RTCMultiConnection.js过程探索(一)
RTCMultiConnection.js过程探索(一)
一、函数路线图
以下是RTCMultiConnection.js中函数运行过程图:

图1
二、fun04
2.1 分析

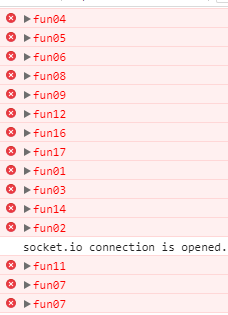
图2
注:为什么要先研究fun04,因为从上述日志可以看出,先执行的fun04,接下来,对fun04的子函数全打上日志。打完日志后,执行如下:

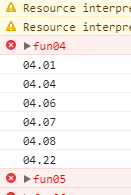
图3
注:经过分析,发现fun01-03全是实在实的函数,而fun04是一堆变量,所以先走fun04,按照上面打的日志,先研究04.01。
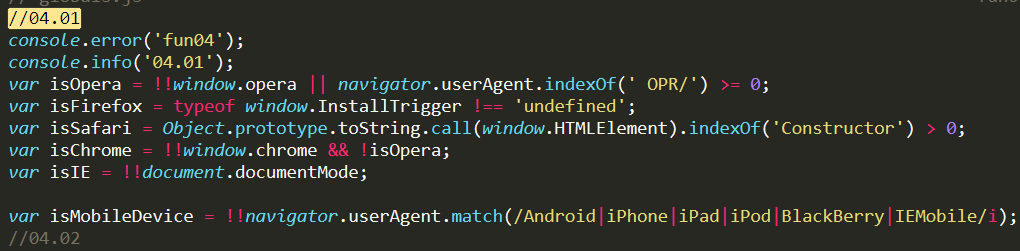
2.2 代码04.01
本阶段整体代码如下:

图4
1)代码段一
var isOpera = !!window.opera || navigator.userAgent.indexOf(' OPR/') >= 0; var isFirefox = typeof window.InstallTrigger !== 'undefined'; var isSafari = Object.prototype.toString.call(window.HTMLElement).indexOf('Constructor') > 0;
a.)分枝一
var isOpera = !!window.opera || navigator.userAgent.indexOf(' OPR/') >= 0;
注:判断是否为Opera浏览器,我是在谷歌浏览器上运行的,所以答案为否。
b.)分枝二
var isFirefox = typeof window.InstallTrigger !== 'undefined';
注:判断是否为火狐浏览器,答案为否。
c.)分枝三
var isSafari = Object.prototype.toString.call(window.HTMLElement).indexOf('Constructor') > 0;
注:判断是否为Safari浏览器,答案为否。
2)代码段二
var isChrome = !!window.chrome && !isOpera; var isIE = !!document.documentMode; var isMobileDevice = !!navigator.userAgent.match(/Android|iPhone|iPad|iPod|BlackBerry|IEMobile/i);
a.)分枝一
var isChrome = !!window.chrome && !isOpera;
注:判断是否为谷歌浏览器,结果为true.
b.)分枝二
var isIE = !!document.documentMode;
注:判断是否为IE浏览器,结果为false,如下:

图5
c.)分枝三
var isMobileDevice =
!!navigator.userAgent.match(/Android|iPhone|iPad|iPod|BlackBerry|IEMobile/i);
注:判断是否为手持设备,结果为false。
2.3 代码04.02—04.05
本阶段整体代码如下:

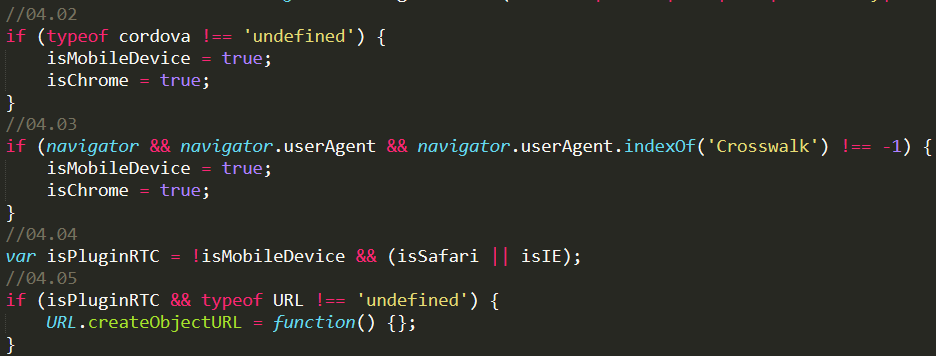
图6
1)代码段一
//04.02 if (typeof cordova !== 'undefined') { isMobileDevice = true; isChrome = true; }
注:这个if主要是判断用没用cordova框架的,cordova框架是一个跨平台框架,可以增加兼容性。
2)代码段二
//04.03 if (navigator && navigator.userAgent && navigator.userAgent.indexOf('Crosswalk') !== -1) { isMobileDevice = true; isChrome = true; }
注:这个if主要判断用不用Crosswalk。
3)代码段三
//04.04 var isPluginRTC = !isMobileDevice && (isSafari || isIE); //04.05 if (isPluginRTC && typeof URL !== 'undefined') { URL.createObjectURL = function() {}; }
a.)分枝一
var isPluginRTC = !isMobileDevice && (isSafari || isIE);
注:定义变量isPluginRTC,判断是不是插件RTC。因为isMobileDevice为false,!isMobileDevice为true,执行后面的(isSafari || isIE),均为false,所以isPluginRTC为false.
b.)分枝二
if (isPluginRTC && typeof URL !== 'undefined') { URL.createObjectURL = function() {}; }
注:isPluginRTC为false,所以这个if不走了。
2.4 代码04.06--04.08
本阶段代码如下:

图7
1)代码段一
//04.06 // detect node-webkit var isNodeWebkit = !!(window.process && (typeof window.process === 'object') && window.process.versions && window.process.versions['node-webkit']); var chromeVersion = 50; var matchArray = navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./);
a.)分枝一
var isNodeWebkit = !!(window.process && (typeof window.process === 'object') && window.process.versions && window.process.versions['node-webkit']);
注:用于检测node-webkit,结果为false,如下:

图8
b.)分枝二
var chromeVersion = 50;
注:定义一个变量chromeVersion谷歌浏览器版本,并赋值为50。
c.)分枝三
var matchArray = navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./);
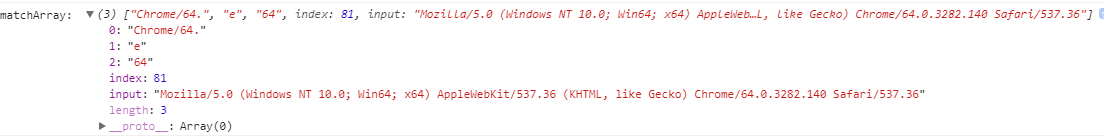
注:定义一个数组matchArray,能匹配出浏览器版本等信息,具体如下:

图9
2)代码段二
//04.07 if (isChrome && matchArray && matchArray[2]) { chromeVersion = parseInt(matchArray[2], 10); }
注:这个if,主要判断是谷歌浏览器的话,重新赋值版本信息chromeVersion,本例中为64. parseInt是个函数,把字符串转为数字用的,后面的10的意思是转为10进制,也是默认值。
3)代码段三
//04.08 var firefoxVersion = 50; matchArray = navigator.userAgent.match(/Firefox\/(.*)/); if (isFirefox && matchArray && matchArray[1]) { firefoxVersion = parseInt(matchArray[1], 10); }
注:上述代码是判断火狐浏览器的,初始版本号也定义为50,接下来由于没匹配上,所以重新赋值不成功。



