摘要:
 dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载 阅读全文
dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载 阅读全文
 dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载 阅读全文
dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载 阅读全文
摘要:
 typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2 阅读全文
typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2 阅读全文
 typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2 阅读全文
typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2 阅读全文




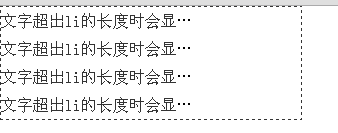
 本文转载自wliuxia《实现单行超出部分,省略号表示 兼容各浏览器》这里介绍两种方法,都是css实现的,其他的js,jq代码,可以去网上搜索很多。第一种:margin负值定位法这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。….text
本文转载自wliuxia《实现单行超出部分,省略号表示 兼容各浏览器》这里介绍两种方法,都是css实现的,其他的js,jq代码,可以去网上搜索很多。第一种:margin负值定位法这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。….text  隔行变色: #list1 li:nth-of-type(odd){ background:#00ccff;}奇数行 #list1 li:nth-of-type(even){ background:#ffcc00;}偶数行 #list2 li:nth-child(4n+1){ background:#...
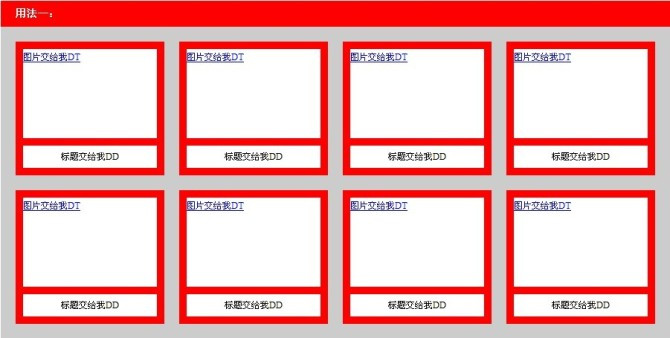
隔行变色: #list1 li:nth-of-type(odd){ background:#00ccff;}奇数行 #list1 li:nth-of-type(even){ background:#ffcc00;}偶数行 #list2 li:nth-child(4n+1){ background:#...  本文转载自小猪《DIV+CSS中标签dl dt dd常用的用法》用来创建一个普通的列表,用来创建列表中的上层项目,用来创建列表中最下层项目,和都必须放在标志对之间。实例一:效果:源码:用法一: 图片交给我DT 标题交给我DD 图片交给我DT 标题交
本文转载自小猪《DIV+CSS中标签dl dt dd常用的用法》用来创建一个普通的列表,用来创建列表中的上层项目,用来创建列表中最下层项目,和都必须放在标志对之间。实例一:效果:源码:用法一: 图片交给我DT 标题交给我DD 图片交给我DT 标题交