【js】js内置对象Error(错误机制)
- Error:基类型;
- ReferenceError:找不到对象时抛出;
- SyntaxError:语法错误;
- TypeError:类型错误时抛出;
- EvalError:eval()函数发生异常时抛出;
- InternalError :js引擎内部发生的错误;
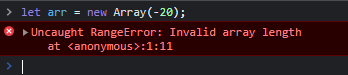
- RangeError:数值超出范围时触发;
- URIError:URI格式不正确时抛出,常发生在encodeURI或者decodeURI调用时;
- DOMException:调用web api属性时发生的异常事件
Error
当运行时错误产生时,
Error对象会被抛出。Error对象也可用于用户自定义的异常的基础对象
Error 构造函数可以实例化一个 error 对象 (也就是Error 实例),而 error 对象就是一个包含了错误信息的对象。
当代码解析或者运行时发生错误,javascript 引擎就会自动产生并抛出一个 error 对象,
然后程序就中断在发生错误的地方。
demo:
const error = new Error('Whoop!'); error.message; // Whoop! error.name; // Error error.stack; // "Error: Whoops! at <anonymous>:1:13"
我们常用的 message 和 name 都是 error 的标准属性,由于各个浏览器厂商对 error 进行了不同的扩展,所以在不同的浏览器中,error 也有不同的属性和方法, 非标准属性中我们常用的是 stack 属性(很多浏览器都扩展了这一属性), 它用来表示栈跟踪信息。
| message | 错误信息 |
| name | 错误类型 |
| constructor | 指定一个函数用来创建实例的原型,也就是指定构造器(创建自定义 Error 会用到) |
| stack (非标准) | 栈跟踪信息 |
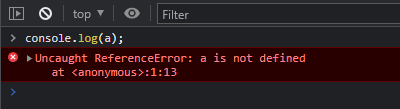
ReferenceError
ReferecnceError 错误会在找不到对象时发生,
console.log(a);
没有定义就直接使用
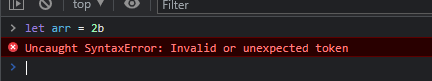
SyntaxError
当您尝试运行的代码不符合 JavaScript 的语法规则时,就会发生语法错误。
let arr = 2b
将抛出以下错误,因为我们忘记给字符串添加引号了,不符合 JavaScript 语法规则。
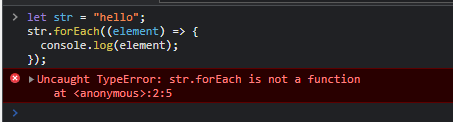
TypeError
TypeError 错误主要发生在变量不是预期类型,
或者访问不存在的方法时发生,
实际开发过程中会有很多原因导致这种错误,
尤其是在使用类型特定的操作而变量类型不对时发生,比如这个:
let str = "hello"; str.forEach((element) => { console.log(element); });
错误处理
1、错误捕获:try ... catch
2、抛出错误:throw new Error
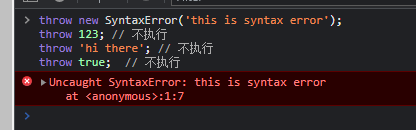
throw 语句
throw过程是阻塞的,程序会中断在第一个抛出错误的地方,所以后面的代码不会执行。
throw new SyntaxError('this is syntax error'); throw 123; // 不执行 throw 'hi there'; // 不执行 throw true; // 不执行

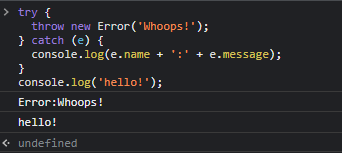
catch 语句
catch代码块捕获错误之后,程序不会中断,会按照正常流程继续执行下去。
try { throw new Error('Whoops!'); } catch (e) { console.log(e.name + ':' + e.message); } console.log('hello!');

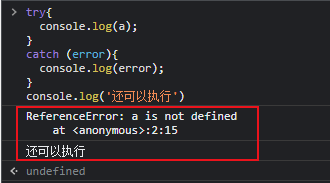
demo2
try{ console.log(a); } catch (error){ console.log(error); } console.log('还可以执行')

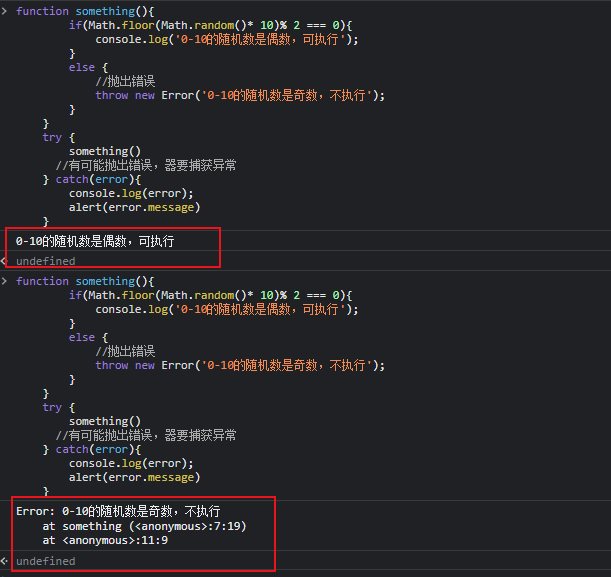
function something(){ if(Math.floor(Math.random()* 10)% 2 === 0){ console.log('0-10的随机数是偶数,可执行'); } else { //抛出错误 throw new Error('0-10的随机数是奇数,不执行'); } } try { something() //有可能抛出错误,需要捕获异常 } catch(error){ alert(error.message) }

相关资料:
欢迎关注我,一起进步!扫描下方二维码即可加我QQ










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通