【css】IE盒子模型和标准W3C盒子模型
其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。
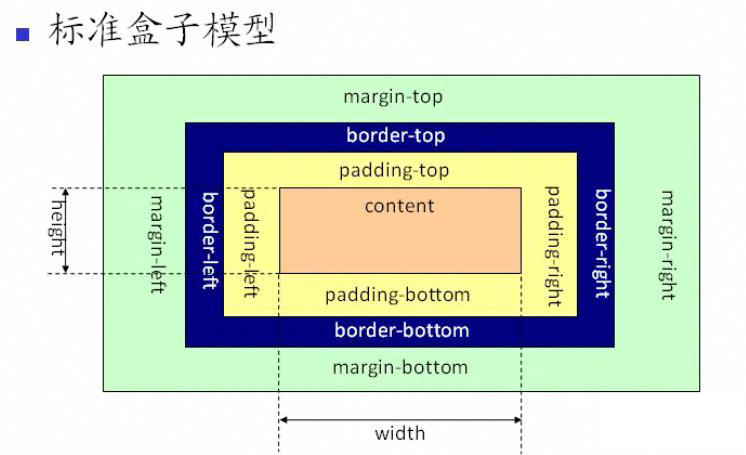
1.标准盒子

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
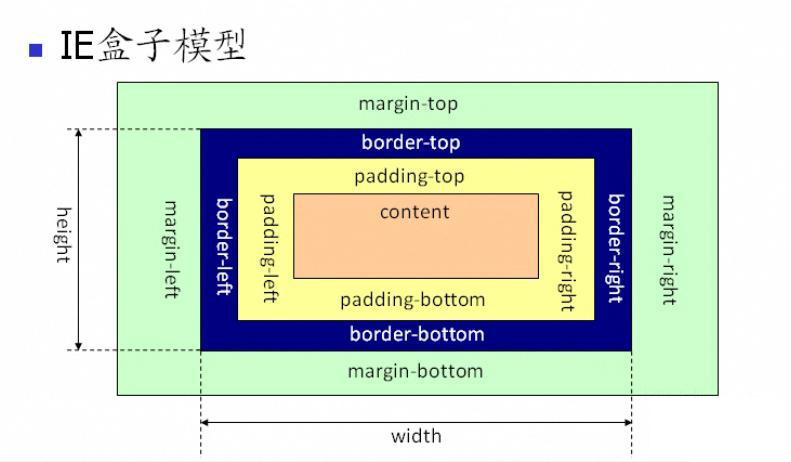
2.IE盒子

从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
总结:
例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
如果用标准 W3C 盒子模型解释,那么这个盒子需要占据的位置为:
宽 20*2 1*2 10*2 200=262px
高 20*2 1*2*10*2 50=112px
盒子的实际大小为:
宽 1*2 10*2 200=222px
高 1*2 10*2 50=72px;
如果用IE 盒子模型,那么这个盒子需要占据的位置为:
宽 20*2 200=240px
高 20*2 50=70px,
盒子的实际大小为:宽 200px、高 50px。
注意:应该选择“标准 W3C 盒子模型”了,必须在网页的顶部加上 DOCTYPE 声明。
如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
作者:smile.轉角
QQ:493177502
欢迎关注我,一起进步!扫描下方二维码即可加我QQ





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通