【web】Chrome 浏览器中查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>WebSocket</title>
6 </head>
7 <body>
8 <h1>Echo Test</h1>
9 <input type="text" id="sendTxt">
10 <button id="sendBtn">发送</button>
11 <div id="recv"></div>
12 <script type="text/javascript">
13 var websocket = new WebSocket("ws://echo.websocket.org/");
14 websocket.onopen = function(){
15 console.log("websocket open");
16 document.getElementById("recv").innerHTML = "Connected";
17 }
18 websocket.inclose = function(){
19 console.log('websocket close');
20 }
21 websocket.onmessage = function(e){
22 console.log(e.data);
23 document.getElementById("recv").innerHTML = e.data;
24 }
25 document.getElementById("sendBtn").onclick = function(){
26 var txt = document.getElementById("sendTxt").value;
27 websocket.send(txt);
28 }
29
30 </script>
31 </body>
32 </html>
下面通过Chrom浏览器开发者工具查看相关信息:
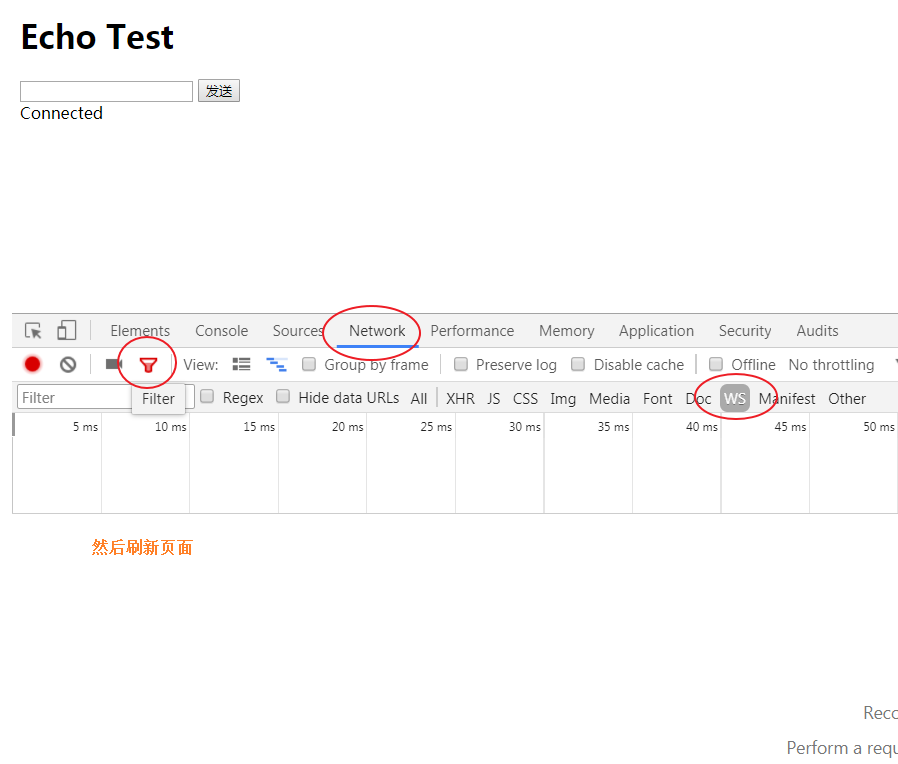
(1)点击Network,选中ws栏,注意选中Filter。

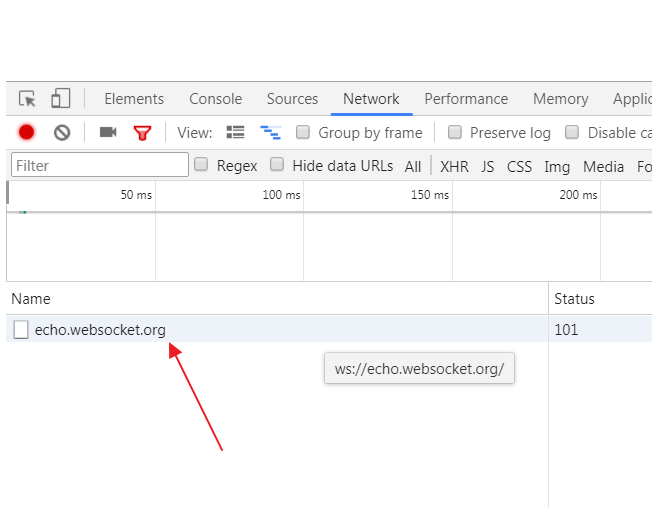
(2)刷新页面,可以看到一个ws连接。

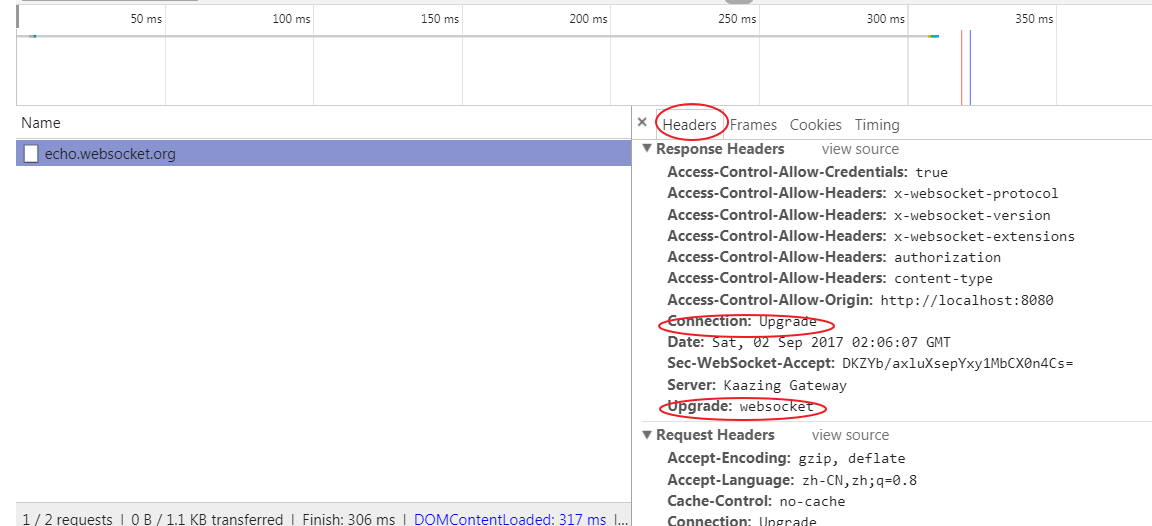
(3)点击。

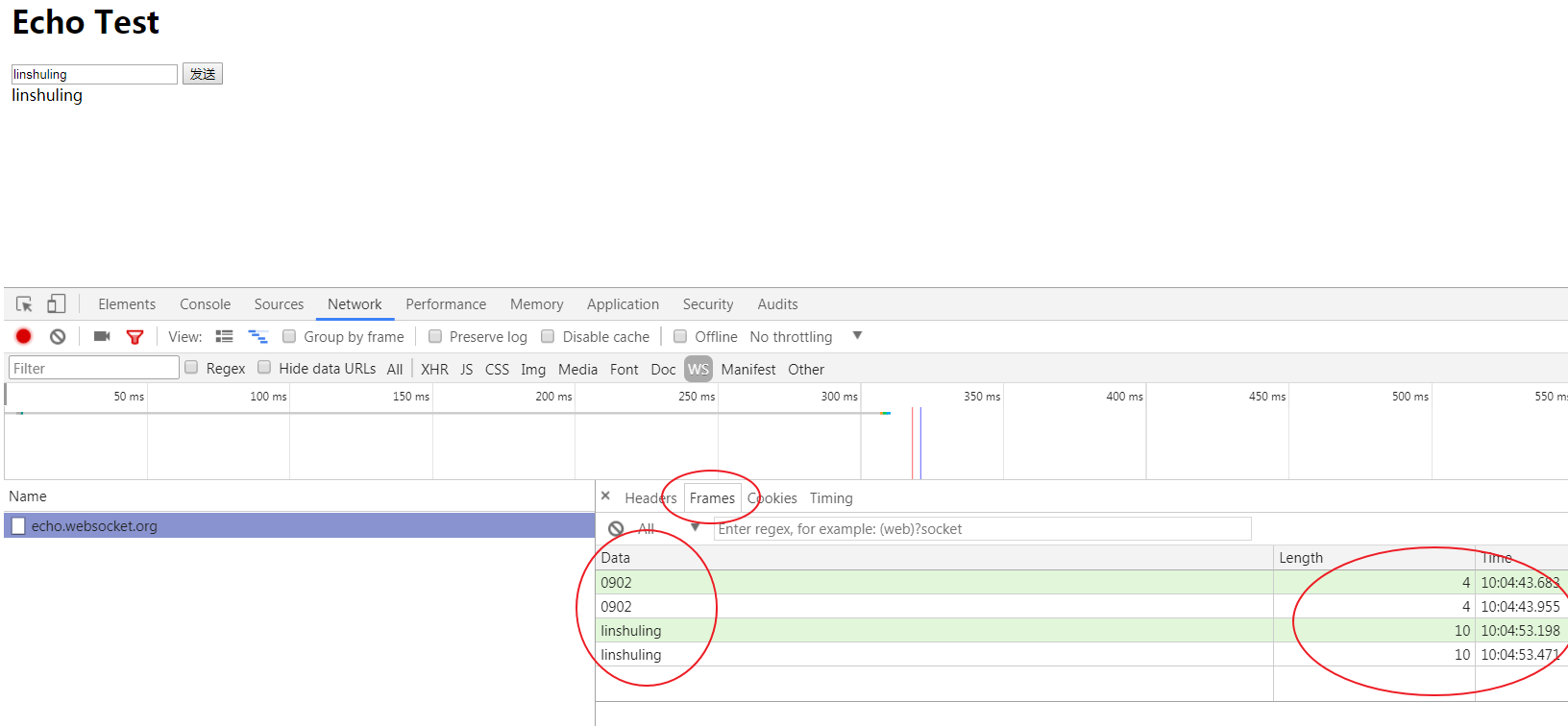
(4)也可以查看输入和发送的信息。

相关资料:
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ

分类:
前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通