【vue】npm run dev 执行了什么
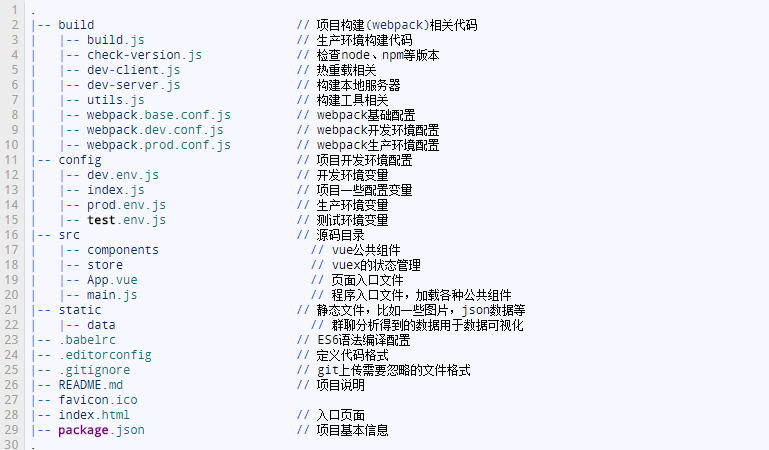
一、vue项目目录图

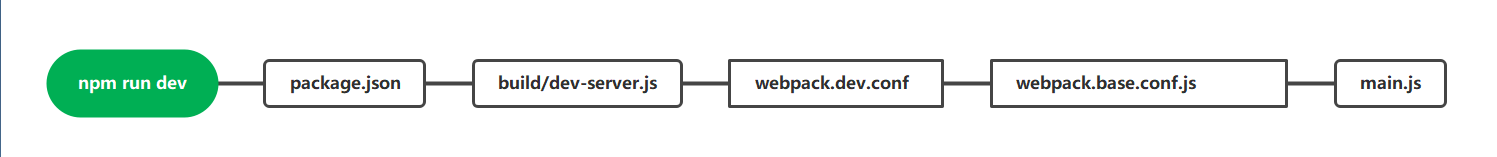
二、npm run dev 运行图
资料:vue-cli webpack项目npm run dev启动过程

三、webpack常用配置解析
1、entry(入口对象是用于 webpack 查找开始构建 bundle 的地方)
2、output(打包后的文件信息)
3、devtool
选择一种 source map 风格来增强调试过程。不同的值会明显影响到构建(build)和重新构建(rebuild)的速度。
devtool: '#cheap-source-map',
devtool: isProd ? 'hidden-source-map' : 'cheap-module-eval-source-map',
4、Mode(模式)
意:开发环境
development
production【默认值】
none
module.exports = { mode: 'development', };
5、Resolve(配置模块如何解析)
尝试按顺序解析这些后缀名。如果有多个文件有相同的名字,但后缀名不同,webpack 会解析列在数组首位的后缀的文件 并跳过其余的后缀。
- modules(告诉 webpack 解析模块时应该搜索的目录)
- alias(别名)
6、Module(这些选项决定了如何处理项目中的不同类型的模块。)
- noParse(不去解析属性值代表的库的依赖)
例:
module:{ noParse:/jquery/,//不去解析jquery中的依赖库 }
- rules(webpack的loader配置在此)
- Performance(配置如何展示性能提示)
- plugins(webpack插件)
demo:
module.exports = { mode: 'development', entry: { app: ['babel-polyfill', './src/main.js'] }, output: { path: path.resolve(__dirname, 'dist'), filename: 'foo.bundle.js', }, resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'src': path.resolve(__dirname, '../src'), } }, module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', options: vueLoaderConfig }, { test: /\.js$/, loader: 'babel-loader?cacheDirectory', include: [resolve('src'), resolve('test')] } ] }, plugins: [ new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ] }
相关资料
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通