web打印一直是web管理系统的难点,事实证明,采用轻量级的dll控件来实现web打印,是比较理想的解决方案。
采用vc的ATL技术,结合IE的打印模版技术编写的webprint.dll,压缩打包生成dll后,文件下载只有80k左右,是轻量级的打印控件。最近主要实现了如下功能:
1、dll插件的功能修改
1.1增加打印url的属性
描述:当设置这个属性的值为一个url链接,然后再调用Print()函数做打印,就可以将url链接到的网页打印出来。
语法: webprint.printURL=[StringValue];
Webprint.Print(); 或 webprint.preview();
应用于:webprint对象
使用举例:
Webprint.InitPrint();
Webprint.printURL=”http://www.fcsoft.com.cn”;
Webprint.Preview(); //会查看到链接到的页面
注意:webprint是打印小插件的id.
1.2增加打印完成的状态属性
描述:当调用dll控件做打印文档的时候,文档处理完成,成功发送给打印机处理的时候,这个时候,此状态值会变成”over”;即用户在做打印文档的时候,可以通过回调判断这个属性的值来判断文档是否打印完成。
语法:webprint.state
使用举例:
Webprint.InitPrint();
Webprint.Print();
……此处需要使用回调来判断是否打印完成。
If (webprint.state==”over”){
Alert(“打印完成!”);
}
注意:webprint是打印小插件的id
1.3打印预览界面图片显示
原来:调用windows系统目录中的图片,当系统在vista上运行时,不能正常显示。
修改后:图片修改成独立调用的图片,在vista和windows系统上均可以正常显示。
1.4 页边距的设置
原来:在windows系统中设置页边距正常,在vista操作系统上设置会有问题
修改后:四个页边距在windows和vista上设置都没有问题。
1.5 出现无权限问题 :
原来:点击直接打印,后快速点 打印预览,会出现脚本错误,无权限。
修改后:没有这个现象了。
1.6 点击预览页面窗口的关闭后window.close()失效的问题
原来:在预览 页面直接点窗口 的关闭,然后页面的window.close()脚本运行会失效。
修改后:修改了这个问题。
1.7一次打印多份文档方式
利用在页面隐藏帧的方式,每个帧里面加载不同的页面,做一次点击打印多份文档的方式。
1.8打印预览或打印会出现安全问题提示
原来:提示信息为“该页包含潜在的安全隐患,是否继续”
修改后:不再出现此提示。
2、eprint自定义打印工具的升级
2.1 只首页打印,尾页打印,循环页打印
增加了只首页打印,只尾页打印,每页均打印的功能。例如有的文档标题只需要第一页打印,换页后不需要打印标题;有的只尾页需要打印一些落款或签名信息,其它页均不需要打印;有的需要每页都打印。
Webprint4.2中eprint自定义打印工具实现了此功能
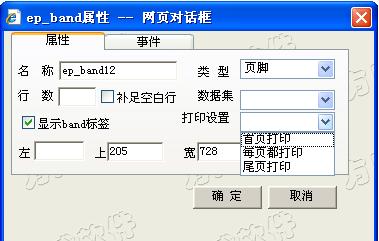
设置界面:
在ep_band的属性中,增加打印设置选择项目:
首页打印
每页都打印
尾页打印
如下图所示
设置完成后,在相应的ep_band上放置的信息,就会按照预设置的方式来打印。
2.2 利用eprint一次打印多个模版的示例
利用webprint.dll的printState属性(打印完成后的状态)来做一次打印多份eprint模版的功能。
在实例页面中加如下代码,
//start 一次打印多份模版,将需要打印的模版名放到arr[]中********************************
var arr = new Array();
arr[0]= "sample001";
arr[1]= "sample002";
arr[2]= "sample003";
arr[3]= "sample004";
arr[4]= "sample005";
var iTime=0;
var iframeName = "_print_iframe";
function PrintAll(){
printNextJob(0);
}
function printNextJob(index){
if(iTime == 0 || window.frames(iframeName).oPrintCtl.printState == "over"){
if(iTime != 0) window.clearInterval(iTime);
if(index>=arr.length) {alert("打印完成!"); return;}
Printer.Print(arr[index],true);
document.getElementById(iframeName).onreadystatechange= function () {
if(document.getElementById(iframeName).readyState != "complete") return;
window.frames(iframeName).oPrintCtl.printState ="start";
iTime = window.setInterval("printNextJob("+(index+1)+")",500);
}
}
}
//end****************************************************************
调用printAll();函数后,就可以点击一次,打印5份模版对应的文档。
修改arr[n]=xxx; 达到打印各种不同模版的文档。
实例代码在:eprint for java"samples"samples.htm 页面 点击 一次打印多个
eprint for dotnet"samples"samples.htm 页面 点击 一次打印多个