【js】对象属性名为对象时
demo
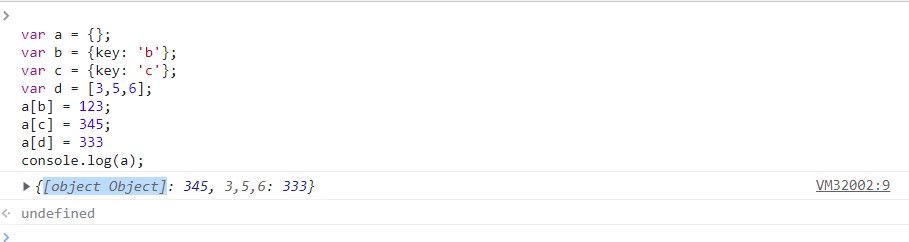
var a = {}; var b = {key: 'b'}; var c = {key: 'c'}; var d = [3,5,6]; a[b] = 123; a[c] = 345; a[d] = 333; console.log(a[b]); //345 console.log(a[c]); //345 console.log(a[d]); //333
如图:

demo2
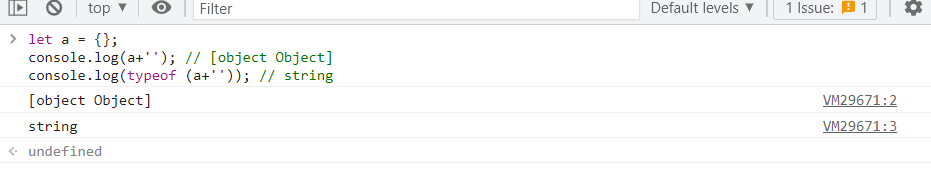
let a = {}; console.log(a+''); // [object Object] console.log(typeof (a+'')); // string
见图

解析:
- 对象的属性名说明他被强制类型转换为了字符串为[object Object]
- 因为键名称只能是字符串,b/c单做键会调用toString得到的都是[object Object],a[b],a[c]都等价于a["[object Object]"],那不就是更新[object Object]这个键的值了
/b要作为属性名先转为字符串,相当于:a[object Object]:="123"
a[b] = "123";
//打印一下a,此时a只有一个属性名为object Object,属性值为123的键值对
console.log(a) //{[object Object]: "123"}
//同上,c要作为属性名先转为字符串,相当于:a[object Object]:="456"
a[c] = "456";
//再打印一下a,此时a还是只有一个属性名为object Object,属性值为456的键值对
console.log(a) //{[object Object]: "456"}
//上面的a[c] = "456"只是给a[object Object]重新赋值而已。
//打印a[b]其实就是在打印a[object Object],由于他的最一次的赋值为456。
//故:
console.log(a[b]);//456
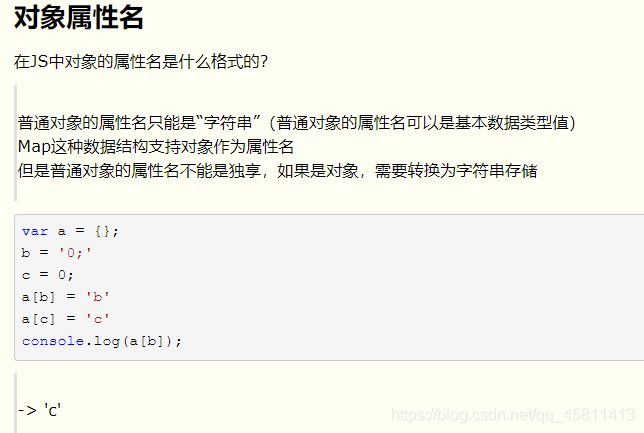
看张图好理解下:

相关资料:
搜索
复制
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通