【js】forEach,for...in,for...of 区别
区别
- forEach更多的用来遍历数组,不可使用continue,break
- for in 一般常用来遍历数组或者对象
- for of 数组对象都可以遍历,for of不能直接的去遍历对象,因为对象不是一个可迭代数据,遍历对象通过Object.keys()获取到对象的属性名,然后再遍历
for in循环出的是key,for of循环出的是value(for of循环时没有下标
demo:
一、for…in
1.作用:
for...in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作),其所遍历的为对象的属性名(键),而非属性值。
2.语法:
for (variable index in object){ //... }//字符串
3.实例:
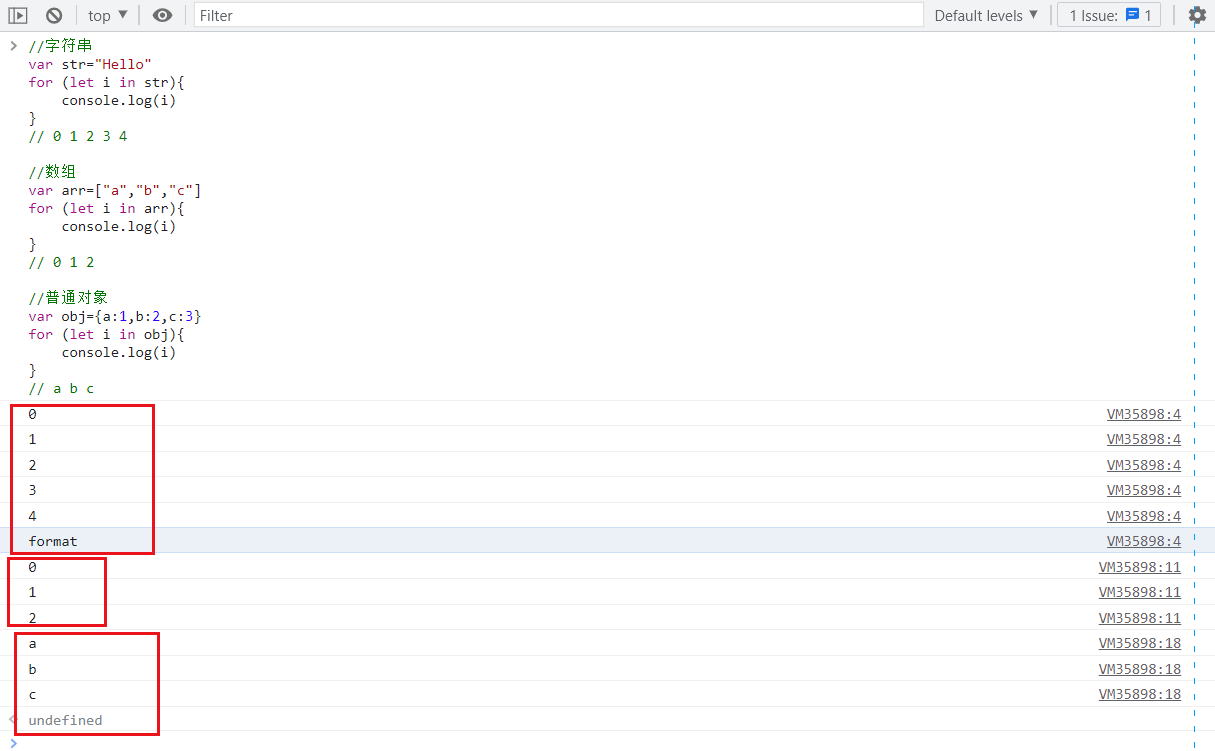
//字符串 var str="Hello" for (let i in str){ console.log(i) } // 0 1 2 3 4 //数组 var arr=["a","b","c"] for (let i in arr){ console.log(i) } // 0 1 2 //普通对象 var obj={a:1,b:2,c:3} for (let i in obj){ console.log(i) } // a b c

二、for…of
1.作用:
- for…of语法是ES6新引入的语法,
- for…of语法用于遍历可迭代(iterable)对象,js中的可迭代对象包括字符串String、数组Array、集合Set、字典Map、arguments 对象、DOM NodeList 对象等等,
- for…of语法用于遍历这些对象本身的元素
2.语法:
for (variable element of iterable){ //... }
3.实例:
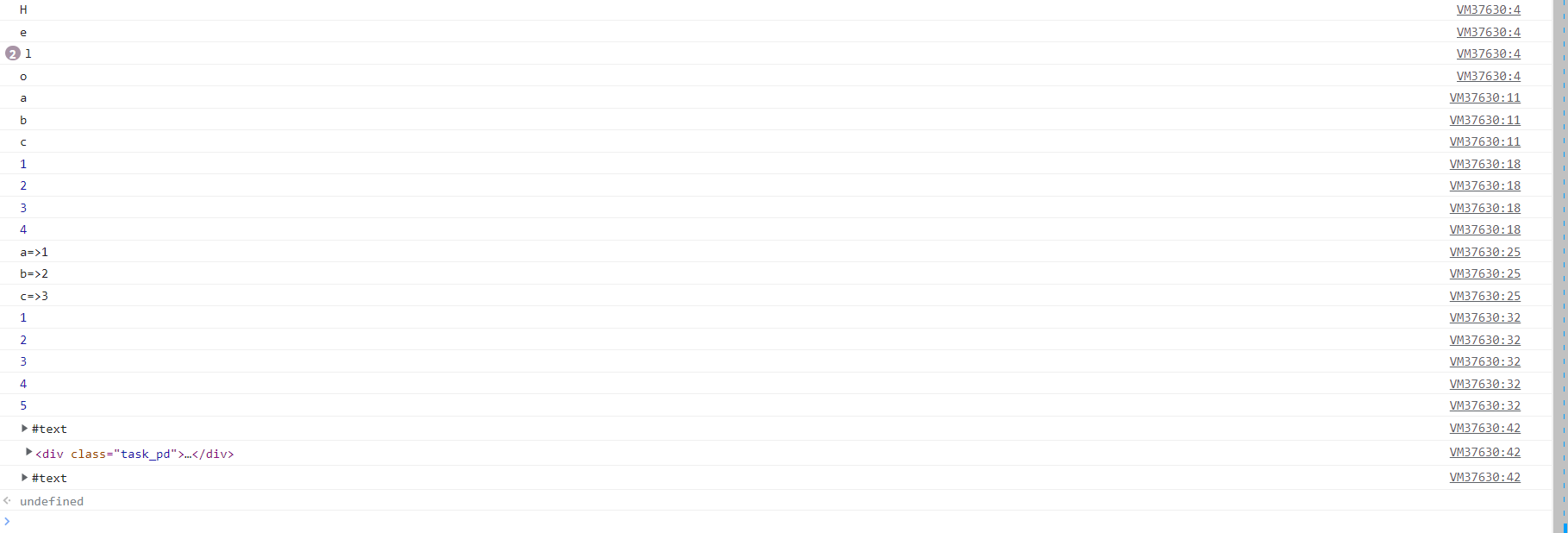
//字符串String var str="Hello"; for (let e of str){ console.log(e) } // H e l l o //数组Array var arr=["a","b","c"]; for (let e of arr){ console.log(e) } // a b c //集合Set var set=new Set([1,2,3,3,4]);//Set(4) {1, 2, 3, 4} for (let e of set){ console.log(e) } // 1 2 3 4 //字典Map var map=new Map([["a",1],["b",2],["c",3]]); for (let e of map){ console.log(e[0]+"=>"+e[1]) } // a=>1 b=>2 c=>3 //arguments对象 function f(){ for (let e of arguments){ console.log(e) } } f(1,2,3,4,5) // 1 2 3 4 5 //DOM NodeList 对象 var parent = document.getElementById('parent'); var child_nodes = parent.childNodes; for (let e of child_nodes){ console.log(e) } //输出parent节点的所有子节点

三、forEach
1.作用:
forEach作用于数组对象,用于遍历数组对象的每一个元素,并对每一个元素执行回调(callback)函数。
2.语法:
ArrayObject.forEach(callback(currentValue, index, arr), thisValue))
- currentValue为遍历时数组中每次进行输入到回调函数的当前元素,为必需参数;
- index为当前元素的索引值,为可选参数;
- array为当前元素所属的数组对象,为可选参数。
- thisValue为传递给回调函数的"this"值,可选,如果这个参数为空,则"undefined",否则会传递给"this"值。
3.实例:
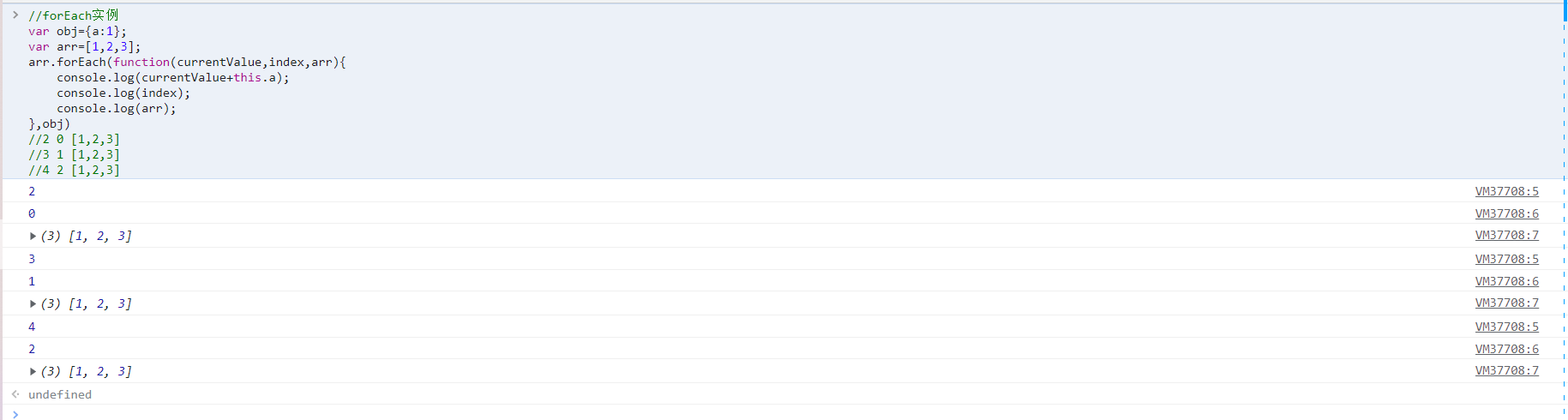
//forEach实例 var obj={a:1}; var arr=[1,2,3]; arr.forEach(function(currentValue,index,arr){ console.log(currentValue+this.a); console.log(index); console.log(arr); },obj) //2 0 [1,2,3] //3 1 [1,2,3] //4 2 [1,2,3]
见图

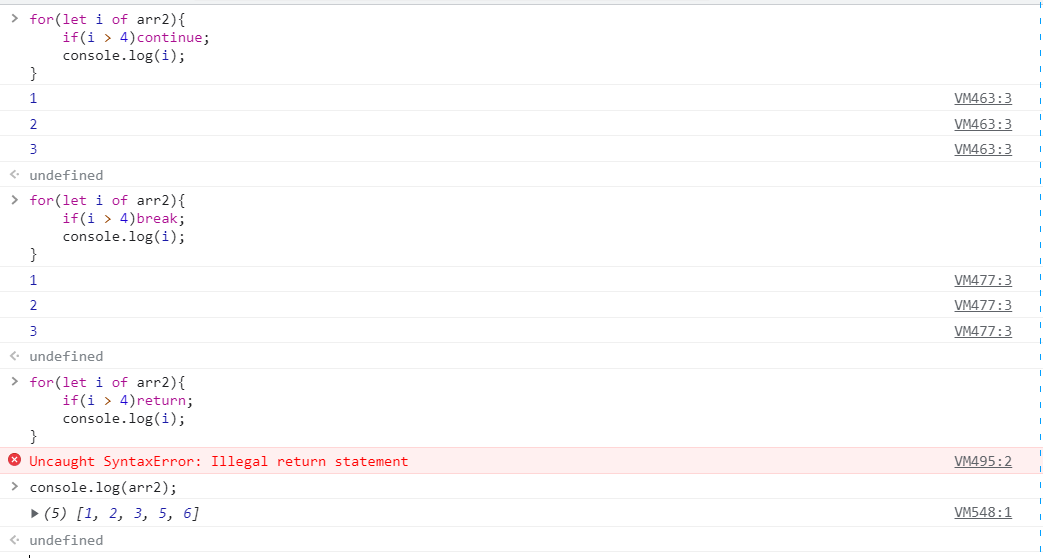
四、这几个循环中使用break、continue以及return
demo
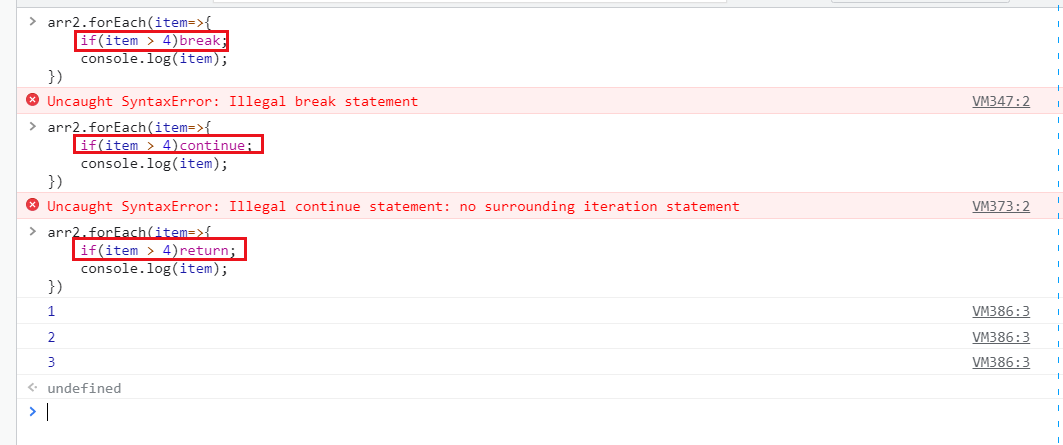
var arr2 = [1,2,3,5,6]; arr2.forEach(item=>{ if(item > 4){ return; } console.log(item); })//1 2 3 arr2.forEach(item=>{ if(item > 4){ break; } console.log(item); })// 1 2 3 for(let i of arr2){ if(i > 4){ break } console.log(i); }// 1 2 3 for(let i in arr2){ if(i > 4){ break } console.log(i); }// 0 1 2 3 4
1、forEach中不可使用continue,break,语法问题,
见图:

2、for of 中使用break

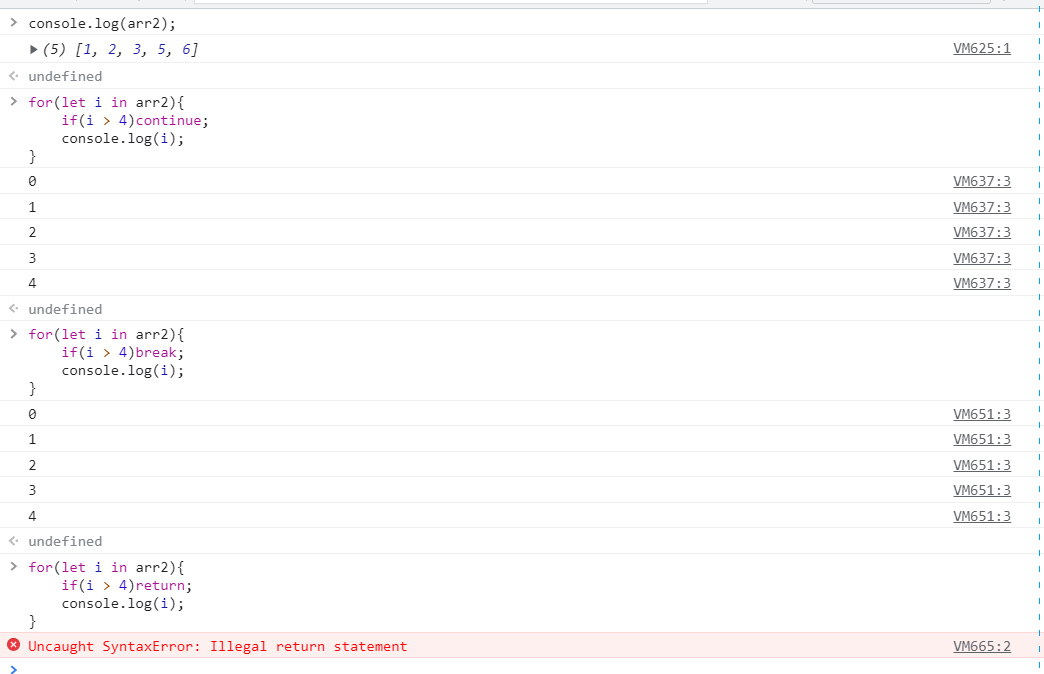
3.for in使用示例图

相关资料:
- JavaScript中for…in,for…of,forEach的区别
- forEach、for in、for of 三者对比
- Javascript的坑:函数里forEach使用return语句
- js在foreach中使用return问题
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ

分类:
js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通