vue2.0生命周期详解
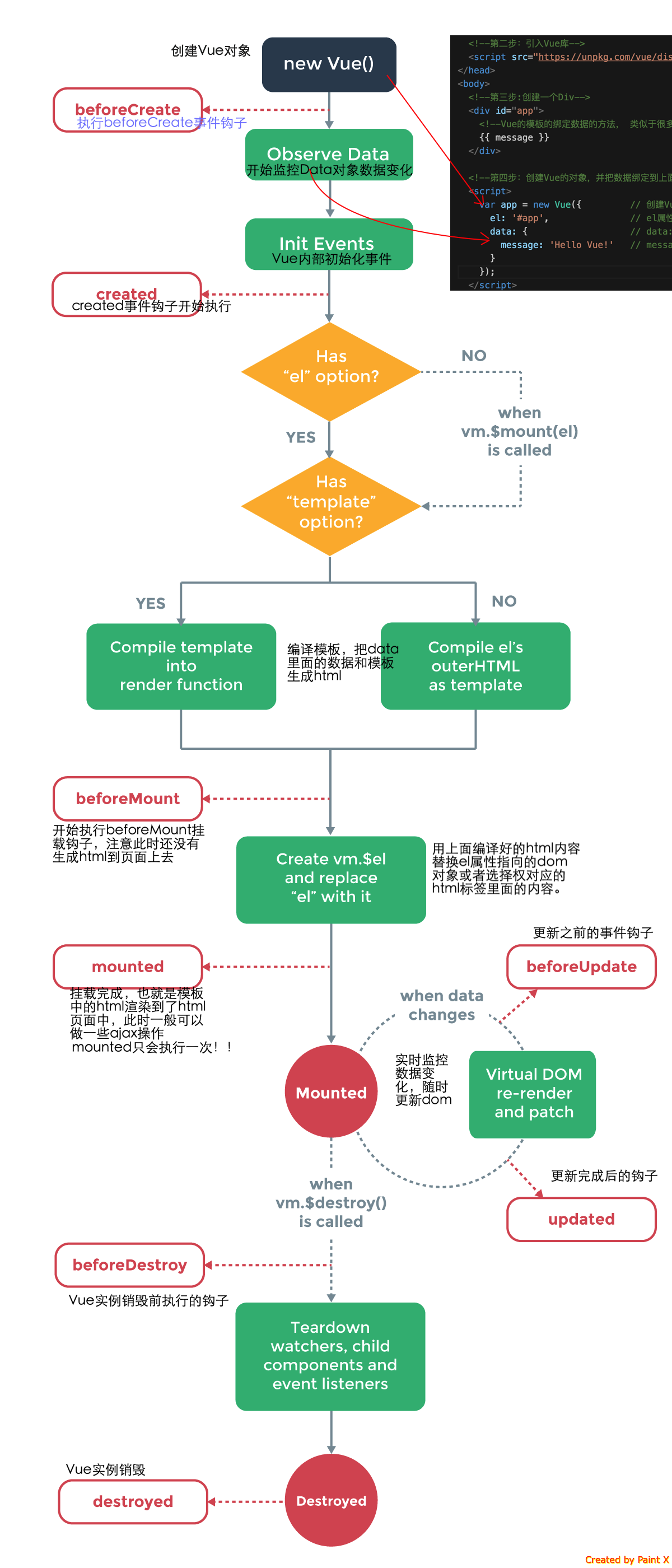
生命周期图示

生命周期详解
| 周期名称 | 内容 |
|---|---|
| beforeCreate(创建前) | 在数据观测和初始化事件还未开始 |
| created(创建后) | 完成数据观测,属性和方法的运算,初始化事件,$el属性未见 |
| beforeMount(载入前) | 在挂载开始之前被调用。相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。 |
| mounted(载入后) | 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。 |
| beforeUpdate(更新前) | 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。 |
| updated(更新后) | 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。 |
| beforeDestroy(销毁前) | 在实例销毁之前调用。实例仍然完全可用。 |
| destroyed(销毁后) | 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。 |
公众号:青梅煮码
小程序:青梅煮码
个人博客:www.dxel.cn



