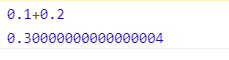
【js】 操作小数的时候精度问题

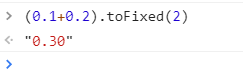
解决方案一:

解决方案二:
引入外部bignumber.js
应用
1、安装和引用
// Node.js npm install bignumber.js const BigNumber = require('bignumber.js'); // ES6 module import BigNumber from "./bignumber.js"
2、基本的加减乘除
const a = 9.99; const b = 8.03; // 加 let c = new BigNumber(a).plus(b).toNumber(); // 减 let d = new BigNumber(a).minus(b).toNumber(); // 乘 let e = new BigNumber(a).multipliedBy(b).toNumber(); // 除 let f = new BigNumber(a).dividedBy(b).toNumber();
扩展:
理论上用有限的空间来存储无限的小数是不可能保证精确的,但我们可以处理一下得到我们期望的结果
当你拿到 1.4000000000000001 这样的数据要展示时,建议使用 toPrecision 凑整并 parseFloat 转成数字后再显示,如下:
parseFloat(1.4000000000000001.toPrecision(12)) === 1.4 // True
封装成方法就是:
function strip(num, precision = 12) { return +parseFloat(num.toPrecision(precision)); }
相关资料:
搜索
复制
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-06-28 【vue】在移动端使用better-scroll 实现滚动效果