【小程序】使用uni-app搭建小程序环境---基础组件的自动化全局注册 ******
功能: 想实现自动化全局注册组件
const componentsContext = require.context('./components', true, /Base[A-Z]\w+\.(vue|js)$/);
console.log('????',componentsContext,componentsContext.keys());
componentsContext.keys().forEach(component => {
// 获取文件中的 default 模块
const componentConfig = componentsContext(component).default;
console.log(componentsContext(component).default);
Vue.component(componentConfig.name, componentConfig)
})

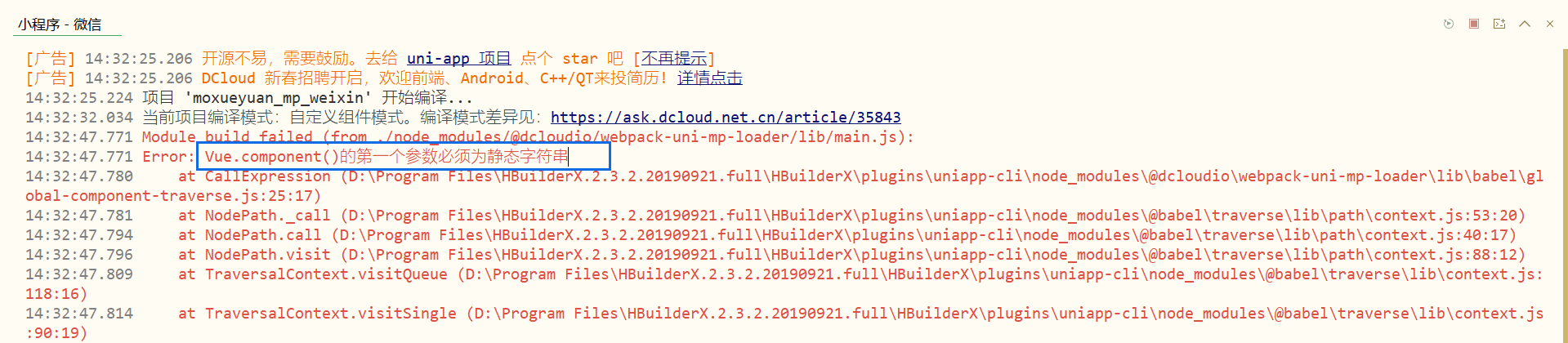
报错:

结果:未解决
原因:为了编译至各平台,编译器是静态分析代码,扫描组件来编译,所以不支持动态注册,短期内应该不会支持动态组件注册
全局组件
uni-app 支持配置全局组件,需在 main.js 里进行全局注册,注册后就可在所有页面里使用该组件。
注意
Vue.component的第一个参数必须是静态的字符串。- nvue页面暂不支持全局组件
示例
main.js 里进行全局导入和注册
import Vue from 'vue' import pageHead from './components/page-head.vue' Vue.component('page-head',pageHead)
index.vue 里可直接使用组件
<template>
<view>
<page-head></page-head>
</view>
</template>
相关资料:
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通