webrtc底层一对一连接过程探索(五)
一、fun38
1.1 fun38.09

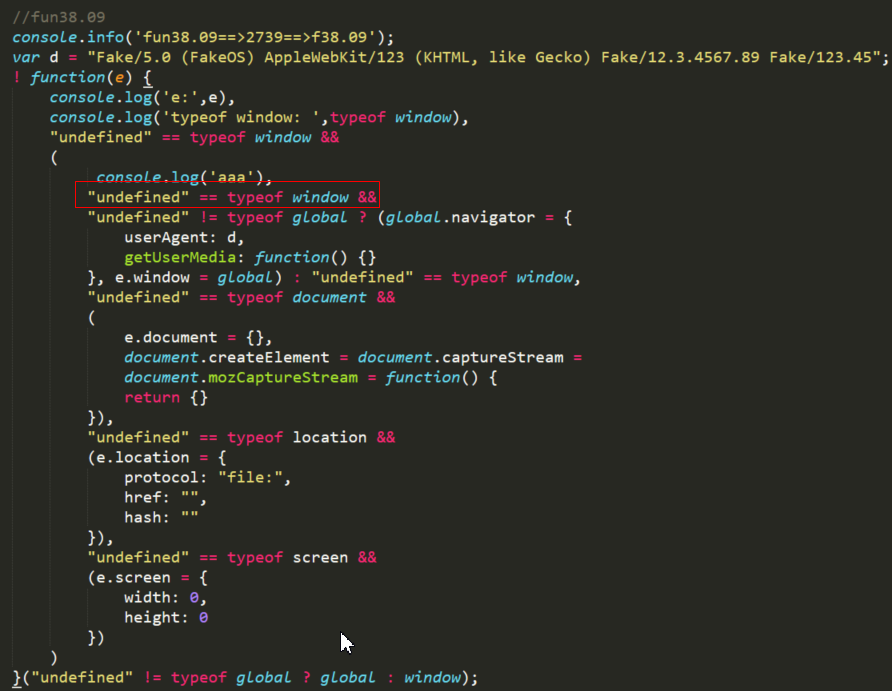
注:fun38先走的是以上代码,需要逐行解析。
1)解释一下
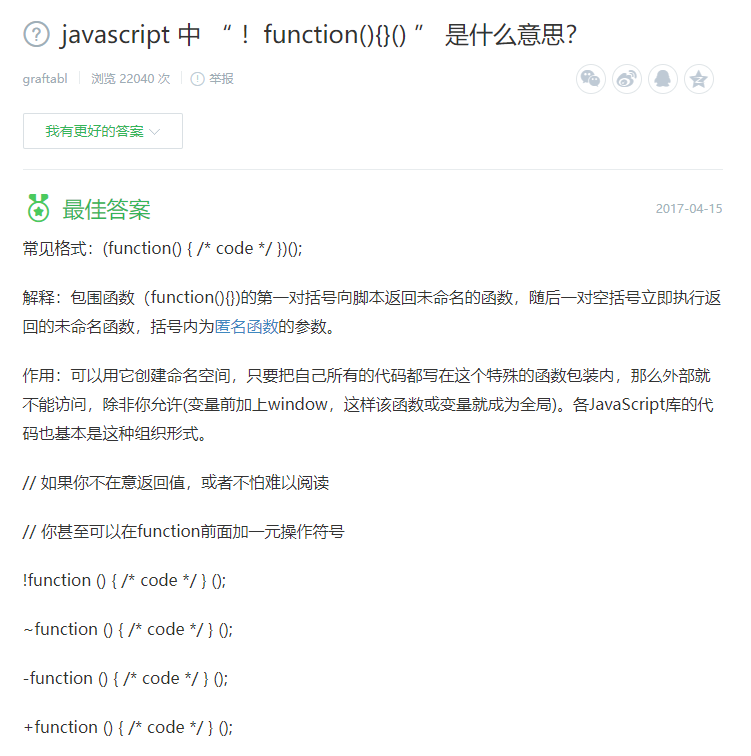
!function(){}这个写法和(function(){})是一个意思。所以,上来先执行这个函数。


2)代码段一
"undefined" == typeof window &&
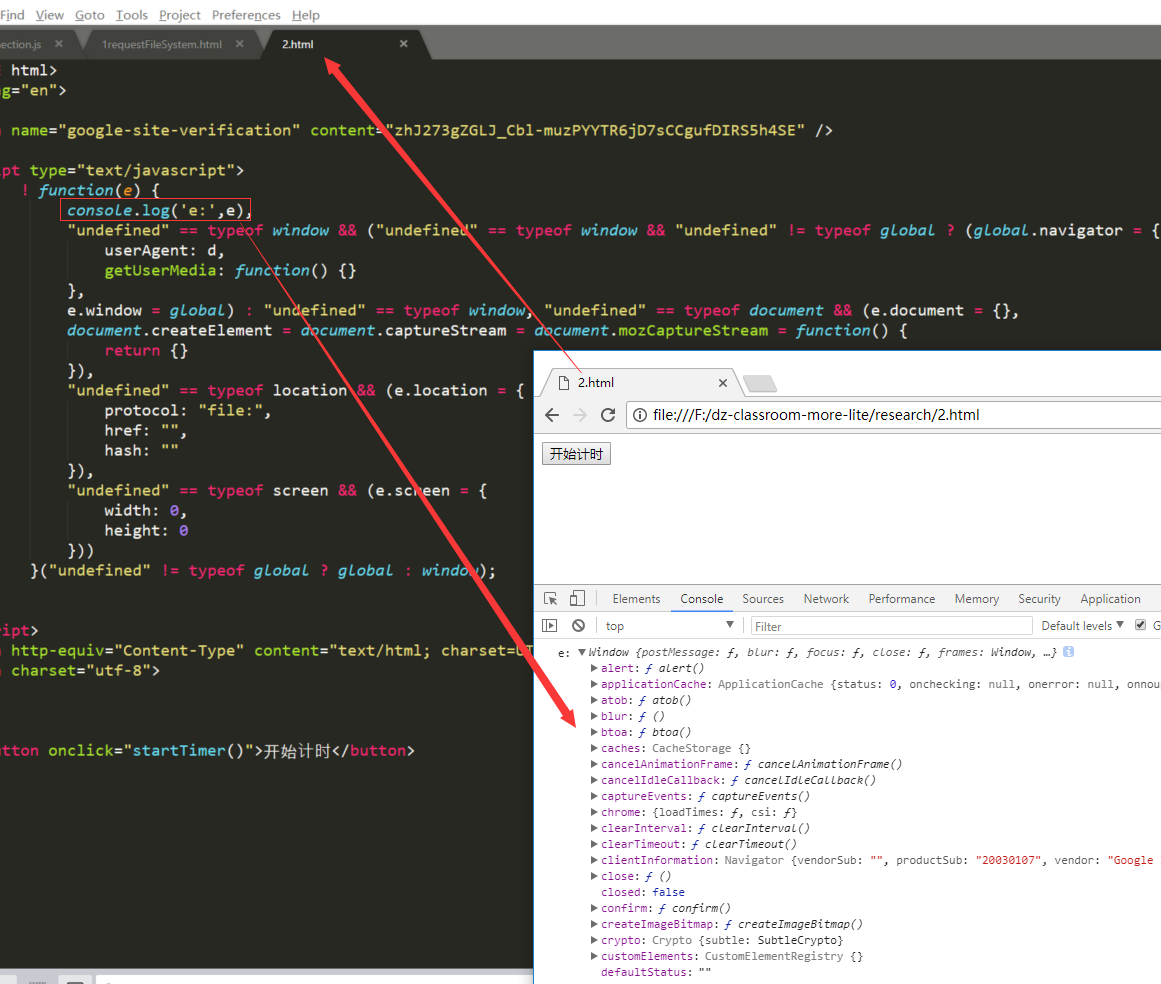
注:经测试,window的类型是object,不是未定义,"undefined" == typeof window不成立,所以,&&后面的就不执行了。以下截图是我做的一个实验,就是说单独的这个函数,也能执行出一大串。

1.2 fun38.10
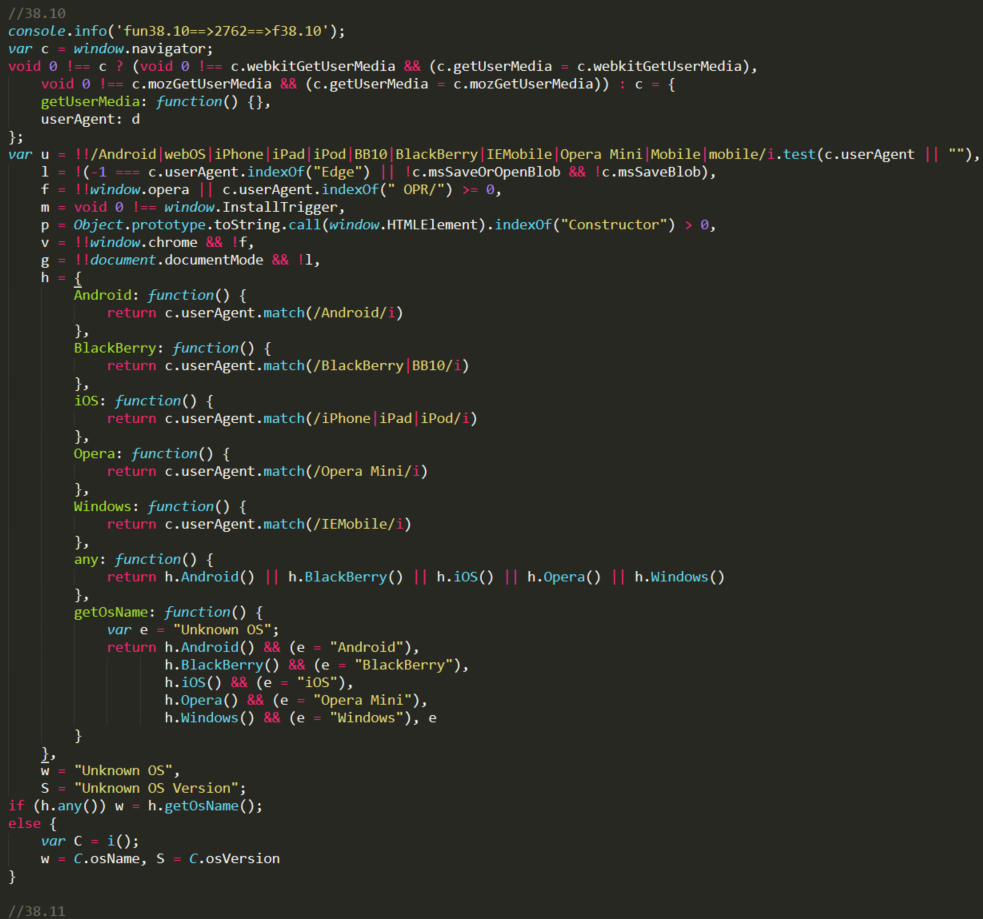
1)fun38.10完整代码如下:

2)代码段一
var c = window.navigator;
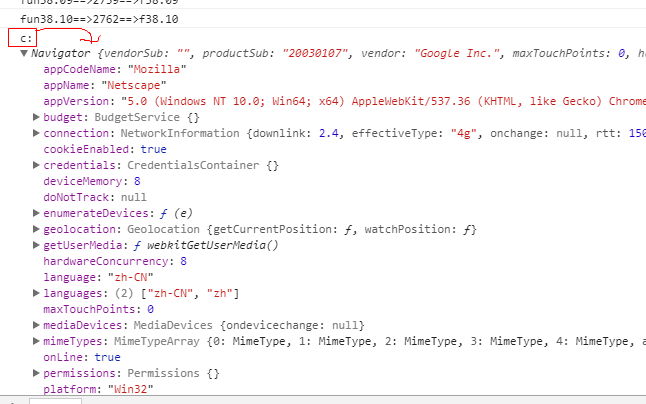
注:window.navigator打印如 下:

3)代码段二
void 0 !== c ? (void 0 !== c.webkitGetUserMedia && (c.getUserMedia = c.webkitGetUserMedia), void 0 !== c.mozGetUserMedia && (c.getUserMedia = c.mozGetUserMedia)) : c = { getUserMedia: function() {}, userAgent: d };
a.) 这是一个问号表达式,若成立,则执行冒号前面的,不成立则执行冒号后面的。

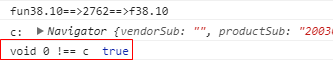
注:从上面的截图中,可以看出c不是undefined,所以void 0 !== c为true。所以,接下来,要执行如下代码:
void 0 !== c.webkitGetUserMedia && ( c.getUserMedia = c.webkitGetUserMedia), void 0 !== c.mozGetUserMedia && (c.getUserMedia = c.mozGetUserMedia) )
b.) void 0 !== c.webkitGetUserMedia
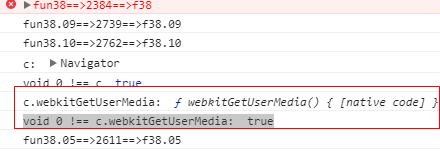
注:不知为什么,c.webkitGetUserMedia是存在的,而且还是个函数,所以void 0 !== c.webkitGetUserMedia为true。如下:

接下来,把c.webkitGetUserMedia赋给c.getUserMedia。接下来,还要进行一个赋值,如下:
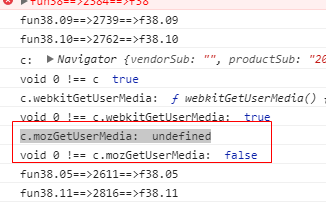
c.mozGetUserMedia,但测试发现,c.mozGetUserMedia是未定义的,这是判断火狐浏览器的,所以不往下走了。

4)代码段三如下:

a.) 变量u
var u = !!/Android|webOS|iPhone|iPad|iPod|BB10|BlackBerry|IEMobile|Opera Mini|Mobile|mobile/i.test(c.userAgent || ""),
注:判断一下是不是安卓,苹果,iPad等,发现不是。经测试,u为false。
b.)变量l和f
l = !(-1 === c.userAgent.indexOf("Edge") ||
!c.msSaveOrOpenBlob && !c.msSaveBlob),
f = !!window.opera || c.userAgent.indexOf(" OPR/") >= 0,
注:经测试,l和f均为false.l是判断是不是edge浏览器,f是判断是不是opera浏览器。
c.)变量m和p
m = void 0 !== window.InstallTrigger, p = Object.prototype.toString.call(window.HTMLElement).indexOf("Constructor") > 0,
注:!==的优先级高于=,所以m是用于判断装没装window触发器。p用于判断有没有window.HTMLElement,结果是都没有,如下:

图11
d.) 变量v和g
v = !!window.chrome && !f,
g = !!document.documentMode && !l,

图12
注:!!window.chrome用于判断是不是谷歌浏览器,是返回true,不是返回false,!!类似于双重否定,v表示是否为谷歌浏览器,g用于判断是否为Edge浏览器。
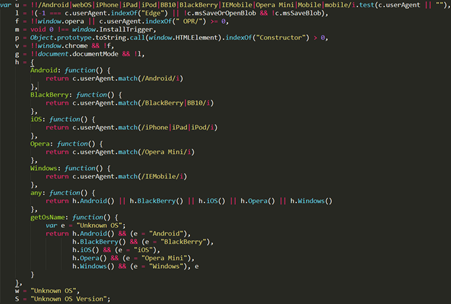
e.) 变量h

图13
注:h是一个函数集合,如下:

图14
f.) 变量w和S
w = "Unknown OS",
S = "Unknown OS Version";
注:w和S是两个字符串,用于标识不知道的操作系统和操作系统版本。
5)代码段四
if (h.any()) w = h.getOsName(); else { var C = i(); w = C.osName, S = C.osVersion }
a.) h.any()
函数h.any()如下:
any: function() { return h.Android() || h.BlackBerry() || h.iOS() || h.Opera() || h.Windows() },
注:因为用的是谷歌浏览器,所以返回空。因此if为假,要走else了。
b.) else
else { var C = i(); w = C.osName, S = C.osVersion }

图15
注:else中调用了i()函数,而i()正好是fun38.05,接下来要研究fun38.05。
1.2 fun38.05
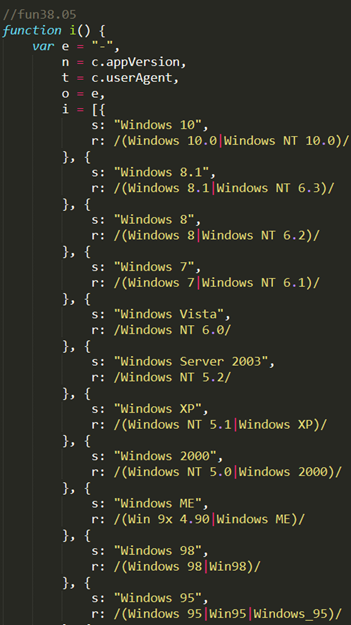
1)本阶段完整代码

图16

图17

图18
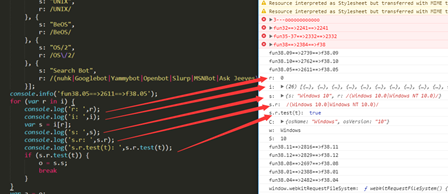
2)代码段一
for (var r in i) { var s = i[r]; if (s.r.test(t)) { o = s.s; break } }
注:fun38.05主要用于判断,你用的设备是什么设备,是手机还是台式机,如果台式机是什么系统,用fun38.05能判断出我用的操作系统win10。

图19
注:第一个r=0,s=i[0]= { s: "Windows 10",r: /(Windows 10.0|Windows NT 10.0)/},
s.r=/(Windows 10.0|Windows NT 10.0)/,
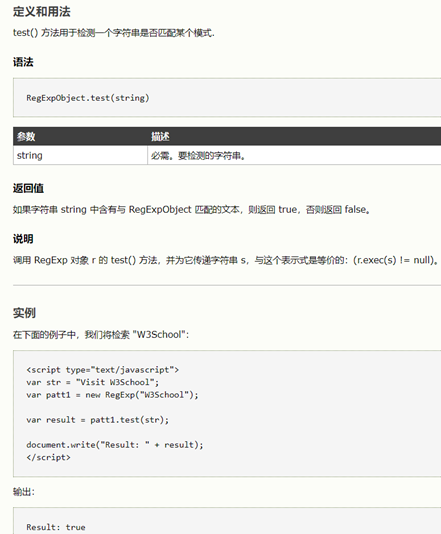
而t=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36,所以s.r.test(t)为true,test()是js中内置的一个函数,具体如下:

图20



