【vue】vue常见问题及踩坑
1. props单向绑定
vue中的props是单向绑定的,⽗组件的属性变化时会传递给⼦组件,⼦组件内部不应改变props的值,否则控制台会给出警告。
但如果props的类型为数组或者对象时,在⼦组件内部改变props的值控制台不会警告。因为数组或对象是地址引⽤,vue不会检测到
props发⽣改变。所以有的情况需要在⼦组件内部改变⽗组件的值,可以将属性定义为数组或者对象类型传⼊。
但官⽅不建议在⼦组件内改变⽗组件的值,因为这违反了vue中props单向绑定的思想。
2. 给对象赋值
由1可以引申出,地址引⽤类型的数据,例如对象obj ={a:1},如果想要修改obj中的a属性,通过obj.a = 2这样赋值,页⾯不会更新,需使⽤
vue.set⽅法更改才会起作⽤, Vue.set(this,obj,a,2);
同样,如果要给obj增加⼀个新属性,如果该属性未在data中声明,页⾯也不会刷新。也就是vue⽂档中声明的“Vue 不能检测到对象属性
的添加或删除”,同样需要使⽤vue.set⽅法进⾏赋值才好使。
3. 深拷贝数组或对象
对象或数组的简单赋值,修改新值也会改变原值。这时我们需要获取原值的深拷贝对象。
对于对象,可以通过newObj = JSON.parse(JSON.stringfy(obj))实现。
对于数组,可以通过 newArr = […arr]或者newArr = arr.slice(0)来实现。
4. 给组件增加独有样式
vue中每⼀个组件都可以⾃定各⾃的css样式,如果希望组件内的样式只对当前组件起作⽤,可以在style标签中增加scoped即可。
该写法会让vue在渲染组件的时候给每个元素都增加⼀个data-v-/版本号/的属性,可以保证只针对有同样data-v-data-v-/版本号/的元素应
⽤该样式。
5. v-for循环key属性
vue中的v-for循环最好加上key属性,否则在⾼版本(2.2.0+)的vue中控制台会报错。
key属性需要唯⼀,理想的 key 值是每项都有唯⼀ id,全局不需唯⼀,但在⼀个循环中需要唯⼀。
6. 引⽤图⽚
图⽚引⽤问题。直接把本地图⽚地址放在src⾥没问题。但如果把地址提取出来写在data⾥或者通过method动态给src赋值则引⽤不到。
因为放在template模板⾥会被webpack打包所以可以,⽽放在data或者动态赋值,图⽚路径只是⼀个字符串webpack不会处理所以引⽤不
到。
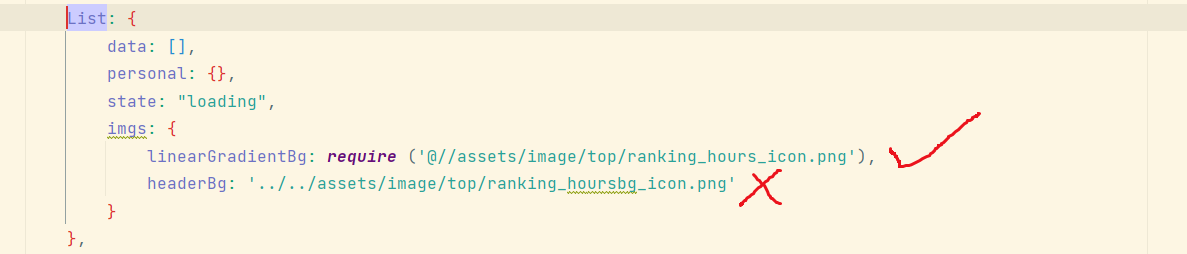
解决办法:通过import或者required引⼊。import src from ‘../../img.png’或者data:{img:require(‘../../img.png’)}

第二种写法不显示图片
7. ⽗组件传值
在⼦组件使⽤⽗组件传⼊的值时,最好复制出⼀份props的值,通过data或者computed进⾏赋值。
data赋值与computed赋值的区别:
data赋值:data:{return {aaa: this.aaa}如果是在data中进⾏赋值,当⽗组件的aaa值发⽣改变时,不会在重新赋给⼦组件中的aaa。
computed赋值:如果想让⼦组件跟着⽗组件修改,需要将赋值操作写在computed中。computed:{aaa(){return this.aaa}
8. 对象数组深度监听
后端传过来的数组是⼀个数组对象,页⾯中绑定对象中某⼀具体的属性,当该值变化时调⽤某个函数,⾃然想到就是watch⽅法。但如
何watch数组对象中某⼀个具体的属性,显然不可能⼀个个属性写watch。
解决办法:
1.watch整个对象,设置deep为true,当该对象发⽣改变时,调⽤处理函数。
2.将页⾯中绑定的属性写在computed函数中,watch这个computed中的函数,当对象值改变时会进⼊computed函数中,进⽽进⼊watch函
数中,再调⽤处理函数。
9. 动态增加class
给元素动态增加class时,可以在模板中通过:class={‘hasClass’: ifHasClass}来实现,当ifHasClass为true时,该元素会⾃动加上hasClass的
样式。
动态绑定的class可以与正常写的⼀起使⽤<a class=‘aaa’ :class={‘bbb’:isBbb}></a>,但如果在⼀个元素中使⽤了两个class则会报错<a
class="aaa" class="bbb"></a>。
10. 组件中使⽤定时器及销毁问题
如果我们在页⾯A中使⽤了⼀个定时器,当从页⾯A跳转到页⾯B时,如果不⼿动清除这个定时器,那么它仍旧会执⾏,这不是我们所期望
的。
通常能想到的常规解决办法就是,在data属性中定义⼀个timer,在代码中启动定时器,然后在组件销毁的时候清除定时器。具体代码如下:
data(){ return{ timer:null } }, methods:{ onStartTimer(){ this.timer = setInterval( () => { // 执⾏⼀些操作 }, 1000) } }, beforeDestroy() { clearInterval(this.timer); this.timer = null; }
但是这⾥有两个潜在的问题:
1. 它需要在这个组件实例中保存这个timer,如果可以的话最好只有⽣命周期钩⼦可以访问到它。这并不算严重的问题,但是它可以被视
为杂物。
2. 我们的建⽴代码独⽴于我们的清理代码,这使得我们⽐较难于程序化地清理我们建⽴的所有东西。
Vue官⽅⽂档给出的解决⽅案是,在定义timer的时候使⽤$once指令监听beforeDestroy这个钩⼦函数。具体代码为:
methods:{ onStartTimer(){ const timer = setInterval( () => { // 执⾏⼀些操作 }, 1000) this.$once('hook:beforeDestroy', () => { clearInterval(timer); }) } },
这样就解决了上⾯所列的两个问题。类似的这种在离开页⾯时需要销毁的组件都可以采⽤此⽅法。
11. 本地开发跨域问题
在本地开发请求后端服务器接⼝的时候,都不可避免的会遇到跨域的问题。解决⽅法可以通过加⼀个node中间层或者nginx做反向代理。但
是如果是⽤vue-cli搭建的项⽬,vue-cli在config中⾃带了⼀个proxyTable属性,可以配置这个属性解决跨域的问题。
// config/index.js module.exports = { // ... dev: { proxyTable: { '/api': { // 遇到/api的接⼝都会⾛此代理,因此在调⽤接⼝时,需要在url中增加/api标识 target: 'http://jsonplaceholder.typicode.com', // 真实的地址 changeOrigin: true, // 是否启⽤跨域 pathRewrite: { '^/api': '' // 将接⼝中的/api替换成'' } } } } }
如果不想在每⼀个接⼝中都⼿动增加/api标识,可以更改axios的默认配置axios.defaults.baseURL = '/api',这样,axios会⾃动帮我们在url上
加上/api的前缀。
需要特别注意的是,更改完配置后需要重启server才会⽣效
12、组件Pros返回值
[Vue warn]: Invalid default value for prop "studyStatusParam": Props with type Object/Array must use a factory function to return the default value.
属性“studyStatusParam”的默认值无效:类型为Object/Array的属性必须使用工厂函数才能返回默认值
1 2 3 4 5 6 | studyStatusParam: { type: Array, default: function(){ return [] },} |
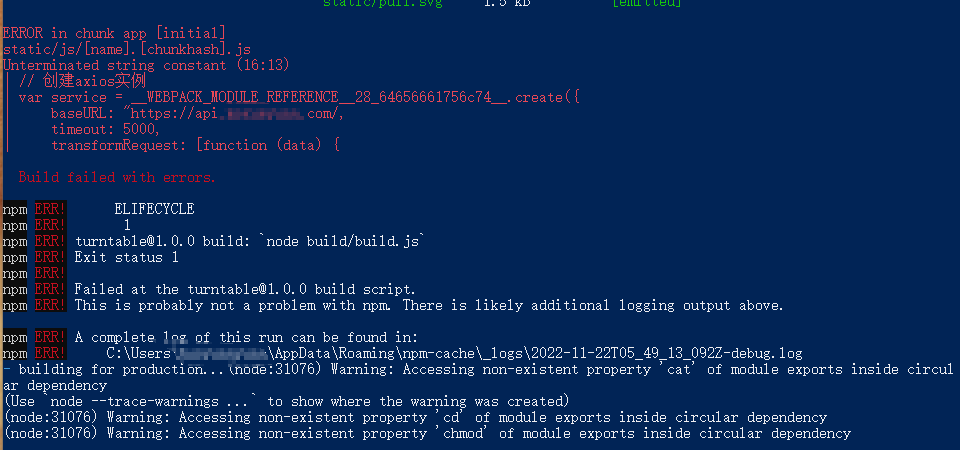
13、打包报错(ERROR in chunk app [initial] static/js/[name].[chunkhash].js)

原因:修改confing/prod.env.js的API_URL:’"//xxxxxxxxx"'里少加双引号或单引号
相关资料:
欢迎关注我,一起进步!扫描下方二维码即可加我QQ







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-06-28 【vue】在移动端使用better-scroll 实现滚动效果