摘要:
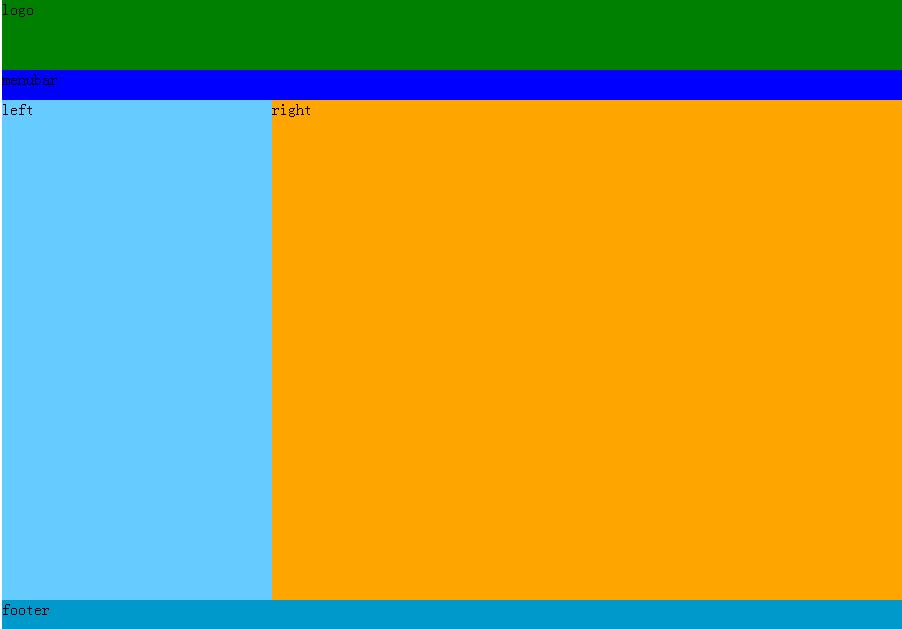
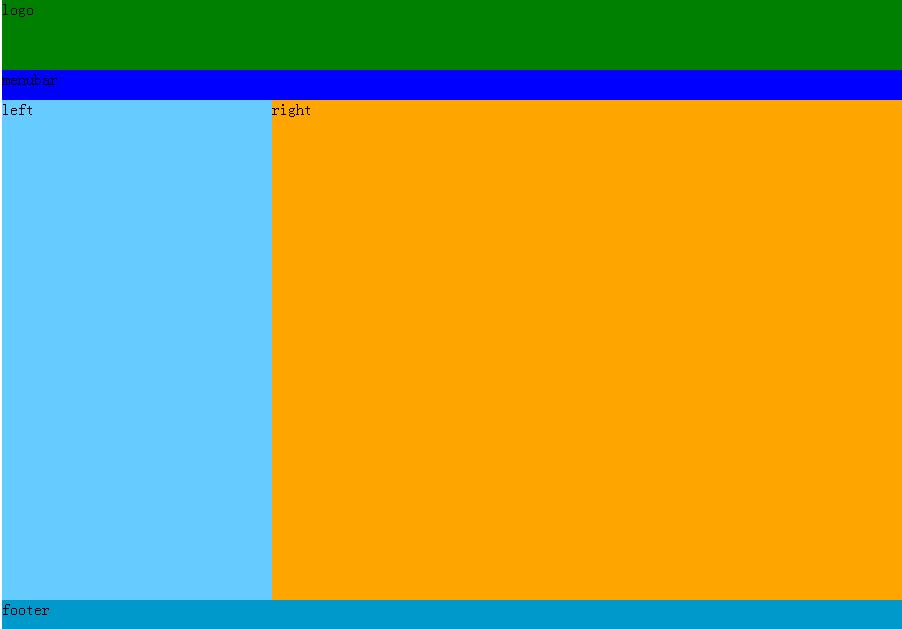
 反过来也可以:左侧宽度固定,右侧自适应。不管是左是右,反正就是一边宽度固定,一边宽度自适应。 这种布局比较常见,博客园很多默认主题就是这种。一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区——相信把侧边 阅读全文
反过来也可以:左侧宽度固定,右侧自适应。不管是左是右,反正就是一边宽度固定,一边宽度自适应。 这种布局比较常见,博客园很多默认主题就是这种。一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区——相信把侧边 阅读全文
 反过来也可以:左侧宽度固定,右侧自适应。不管是左是右,反正就是一边宽度固定,一边宽度自适应。 这种布局比较常见,博客园很多默认主题就是这种。一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区——相信把侧边 阅读全文
反过来也可以:左侧宽度固定,右侧自适应。不管是左是右,反正就是一边宽度固定,一边宽度自适应。 这种布局比较常见,博客园很多默认主题就是这种。一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区——相信把侧边 阅读全文
摘要:
代码如下:文字无缝向上滚动 这是公告标题的第一行 这是公告标题的第二行 这是公告标题的第三行 这是公告标题的第四行 这是公告标题的第五行 这是公告标题的第六行 这是公告标题的第七行 这是公告标题的第八行 阅读全文

 Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器。Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox、Opera、Internet Explorer 9 +(IE8支持即将到来)。特点:世界上最好的WYSI...
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器。Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox、Opera、Internet Explorer 9 +(IE8支持即将到来)。特点:世界上最好的WYSI...  我们会经常使用iframes来加载第三方的内容、广告或者插件。使用iframe是因为它可以和主页面并行加载,不会阻塞主页面。当然使用iframe也是有利有弊的:Steve Souders在他的blog里面有阐述:Using Iframes Sparingly:iframe会阻塞主页面的o
我们会经常使用iframes来加载第三方的内容、广告或者插件。使用iframe是因为它可以和主页面并行加载,不会阻塞主页面。当然使用iframe也是有利有弊的:Steve Souders在他的blog里面有阐述:Using Iframes Sparingly:iframe会阻塞主页面的o