ES6 for of循环, 可迭代接口,实现可迭代接口,ES6迭代器模式
在for of循环出现之前,for循环适合遍历普通的数组,for in循环比较适合遍历键值对,遍历数组对象的foreach方法,但是这些遍历
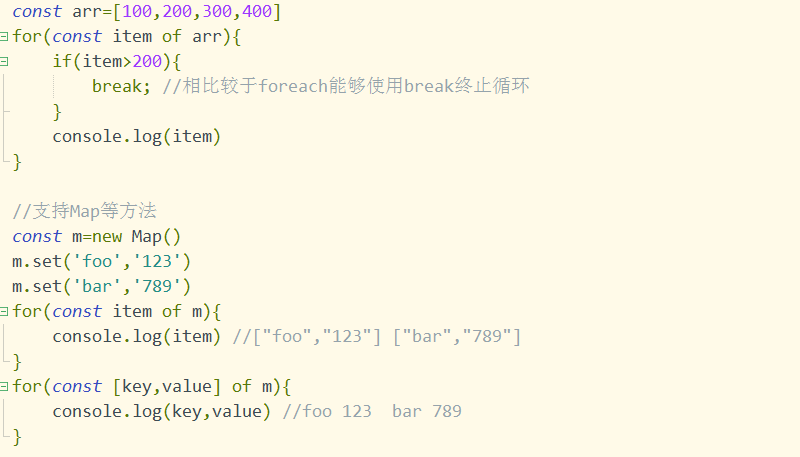
都有一定的局限性,所以在ES6之后引入了统一的遍历方式 for of循环 举例下图所示:

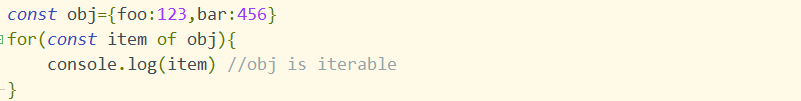
但是此时如果遍历对象的话 会报错 obj is iterable 对象不可迭代 这是什么原因呢,如下图所示:

js中能够表示有结构的数据类型越来越多,为了给各种各样的数据结构提供统一遍历方式,官方提供了一个Iterable的接口 可迭代的
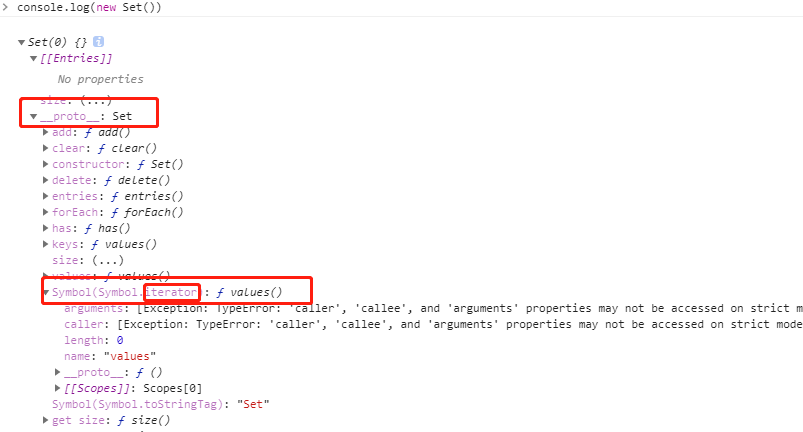
(符合相同的规格标准),实现Iterable 接口就是 for of的前提,也就是说原型链中必须要挂载一个Iterable方法,如下图原型所示:

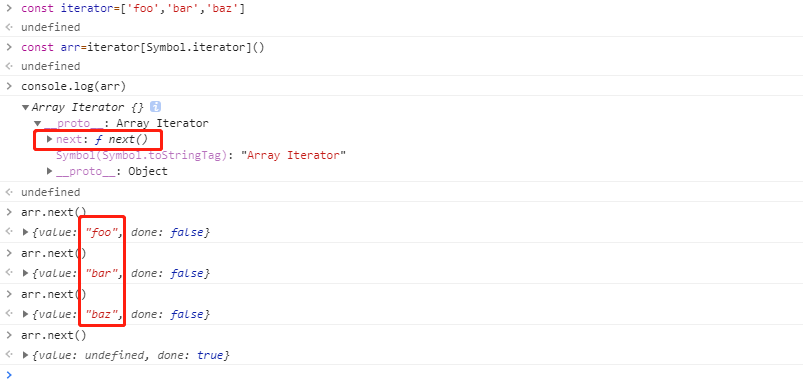
那这个方法到底是干什么的呢,从下图上不难看出 Iterable底层维护了一个next方法的对象 value值为遍历的下一个元素done属性表示
是否遍历完

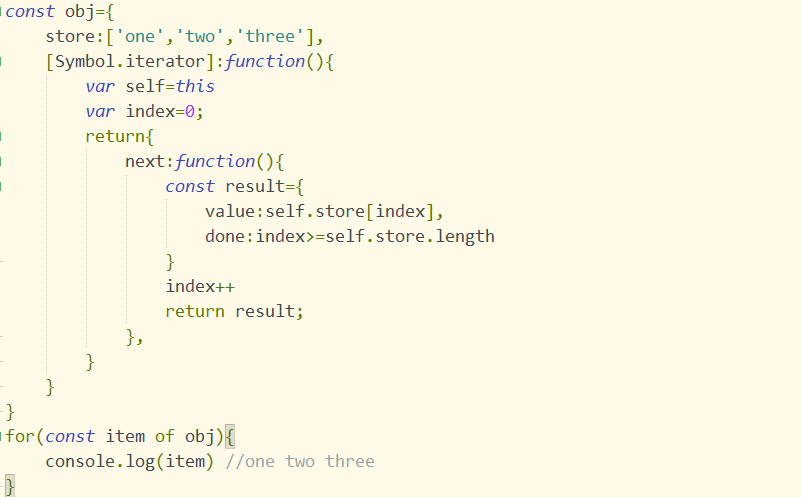
在上文中提到 之所以能够使用for of循环遍历 是因为Iterable的接口(符合相同的规格标准),也就是说如果对象符合了这个规格标准,
也可以使用for of循环,我们可以尝试着挂载一个Symbol.iterator方法 然后在方法中返回一个迭代器对象

我们来梳理下这几个对象之间的关系 以及它们的作用
1.最外层的obj对象 实现了可迭代接口 英文名 Iterable
作用:返回一个迭代器的Symbol.iterator方法,
2.Symbol.iterator方法 return的这个对象 实现了迭代器接口 英文名 Iterator
作用:内部必须要有一个内部迭代的next方法,
3.next方法中 return返回的对象 实现了迭代结果接口 英文名 IterationResult
作用:value属性 done的布尔值 表示迭代的值和迭代是否结束。
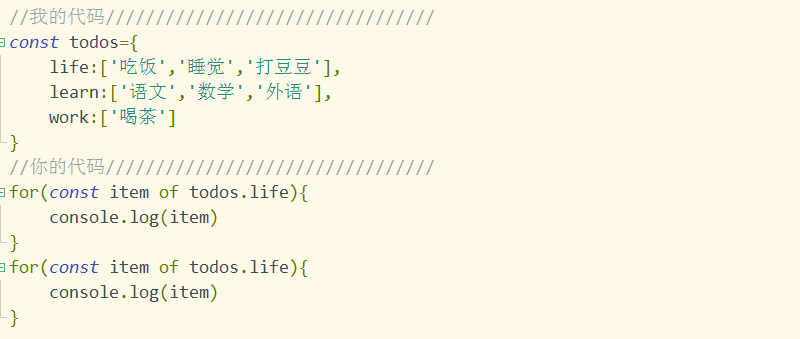
三。假设我们开发一个任务清单的应用,我的任务是开发一个存放任务的对象,你的任务是把我的任务项全部罗列到前端页面上

上述代码中我的代码与你的代码耦合度特别的大,意思是如果“我的代码”要添加分类的话,“你的代码”也要挨个遍历,为了解决这种
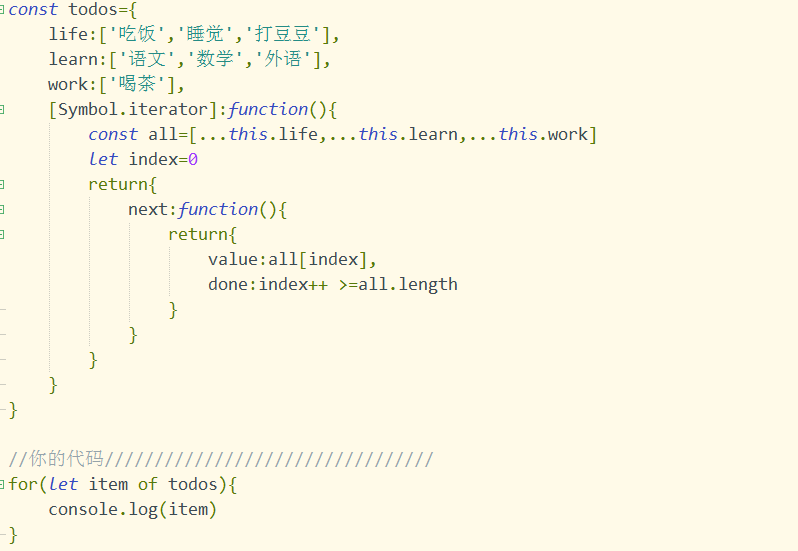
情况,出现了迭代器模式的思想 迭代器模式就是对外统一提供遍历接口,其实迭代器思想一直就有,只不过我们一直以来都停留在表
象上 没有注意过底层的实现。下面代码展示迭代器开发模式思想:

posted on 2021-01-07 18:20 メSerendipity 阅读(224) 评论(0) 编辑 收藏 举报



