【js】call、apply和bind的区别
call、apply和bind区别:
相同点:
作用相同,都是动态修改this指向;都不会修改原先函数的this指向。
异同点:
1)执行方式不同:
call和apply是改变后页面加载之后就立即执行,是同步代码。
bind是异步代码,改变后不会立即执行;而是返回一个新的函数。
2)传参方式不同:
call和bind传参是一个一个逐一传入,不能使用剩余参数的方式传参。
apply可以使用数组的方式传入的,只要是数组方式就可以使用剩余参数的方式传入。
3)修改this的性质不同:
call、apply只是临时的修改一次,也就是call和apply方法的那一次;当再次调用原函数的时候,它的指向还是原来的指向。
call()方法
可以传递两个参数。
- 第一个参数是指定函数内部中this的指向(也就是函数执行时所在的作用域,
- 参数值为null或undefined或者this,则等同于指向全局对象
- 但是不能为空
- 第二个参数是函数调用时需要传递的参数,需要一个一个的传入
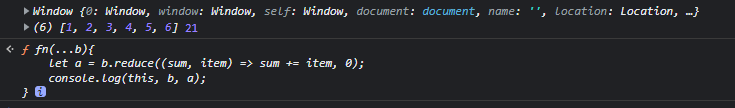
const arr = [1, 2, 3, 4, 5, 6]; function fn(...b){ let a = b.reduce((sum, item) => sum += item, 0); console.log(this, b, a); } fn(...arr); const obj = { name: '张三' } fn.call(obj,1,2);
apply() 方法
可以传递两个参数。
- 第一个参数是指定函数内部中this的指向(也就是函数执行时所在的作用域,
- 参数值为null或undefined或者this,则等同于指向全局对象
- 但是不能为空
- 第二个参数是函数调用时需要传递的参数,是一个数组
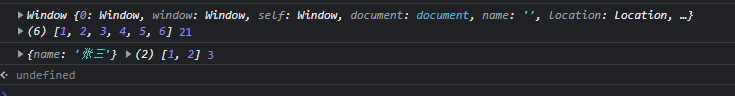
const arr = [1, 2, 3, 4, 5, 6]; function fn(...b){ let a = b.reduce((sum, item) => sum += item, 0); console.log(this, b, a); } fn(...arr); const obj = { name: '张三' } fn.apply(obj,[1,2]);

bind()方法
bind方法用于指定函数内部的this指向(执行时所在的作用域),然后返回一个新函数。bind方法并非立即执行一个函数。
可以传递两个参数。
- 第一个参数是指定函数内部中this的指向(也就是函数执行时所在的作用域,
- 参数值为null或undefined或者this,则等同于指向全局对象
- 但是不能为空
- 第二个参数是函数调用时需要传递的参数,需要一个一个的传入
const arr = [1, 2, 3, 4, 5, 6]; function fn(...b){ let a = b.reduce((sum, item) => sum += item, 0); console.log(this, b, a); } fn(...arr); const obj = { name: '张三' } fn.bind(obj,1,2);

解析:
call,apply 加载之后立即执行,bind返回一个新的函数
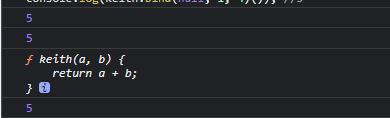
function keith(a, b) { return a + b; } console.log(keith.apply(null,[1,4])); //5 console.log(keith.call(null,1,4)); //5 console.log(keith.bind(null, 1, 4)); //keith() console.log(keith.bind(null, 1, 4)()); //5

修改this 的性质不同,
call、apply只是临时的修改一次,也就是call和apply方法的那一次;当再次调用原函数的时候,它的指向还是原来的指向。
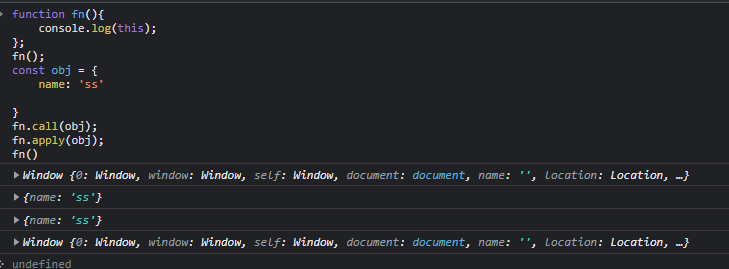
function fn(){ console.log(this); }; fn(); const obj = { name: 'ss' } fn.call(obj); fn.apply(obj); fn()

相关资料
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通