ES6参数默认值,剩余参数及展开数组
一.函数的参数默认值
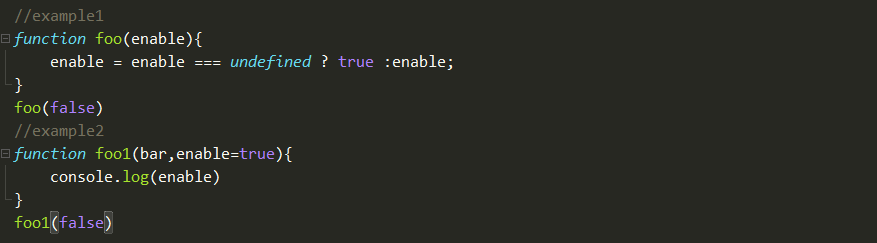
在ES6之前,想要给参数设置默认值得话,只能在函数体内部加判断设置,比如如果传递参数为undefined时为true,
否则为false,如下图example1,ES6出现语法可直接在参数位置设置默认值,但是一定要放在参数位置的最后如下图
example2.

二.ES6剩余参数
对于未知个数的参数,ES6之前我们使用argument伪数组进行接收,如下图example1中,ES6之后出现剩余操作符语法(...)语法,表示从当前位置
开始获取之后所有的参数,只能够使用一次,并且一定要放在参数的最后位置,如下图example2

三.展开数组
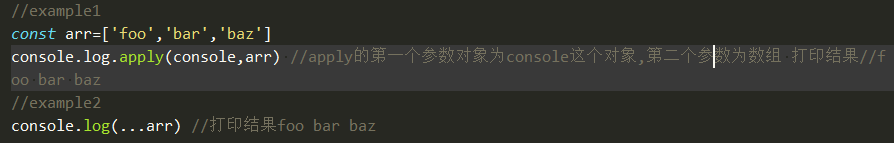
在ES6之前,我们获取数组中未知个数数组的元素,只能通过apply方法获取,如图example1,在ES6之后我们同样使用...的语法获取数组元素,如
图example2

---感谢阅读,o(* ̄︶ ̄*)o开心每一天!
posted on 2020-12-27 17:43 メSerendipity 阅读(313) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号