){ console.log('父组件:',this.name); } } } </script>
propsDemo.vue

<template> <div class="app-container"> <!-- <p v-text="userName"></p> <p v-text="sex"></p> <p v-text="age"></p> --> <div class="title">props验证</div> <el-form class="wrap-form" label-width="180px"> <el-form-item label="null类型props:"> <span v-text="msgNull"></span> </el-form-item> <el-form-item label="string类型props:"> <span v-html="msgString"></span> </el-form-item> <el-form-item label="number类型props:"> <span v-text="msgNumber"></span> </el-form-item> <el-form-item label="obj类型props:"> <span v-text="msgObj.name"></span> <span v-text="msgObj.age"></span> </el-form-item> <el-form-item label="自定义验证props:"> <span v-text="msgValidate"></span> </el-form-item> <el-form-item label="多种类型props:"> <span v-text="msgProp"></span> </el-form-item> </el-form> </div> </template> <script> export default { name:'vuePropsDemo', //props:['userName','sex','age'],//props定义 props:{ msgNull:null,//基础类型检测('null')意思是任何类型都可以 msgProp: [String, Number], // 多种类型 msgString:{//String类型,必须是定义过的,可以是空字符串"" type:String, required:true, }, msgNumber:{//Number类型,默认值100 type:Number, default:100 }, msgObj:{//Object对象,返回值必须是js对象 type:Object, default:function(){ return { name:'lisa', age:18 } } }, msgValidate:{//自定义验证,必须是Number类型,验证规则:大于10,如果不满足条件,控制台会抛出警告 type:Number, validator: function(val){ return val > 10; } }, }, data() { return { } }, created(){}, methods: {} } </script> <style> .title{ font-size: 14px; padding-left: 20px; color: #333; line-height: 34px; background-color: #F5F5F5; } </style>
效果:

5.修改props数据
2种情况:
1、prop 作为初始值传入后,子组件想把它当作局部数据来用
2、prop 作为初始值传入,由子组件处理成其它数据输出
index.vue
<vue-props-demo :child-msg="msg"></vue-props-demo> 父组件 <input v-model="msg">{{msg}}
propsDemo.vue
<el-form-item label="子组件props:"> <input v-model="temp"> {{temp}} </el-form-item>
props:['childMsg'],
data() {
return {
temp:this.childMsg
}
},
created(){},
methods: {},
watch:{
childMsg(){
this.temp = this.childMsg
}
}
参考资料:https://www.cnblogs.com/xiaohuochai/p/7388866.html
https://vuejs.org/v2/guide/components-props.html#ad
https://www.cnblogs.com/zhuruiyu/p/6917852.html
欢迎关注我,一起进步!扫描下方二维码即可加我QQ







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通