摘要:
很多站长因为不同的网站类型,需要对不同的引擎进行专门的优化,但是很多SEO教程中都没有讲引擎到底有什么区别,给很多站长一种天下引擎一大家,技术大家差不多的概念,其实这完全是不同的。不少站长对这个问题有所疑惑,我就把我自己总结的一些心得集中发出来希望能帮助到大家,首先我们要明白,虽然SOSO目前推的很... 阅读全文
摘要:
1. 文章当中最好需要出现一个网站核心关键词所谓的网站核心的关键词就是指与网站内容相关性比较高并且是比较受欢迎的关键词,当然还有相当高的转化率2. 文章标题当中需要出现关键词。关键字在标题标签中出现,是网页中突出程 度最高的地方之一。关键字出现在文章标题中比出现在其他地方得到更高的权重,因为访客认为... 阅读全文
摘要:
网站的访问速度和性能对用户体验来说是非常重要的。如果你的网站访问非常的慢,你不仅会失去用户,而且更可怕的是你会失去潜在的客户。像 Google这样的互联网巨头也会把网站访问速度作为排名的一个参数。因此当你需要优化网站速度时,你需要考虑方方面面,每个毫秒。这里对改进网站性能提 出一些基础和普遍的建议。... 阅读全文
摘要:
前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”。下面我将用几个典型的实例来给大家讲解:nth-child的实际用途:Tips:还用低版本的IE浏览器的哥们请绕过!:nth-child(2)选取第几个标签,“2可以... 阅读全文
摘要:
下面这些CSS代码可以把网站的网页变为黑白,只需将代码加到CSS文件或网页最顶端就可以实现素装。建议全国站长动起来。为遇难的同胞哀悼。如何将网站变成灰色调呢,网站变灰色方法是什么?有哪些?为了方便大家查看,特整理下出个网站变灰色/黑白色代码方法的大集合以供大家参考与使用,为了方便站点哀悼,提供下面的... 阅读全文
摘要:
如题,给大家介绍和讲解几个常用的CSS3属性,并用到实处。先看demo(请使用Chrome或者Firefox浏览,IE的靠边):点此查看实例觉得爽的可以继续阅读下面的知识点,感觉不爽的可绕行。使用基础的Html和CSS写出雏形需要一提的是头像(img)的排版。给外面a标签padding-left:;... 阅读全文
摘要:
 点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
 点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
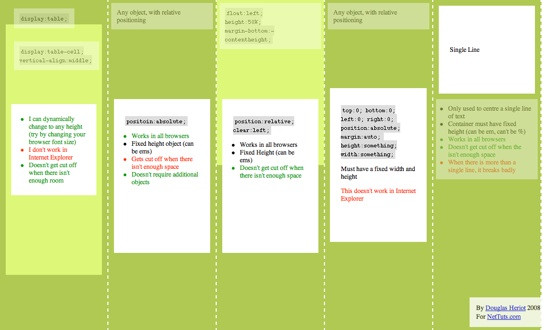
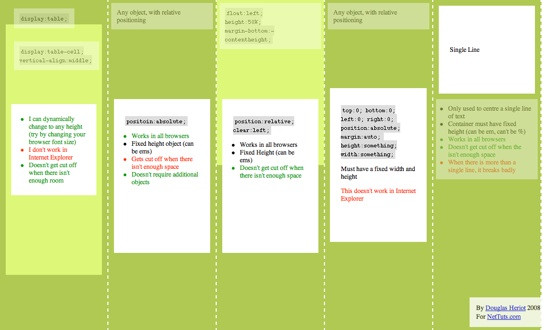
摘要:  利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文
 利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文
摘要:
 浏览器,作为一神器,帮我们打开了缤纷万千的网络世界窗口。而她发展到今天,也诞生了一个又一个的怀神版本,可能有人钟情于她的花哨,有人痴迷于她的速度……我们,作为重构工程师,必然要更关注他背后的技术革新,那就是css3的支持了!上次, 阅读全文
浏览器,作为一神器,帮我们打开了缤纷万千的网络世界窗口。而她发展到今天,也诞生了一个又一个的怀神版本,可能有人钟情于她的花哨,有人痴迷于她的速度……我们,作为重构工程师,必然要更关注他背后的技术革新,那就是css3的支持了!上次, 阅读全文
 浏览器,作为一神器,帮我们打开了缤纷万千的网络世界窗口。而她发展到今天,也诞生了一个又一个的怀神版本,可能有人钟情于她的花哨,有人痴迷于她的速度……我们,作为重构工程师,必然要更关注他背后的技术革新,那就是css3的支持了!上次, 阅读全文
浏览器,作为一神器,帮我们打开了缤纷万千的网络世界窗口。而她发展到今天,也诞生了一个又一个的怀神版本,可能有人钟情于她的花哨,有人痴迷于她的速度……我们,作为重构工程师,必然要更关注他背后的技术革新,那就是css3的支持了!上次, 阅读全文
摘要:
 一共收集整理了图形20个,比较实用,同时也为了熟悉CSS的代码。整合了一下,有错误欢迎指出。... 阅读全文
一共收集整理了图形20个,比较实用,同时也为了熟悉CSS的代码。整合了一下,有错误欢迎指出。... 阅读全文
 一共收集整理了图形20个,比较实用,同时也为了熟悉CSS的代码。整合了一下,有错误欢迎指出。... 阅读全文
一共收集整理了图形20个,比较实用,同时也为了熟悉CSS的代码。整合了一下,有错误欢迎指出。... 阅读全文
摘要:
CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或CSS缩写。CSS简写的最大好处就是能够显著减少CSS文件的大小,优化网站整体性能,更加容易阅读。下面介绍常见的CSS简写规则:一、盒子大小这里主要用于两个属性:margin和padding,我们以margin为例,padding与... 阅读全文
摘要:
搜索引擎抓取内容模拟器可以模拟蜘蛛抓取指定网页,包括Text、Link、Keywords及Description信息等。http://www.webconfs.com/search-engine-spider-simulator.php页面相似度检测工具检验两个页面的相似度(如果相似度达80%以上,... 阅读全文


 一 个插件的基本功能是执行一个含有元素集合的函数数组。每个方法和jQuery核心组成一个插件,如.fadeOut()或.addClass()。一个 jQuery插件是一个基本的可以扩充jQuery 原型对象的方法。当原型对象被扩充后,jQuery所有的对象都可以继承每一
一 个插件的基本功能是执行一个含有元素集合的函数数组。每个方法和jQuery核心组成一个插件,如.fadeOut()或.addClass()。一个 jQuery插件是一个基本的可以扩充jQuery 原型对象的方法。当原型对象被扩充后,jQuery所有的对象都可以继承每一  在过去的一年中,我们都看到了网页设计趋势在日益增长。或许有些朋友还记得我早些时候的一些文章关于网页设计,有兴趣的可以点击来查看,现在我们可以看到其中许多想法已经实现了,甚至有些采用了一些更高层次的新奇想法。在今天这篇文章中
在过去的一年中,我们都看到了网页设计趋势在日益增长。或许有些朋友还记得我早些时候的一些文章关于网页设计,有兴趣的可以点击来查看,现在我们可以看到其中许多想法已经实现了,甚至有些采用了一些更高层次的新奇想法。在今天这篇文章中