ES6模板字符串及字符串的扩展方法
一.ES6模板字符串
传统定义字符串的方式是:
const str='hello es2015,this is a string'
ES6新增了一种定义字符串的方式用反引号进行标识
const str=`hello es2015,
this is a string`
传统的字符串如果想换行的话需要如果加\n,而模板字符串的话可以直接换行
const name='tom'
const msg=`hey,${name}`
const mfg=`hey,${Math.ramdom()}`
模板字符串内还可以以¥{}的形式迁入已经定义好的值以及计算方法
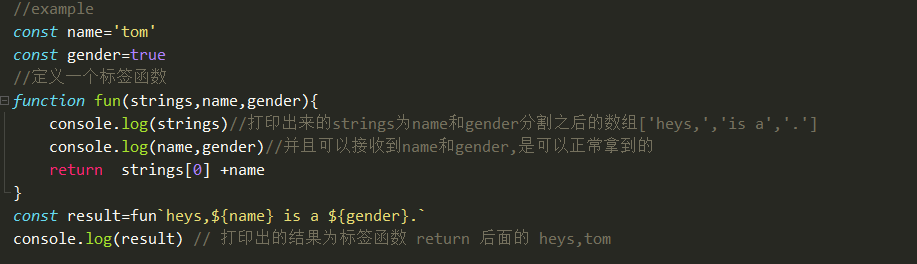
//带标签的模板字符串
顾名思义,就是在定义模板字符串之前加一个标签,如下图所示:

上图example中,fun为定义的标签函数,里面可以接收name,gender常量参数,最终result的打印结果为fun函数里面加工return返回的结果
二,es6字符串的扩展方法
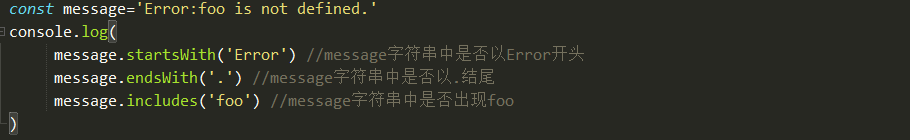
es6新增了一些字符串的拓展方法,下面列举几个比较常用的方法includes(),startsWith(),endsWith(),来判断字符串中是否出现要查找的内容
includes()字符串中是否出现
startsWith()字符串开头是否出现
endsWith()字符串结尾是否出现

---感谢阅读,o(* ̄︶ ̄*)o开心每一天!
posted on 2020-12-27 16:42 メSerendipity 阅读(146) 评论(0) 编辑 收藏 举报





