ES6 Set.Map.Symbol数据结构
一.ES6 Set数据结构
ES6新推出了Set数据结构,它与数组很类似,Set内部的成员不允许重复,每一个值在Set中都是唯一的,如果有重复的值出现
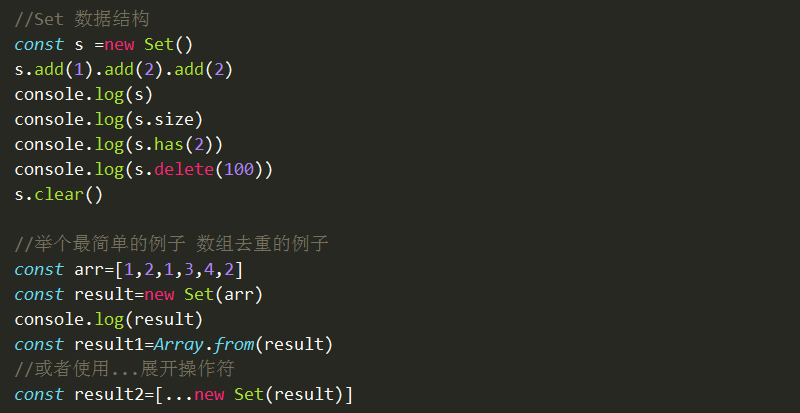
会自动去重(也可以理解为忽略掉),返回的是集合对象本身,所以可以链式调用,具体用法如下:

上述代码中Set以add的形式链式调用,当遇到重复的add(2),会自动去重,另外列举下Set的其他方法
//s.size可以通过size获取Set集合中的长度与数组中的length相同道理
//s.has(2)方法 判断集合中是否存在某个特定的值 返回布尔值
//s.delete(100)删除集合中的某个值 删除成功返回布尔值
//s.clear() 方法 清除集合中的全部内容
//上图中result1为去重后生成的数组 //result2也为去重后的数组
二.Map 数据结构
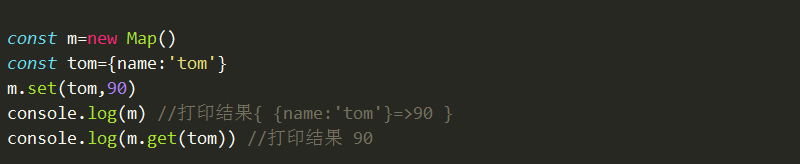
Map数据结构严格意义上位键值对的集合,来映射数据之间的对应关系,可以以任意类型的值作为键(key值) ,同样有has,delete,clear()方法,
与Set方法类似,就不演示了。

三.Symbol
ES6之前对象的属性名都是字符串,但是有个缺陷,字符串有可能是被重复的,比如两个js文件都有一个key值为foo,则后面的会把前面的
覆盖掉,尤其引用第三方模块,你不清楚它是否有这个属性,举例说明如下:
比如:const a={}
a[''foo"]='123456'
a["foo"]="456789"
则后面的会把前面的覆盖掉
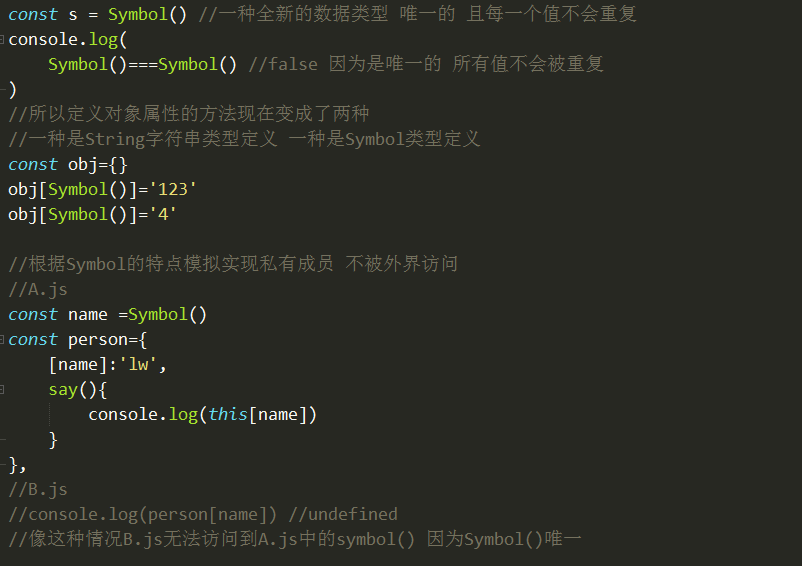
为了解决这个问题,ES6出现了一种新的原始数据类型Symbol,表示一个独一无二的属性,也是Symbol最主要的作用

posted on 2021-01-06 22:20 メSerendipity 阅读(63) 评论(0) 编辑 收藏 举报


