摘要:
var arys1 = new Array(); arys1 = "2016-09-25".split('-'); //日期为输入日期,格式为 2013-3-10 var ssdate = new Date(arys1[0], parseInt(arys1[1] - 1), arys1[2]); var week1=String(ssdate.getDay()... 阅读全文
摘要:
function showLocale(objD){ var str,colorhead,colorfoot; var yy = objD.getYear(); if(yy<1900) yy = yy+1900; var MM = objD.getMonth()+1; if(MM<10) MM = 阅读全文
摘要:
function DX(n) { if (!/^(0|[1-9]\d*)(\.\d+)?$/.test(n)) return "数据非法"; var unit = "千百拾亿千百拾万千百拾元角分", str = ""; n += "00"; var p = n.indexOf('.'); ... 阅读全文
摘要:
IE下有onselectstart这个方法,通过设置这个方法可以禁止元素文本被选取。而firefox下没有这个方法,但可以通过css或一种变通的办法解决: 使用CSS: 另外一种方法是: ie:document.selection.empty() ff:window.getSelection().r 阅读全文
摘要:
phpcms会员登录后显示会员名称是带括号的,那么如何把括号去掉呢呢? 阅读全文
摘要:
图片左右间隔滚动Jquery特效,支持自动播放的开启与关闭,同时支持左右箭头的点击播放 阅读全文
摘要:
这篇文章主要介绍了JS判断字符串长度的5个方法,并且区分中文和英文,需要的朋友可以参考下 目的:计算字符串长度(英文占1个字符,中文汉字占2个字符) 方法一: 代码如下: String.prototype.gblen = function() { var len = 0; for (var i=0; 阅读全文
摘要:
HTML提供了5种空格实体(space entity),它们拥有不同的宽度,非断行空格()是常规空格的宽度,可运行于所有主流浏览器。其他几种空格 (      ‌‍)在不同浏览器中宽度各异。 它叫不换行空格,全称No-Break Space,它... 阅读全文
摘要:
有点强迫症,之前某个页面用了空格,但是在chrome firefox 和ie显示的宽度都不一样,无法对齐。搜索了一下,很多人都转载了那篇设置成宋体的,可是仍然没对齐,要么ie对齐,要么chrome没对齐,于是好好研究了一下空格。文章在这里:HTML中      等6... 阅读全文
摘要:
 最 新版本的Lazy Load并不能替代你的网页。即便你使用JavaScript移除了图片的src属性,有些现代的浏览器仍然会加载图片。现在你必须修改你的html代 码,使用占位图片作为img标签的src属性。真实的图片地址应该存储在data-original属性中。 好处是现在你可以把你所有的Ja... 阅读全文
最 新版本的Lazy Load并不能替代你的网页。即便你使用JavaScript移除了图片的src属性,有些现代的浏览器仍然会加载图片。现在你必须修改你的html代 码,使用占位图片作为img标签的src属性。真实的图片地址应该存储在data-original属性中。 好处是现在你可以把你所有的Ja... 阅读全文
 最 新版本的Lazy Load并不能替代你的网页。即便你使用JavaScript移除了图片的src属性,有些现代的浏览器仍然会加载图片。现在你必须修改你的html代 码,使用占位图片作为img标签的src属性。真实的图片地址应该存储在data-original属性中。 好处是现在你可以把你所有的Ja... 阅读全文
最 新版本的Lazy Load并不能替代你的网页。即便你使用JavaScript移除了图片的src属性,有些现代的浏览器仍然会加载图片。现在你必须修改你的html代 码,使用占位图片作为img标签的src属性。真实的图片地址应该存储在data-original属性中。 好处是现在你可以把你所有的Ja... 阅读全文
摘要:
今天做了 显示和不显示密码的效果遇到了一个小小的问题1$("#showPassword").attr("checked")居然提示undefied查了资料后 才发现 需要改为$("#showPassword").prop("checked")2 是否被选中事件为change事件也可以写为:文章来自:... 阅读全文
摘要:
工作需要,要做一个手机自适应的网页效果,终于搞定,先分享并记录!其实主要就是改掉HTML页面声明:在网页中加入以下代码,就可以正常显示了:解释:width - viewport的宽度height - viewport的高度initial-scale - 初始的缩放比例minimum-scale - ... 阅读全文
摘要:
IOS环境下的按钮都是经过美化的,但通常我们在设计web app的时候不需要这些看上去老土的样式,所以,去除这些显得很有必要。 下面这句代码就是重置这些样式的: 嗯,就这些,虽简单,但很实用! 阅读全文
摘要:
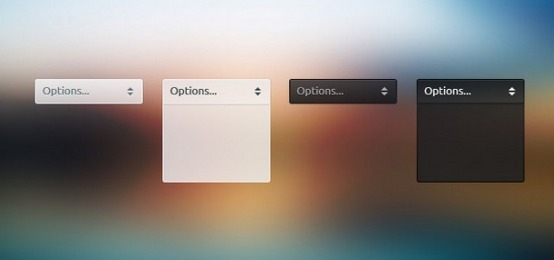
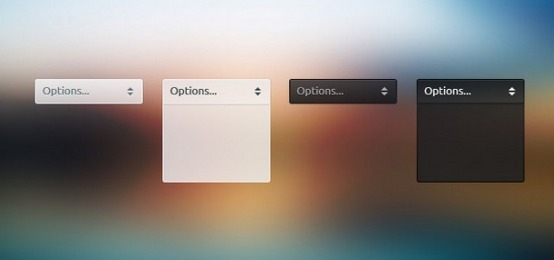
 在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。一切看起来很好,很正常,直到你看到他/她设计的一个选择下 阅读全文
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。一切看起来很好,很正常,直到你看到他/她设计的一个选择下 阅读全文
 在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。一切看起来很好,很正常,直到你看到他/她设计的一个选择下 阅读全文
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式。事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终设计。一切看起来很好,很正常,直到你看到他/她设计的一个选择下 阅读全文

