【vue】vue +element 搭建项目,使用el-date-picker组件遇到的坑
1.html
<el-form-item prop="dateTime"> <el-date-picker v-model="messageDataForm.endTime" type="datetime"
:placeholder="请输入结束时间" :picker-options="pickerOptions"> </el-date-picker>
2.js
export default { data() { return { msgForm: { endime: '',//结束时间 }, editId:'' } }, methods: { //接口调用 getDatail(){ let data = { id: this.editId, }; fetchseeDetail(data).then(response => { this.msgForm = response.data.data; this.msgForm.endTime= new Date (this.msgForm.timingtime);//时间 }); }, }
3.接口数据:

4.效果:

ps:①点击 时间不能删除,
时间不能删除,
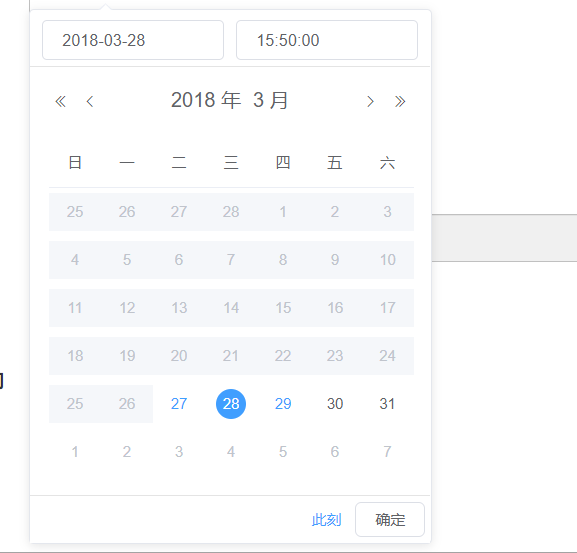
②点击下图不可选时间

5.解决方案
方法①:
msgForm: { timingtime: '',//结束时间 },
方法②:
let msgForm = response.data.data; this.msgForm.endTime= new Date (this.msgForm.timingtime);//时间
作者:smile.轉角
QQ:493177502
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ

分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通