JavaScript同步模式,异步模式及宏任务,微任务队列
首先JavaScript是单线程的语言,也就是说JS执行环境中,负责执行代码的线程只有一个。一次只能执行一个任务,如果有多个任务的话,
就要排队,然后依次执行,优点就是更安全,更简单。缺点就是遇到耗时的任务就必须要去排队,如下图所示:

所以为了解决耗时任务阻塞执行的情况,JavaScript将任务的执行模式分为两种:同步模式和异步模式
同步模式:
下面以一段同步代码为例来分析下它的执行过程:

上图中Call stack为Js执行调用栈,Console为控制台信息,首先上述代码会在调用栈中压入一个匿名的调用(anonymous),然后代码从上往下执行到哪一步,哪一步进入调用栈,
然后打印到console控制台,然后从Call stack中弹出,继续执行下一步操作,当代码执行结束,调用栈就会被清空掉,同步模式遇到耗时的任务就要排队造成阻塞,所以为了防止代码
卡死,采用异步模式去执行,如下图所示:

如上图所示:跟同步模式相同的是代码依次执行进入调用栈中(Call stack),同步代码马上进入到控制台Console中执行,然后从调用栈(Call stack)中弹出,异步程序(SettimeOut)
从调用栈进入到web环境(Web Api)中排队,当同步代码执行完成后,消息循环(Event loop)只做一件事情,监听调用栈(Call Stack)和消息队列(Queue),当Settimeout的在web
环境中(web APIs)倒计时结束后,进入到消息队列(Queue),消息循环(Event loop)会把消息队列中的异步程序压入到调用栈(Call stack),然后控制台打印,弹出调用栈(Call stack),
程序结束。
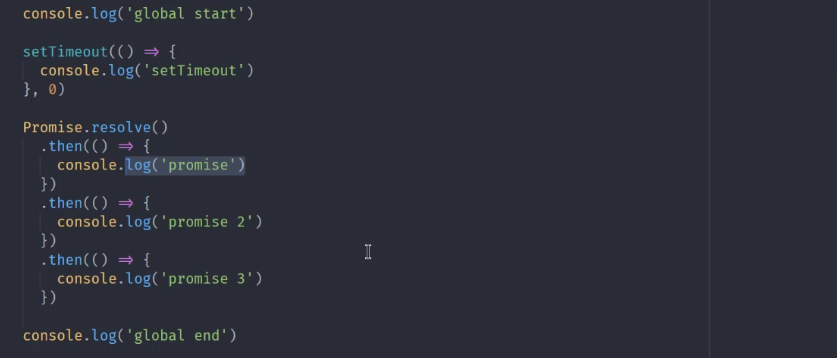
下面介绍下异步模式中的宏任务和微任务,如下图所示:

上述图片打印的顺序为global start ->global end->promise->promise1->promise2->promise3->setTimeout按理说异步任务应该是从上往下
执行,这是因为Promise相当于宏任务的一个微任务,不会重新排队执行,而是采取插队的形式执行,而SetTimeout相当于宏任务,
重新排队执行,所以排在最后。
打个比方:银行办理业务,依次排队,排队的这些人相当于宏任务,某个人排队办了一张银行卡,又想存钱,这是两笔业务,业务员为了用户体验一般不会
让其重新排队,这个现象就可以理解为宏任务中的一个微任务。
posted on 2020-12-24 23:11 メSerendipity 阅读(179) 评论(0) 编辑 收藏 举报





