【ES6】函数参数默认值
一、对比
es6之前
function log(x, y) { y = y || 'World'; console.log(x, y); }
es6
function log1(x, y = 'World') { console.log(x, y); }
log('Hello', '') // Hello World
log2('Hello', '') // Hello
ps:第一种写法缺点在于,如果参数
y赋值了,但是对应的布尔值为false,则该赋值不起作用
二、函数参数变量是默认声明的,不可以再次使用let或const再次声明
错误写法
function foo(x = 5) { let x = 1; // error const x = 2; // error }
三、使用函数参数默认值时,函数参数不能同名
错误写法
// 报错 function foo(x, x, y = 1) { // ... } // SyntaxError: Duplicate parameter name not allowed in this context
四、解构赋值默认值和函数默认值一起使用
错误调用
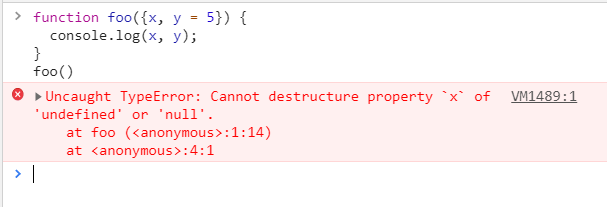
function foo({x, y = 5}) { console.log(x, y); } foo()
错误截图

更正写法
function foo({x, y = 5} = {}) { console.log(x, y); } foo() // undefined 5
解析
1、只使用了对象的解构赋值默认值,没有使用函数参数的默认值
2、只有当函数
foo()的参数是一个对象时,变量x和y才会通过解构赋值生成3、函数
foo()调用时没提供参数,变量x和y就不会生成,从而报错
demo:
以下案例二者区别:
写法一:解构赋值默认值
写法二:函数参数默认值
// 写法一 function m1({x = 0, y = 0} = {}) { return [x, y]; } // 写法二 function m2({x, y} = { x: 0, y: 0 }) { return [x, y]; } // 函数没有参数的情况 m1() // [0, 0] 解构赋值默认值 m2() // [0, 0] 函数参数默认值 // x 和 y 都有值的情况 ,理解为普通函数传参 m1({x: 3, y: 8}) // [3, 8] m2({x: 3, y: 8}) // [3, 8] // x 有值,y 无值的情况 m1({x: 3}) // [3, 0] 解构赋值默认值生效的条件是,对象的属性值严格等于undefined m2({x: 3}) // [3, undefined] 理解为,1.函数调用的时候只传了一个形参,2.函数的参数是默认声明的,变量声明后没有赋值,值就是undefined // x 和 y 都无值的情况 m1({}) // [0, 0]; 函数调用的时候,传了一个空对象,这时对象的解构赋值默认值该上场啦 m2({}) // [undefined, undefined]1.函数调用的时候,传了一个空对象,2.因为已经传值了,所以函数参数默认值不会执行 3.函数参数是默认声明的,没有赋值,所以为undefined m1({z: 3}) // [0, 0] m2({z: 3}) // [undefined, undefined]
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ

分类:
js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通