【css】展示背景图片的底部部分
利用背景图的background-position 实现
demo
方法一:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> .box{ position:relative; width:200px; height:200px; border:1px solid red; background:url(../images/heightbig.jpg) no-repeat scroll 0 -232px ; background-size:100%; } </style> </head> <body> <div class="box"></div> </body></html> |
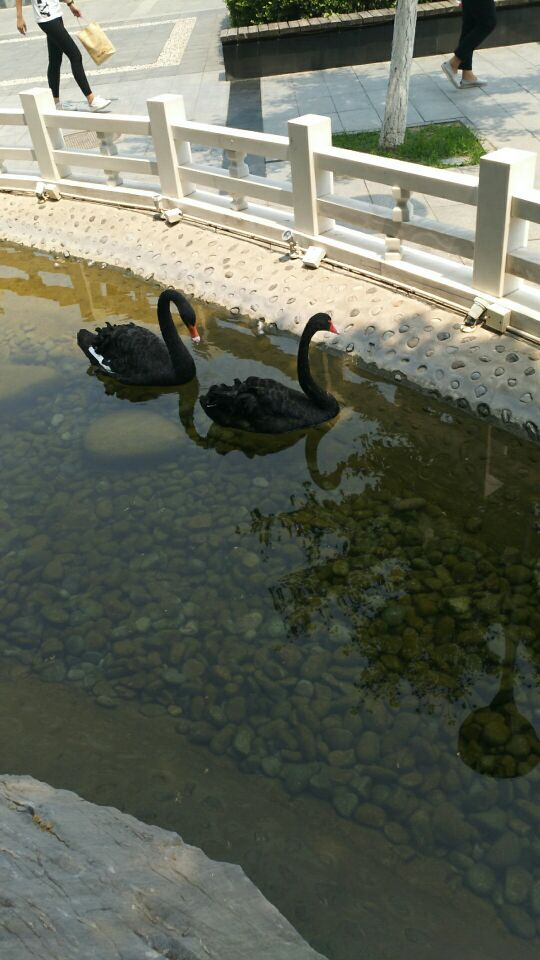
原图

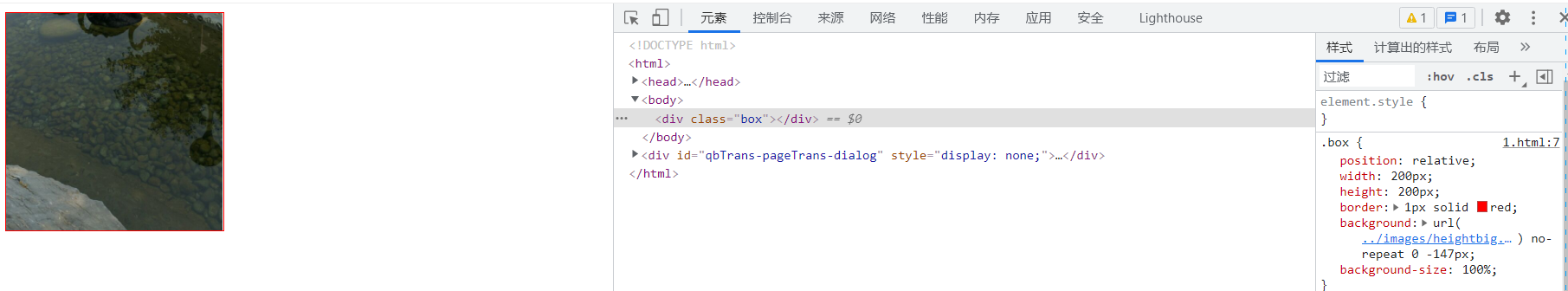
效果:

方法二(推荐):
.box{ position:relative; width:200px; height:200px; border:1px solid red; background:url(../images/heightbig.jpg) no-repeat; background-size:100%; background-position: bottom; }
拓展:
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通