浅谈JavaScript代码性能优化
可以通过https://jsbench.me/测试网站完成性能测试。
一.慎用全局变量
1.全局变量定义在全局执行上下文,是所有作用域链的顶端,在局部作用域中没找到的变量都会到全局变量中去查找,所以说查找的
时间消耗比较大。
2.全局执行上下文一直存在于上下文执行栈,直到程序退出。
3.如果某个及局部作用域出现了同名变量则会遮蔽或污染全局。
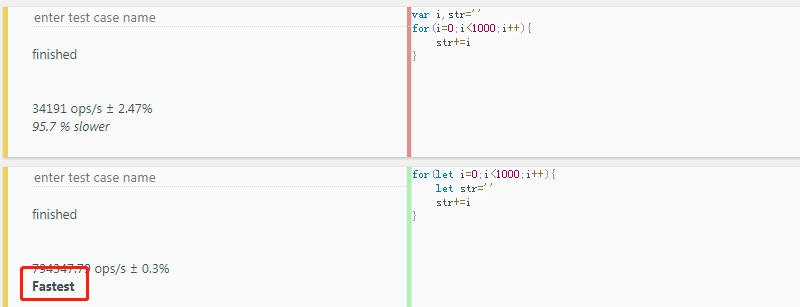
下面通过代码来解析下 全局变量存储和局部变量存储 性能比较局部变量存储是运行速度更快的

二.缓存全局变量
将使用中无法避免的全局变量缓存到局部,如下图所示局部变量缓存全局变量是运行速度更快的


三.通过原型新增方法
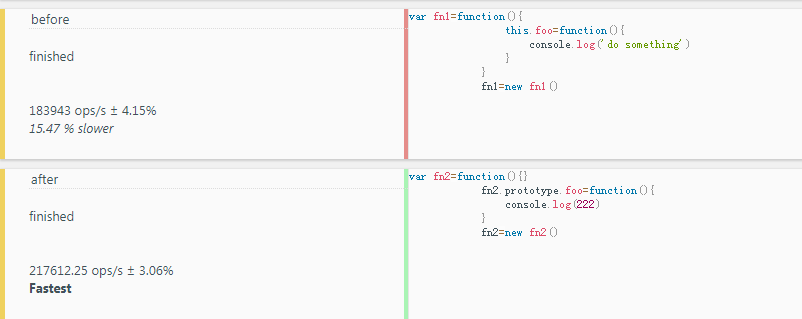
如下图所示通过原型链添加方法是运行速度上比较快

四.避开闭包陷阱
闭包特点:
1.外部具有指向内部的引用
2.在外部作用域访问内部作用域的数据
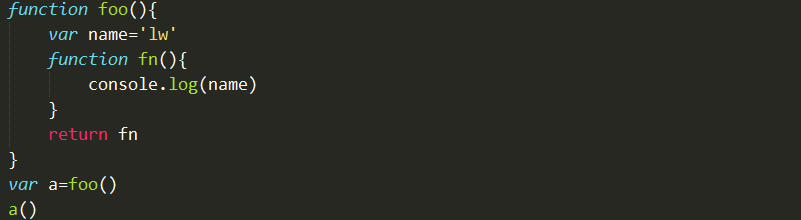
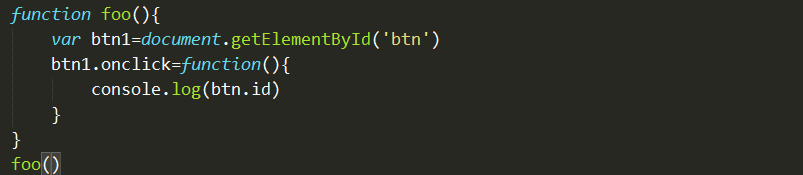
如下图所示,调用函数foo,foo函数指向了内部fn的存在,也就是外部指向了内部的引用
当调用foo函数的时候,我们在foo所在的作用域能够访问到foo里面的name变量,也就是外部作用域访问内部作用域的数据

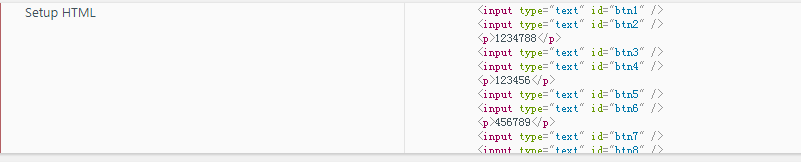
如下图所示闭包使用不当很容易出现内存泄露

首先,btn元素本身就是存在于dom节点上的,只不过是用btn1这个变量在函数内部存了一下,所以说onclick事件是外部指向了内部,满
足了闭包的第一条,onclick事件在被调用的时候,所在的作用域是一个独立的作用域,跟foo作用域不是一个作用域,在里面用到了foo作
用域里面的el,所以满足闭包的第二条。这样的代码有一个问题,根据我们之前GC垃圾回收的引用机制,btn这个dom对象被引用了2次,
一次是在html中,一次是在foo变量里面,如果说我们把这个dom节点从html中删除,等于减少了一次引用,但是在foo内部还有一次引用
不会消失,这就造成了垃圾无法回收,也就是我们说的内存泄露。
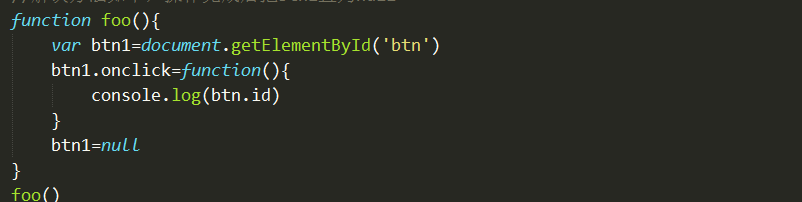
解决办法如下,操作完成后把btn1置为null

五.避免属性访问方法的使用
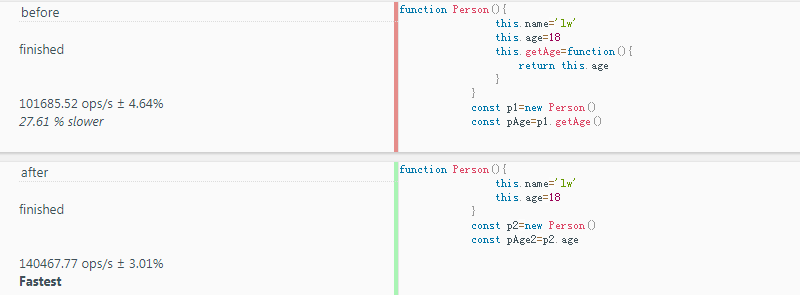
根据JS的特性,构造函数内部所有的属性和方法都是对外暴露的,尽量避免构造函数内部使用方法返回属性,而是应该直接去访问
属性,如下图所示,很明显 直接访问属性更快一些。

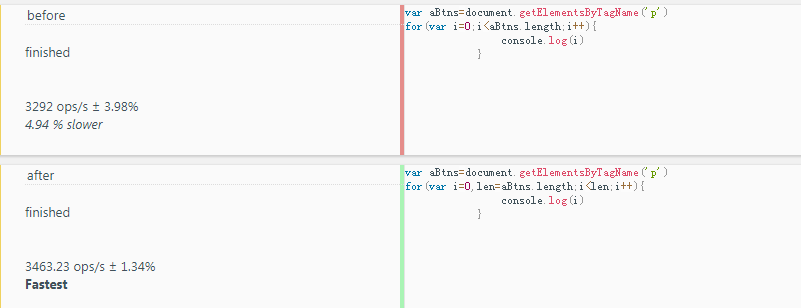
六.for循环优化
如下图所示,


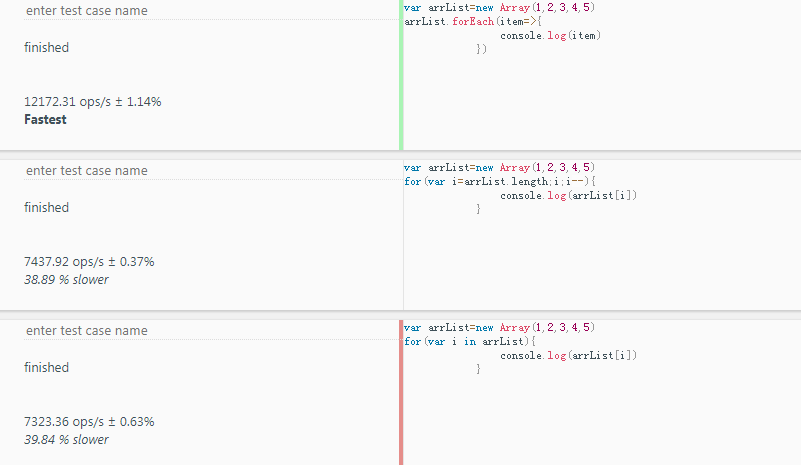
七.选择最优的循环方法
如下图所示,如果咱们只是遍历数组的数据,foreach性能最好,其次是for,最后是for in

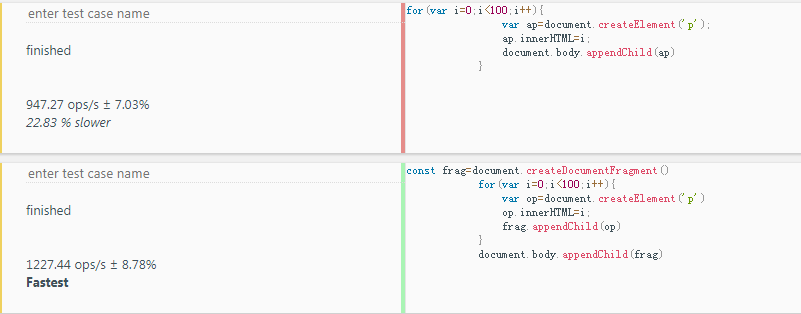
八.文档碎片优化节点添加
如下图所示,文档碎片节点添加运行速度更快

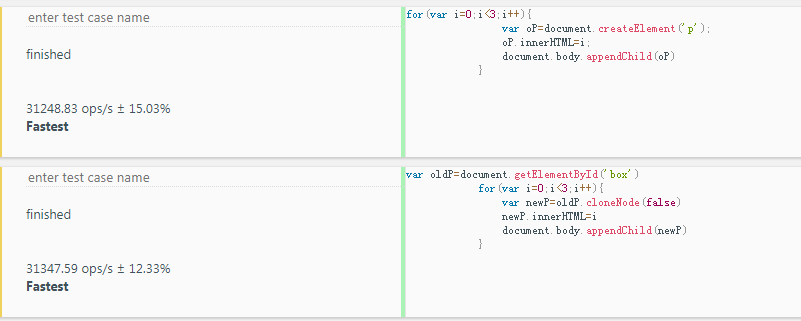
九.克隆优化节点操作
克隆主要是新增Dom节点,可以根据界面上已经存在相似的Dom节点,进行复制,从而减少性能的消耗如下图所示,克隆DOM节点比
创建DOM节点要快一些。


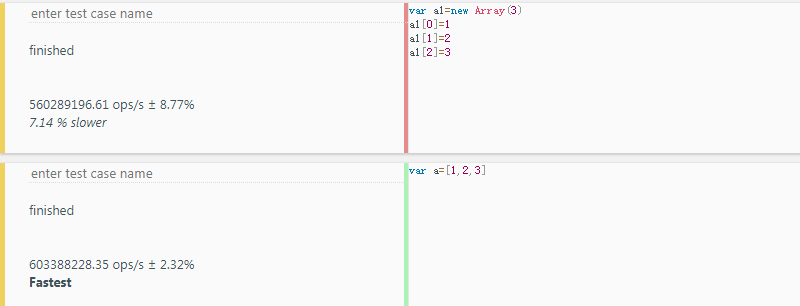
十.直接量替换new object
如下图所示:直接用变量定义数组的方式比用new Object的方式创建数组运行明显要快

posted on 2021-01-21 17:28 メSerendipity 阅读(412) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY