浅谈Webpack模块打包工具二
Webpack插件机制介绍
Loader专注实现资源模块加载,plugin解决其他自动化工作,比如清除dist目录,拷贝静态文件值输出目录,压缩输出代码等,下面列举几个plugin
的例子。
Webpack自动清除目录插件
Webpack常用插件clean-webpack-plugin 自动清除目录插件
yarn add clean-webpack-plugin --dev
在webpack.config.js中引入模块 const { CleanWebpackPlugin } =require('clean-webpack-plugin'),添加配置plugins:[new CleanWebpackPlugin()]
Webpack自动生成HTML插件
yarn add html-webpack-plugin --dev webpack打包之后自动生成html文件
webpack拷贝目录插件
yarn add copy-webpack-plugin --dev webpack打包之后把未被打包的静态资源打包到指定目录

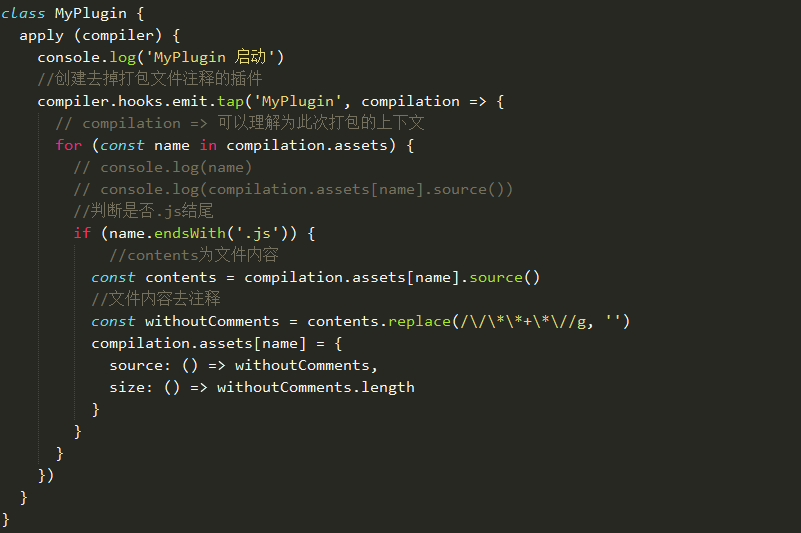
下面用Webpack开发一个插件
官方规定是一个函数或者是一个包含apply方法的对象,相比较于Loader,Plugin拥有更宽的能力范围plugin通过钩子机制实现,钩子机制
相当于事件,webpack给每一个环节都埋下了一个钩子,开发插件的时候挂载不同的任务,插件的机制是通过在生命周期的钩子中挂载函
数实现拓展,下面用代码尝试去开发下去掉打包文件中js无用注释的插件(webpack.config.js)。

webpack-dev-server
Webpack 集成自动编译,自动刷新浏览器及创建服务等功能,为了提高开发效率并没有将打包结果存入磁盘中,打包结果暂时存放在内
存中,就可以达到一边编码一边预览的功能。
yarn add webpack-dev-server --dev --open
Dev Server默认只会serve打包输出文件,只要是Webpack输出的文件都可以正常被访问到其他静态资源文件也需要被访问的话需要
额外的告诉webpack dev server,需要添加额外的设置contentBase属性。(如下图所示)
Webpack解决跨域问题(代理API)
我们可以使用跨域资源共享(CORS) 使用CORS的前提是API必须支持,并不是任何情况下API都支持CORS如果同源部署(也就是域名
和端口一致)的话就没必要开启CORS。
webpack dev server支持配置代理服务,也就是说在开发服务器中去配置代理服务,把我们的接口服务代理到接口服务地址,比如说
我们把github api 代理到开发服务器。

posted on 2021-02-07 22:58 メSerendipity 阅读(194) 评论(1) 编辑 收藏 举报



