【web性能优化】DOM的reflow 和repaint
回流:
对于DOM结构中的各个元素都有自己的盒子模型,这些都需要浏览器根据各种样式(浏览器的、开发人员定义的等)来计算并根据计算结果将元素放到它该出现的位置,这过程称之为reflow(回流)
重绘:
当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便吧这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint(重绘)【视觉上的感官】
DOM元素的添加、修改(内容)、删除(回流+重绘)
仅修改DOM元素的字体颜色(重绘,因为不需要调整布局)
回流一定触发重绘,但是重绘不一定触发回流

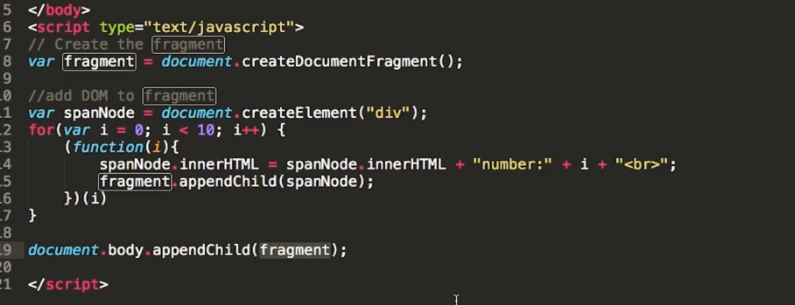
避免触发回流/重绘????????


触发重绘的情况
1.改变字体
2.增加或者移除样式表
3.输入框发生改变
4.激活css伪类
5.脚本操作DOM
6.计算offsetHeight 和offsetWidth的属性
7.设置style属性的值
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通