【js】clientY pageY screenY layerY offsetY的区别
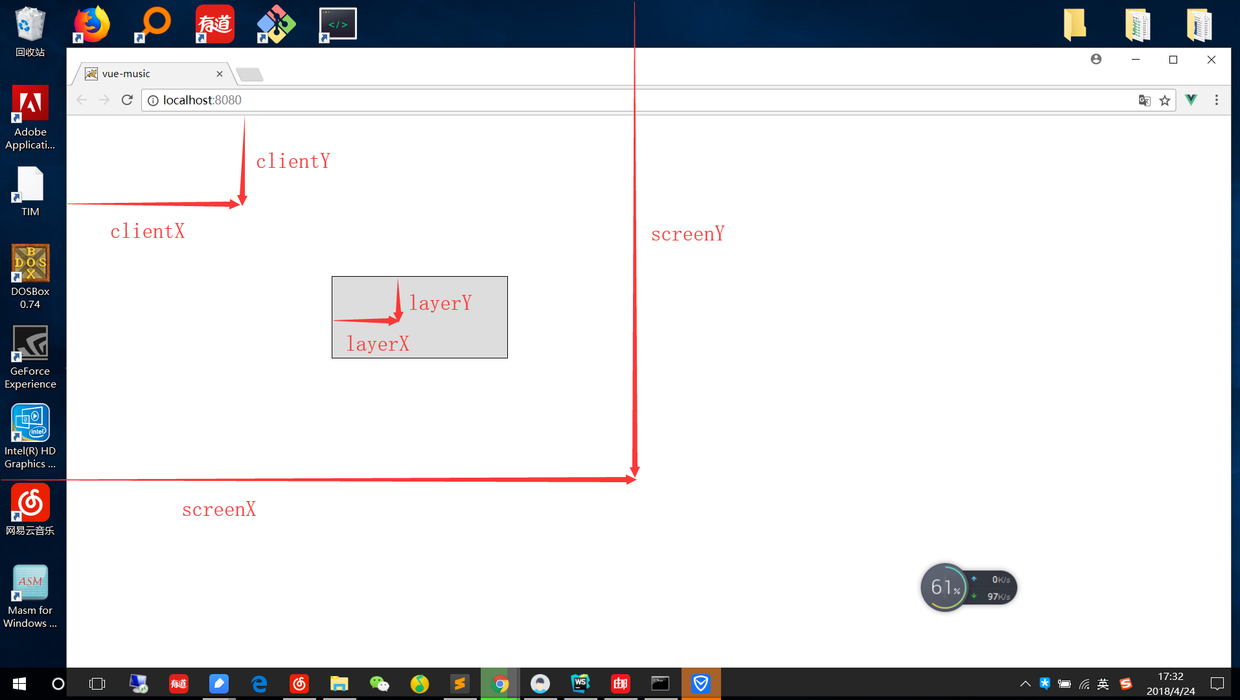
- clientY 指的是距离可视页面左上角的距离
- pageY 指的是距离可视页面左上角的距离(不受页面滚动影响)
- screenY 指的是距离屏幕左上角的距离
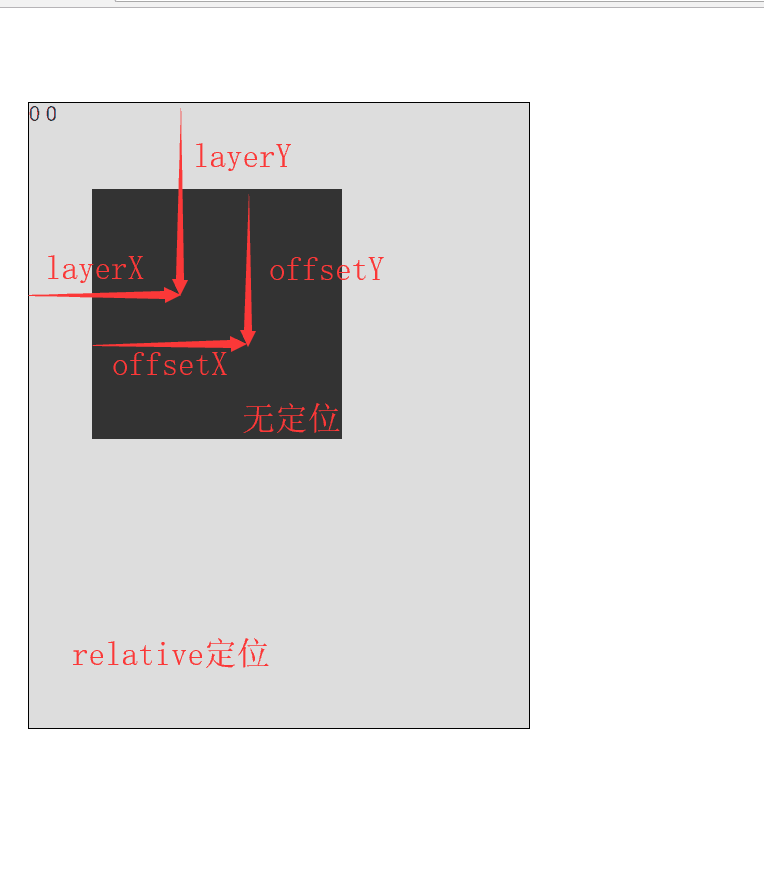
- layerY 指的是找到它或它父级元素中最近具有定位的左上角距离
- offsetY 指的是距离它自己左上角的距离
一张图带大家简单了解了解

在我们简单了解完这些个属性以后,有几个属性需要分清。
| 相同点 | 不同点 | |
|---|---|---|
| clientY | 距离页面左上角距离 | 受页面滚动的影响 |
| pageY | 距离页面左上角的距离 | 不受页面滚动影响 |
| 相同点 | 不同点 | |
|---|---|---|
| layerY | 距离元素的左上角距离 | 受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角 |
| offsetY | 距离元素左上角的距离 | 计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性 |

相关链接:https://segmentfault.com/a/1190000014572113#articleHeader3
https://www.cnblogs.com/cheerfulCoder/p/4314267.html
https://blog.csdn.net/qq_33036599/article/details/81224346
作者:smile.轉角
QQ:493177502
作者:smile.轉角
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我QQ





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通