摘要:  在工作中,我们可能会用到各种交互效果。而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的。这篇文章给大家推荐10个在 Web 开发中很有用的效果,记得收藏!超炫的页面切换动画效果今天我们想与大家分享一组创意的页面切换熊效果集合。我们已经在示例中罗列 阅读全文
在工作中,我们可能会用到各种交互效果。而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的。这篇文章给大家推荐10个在 Web 开发中很有用的效果,记得收藏!超炫的页面切换动画效果今天我们想与大家分享一组创意的页面切换熊效果集合。我们已经在示例中罗列 阅读全文
 在工作中,我们可能会用到各种交互效果。而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的。这篇文章给大家推荐10个在 Web 开发中很有用的效果,记得收藏!超炫的页面切换动画效果今天我们想与大家分享一组创意的页面切换熊效果集合。我们已经在示例中罗列 阅读全文
在工作中,我们可能会用到各种交互效果。而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的。这篇文章给大家推荐10个在 Web 开发中很有用的效果,记得收藏!超炫的页面切换动画效果今天我们想与大家分享一组创意的页面切换熊效果集合。我们已经在示例中罗列 阅读全文
摘要:  图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你。Nivo Slider 首先推荐的这款插件号称世界上最棒的 阅读全文
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你。Nivo Slider 首先推荐的这款插件号称世界上最棒的 阅读全文
 图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你。Nivo Slider 首先推荐的这款插件号称世界上最棒的 阅读全文
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你。Nivo Slider 首先推荐的这款插件号称世界上最棒的 阅读全文


 用jQuery实现的一款仿3D效果的图片切换特效代码,类似旋转木马一样,幻灯图片以三维视觉上下滑动切换,效果很酷炫,兼容IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗浏览器。 效果图: 下 载 预 览
用jQuery实现的一款仿3D效果的图片切换特效代码,类似旋转木马一样,幻灯图片以三维视觉上下滑动切换,效果很酷炫,兼容IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗浏览器。 效果图: 下 载 预 览  运用好透明效果是提高网页设计水准的重要方法之一。如同使用其他方法一样,设计师们有很多种手段将透明效果运用到网页中,今天这篇文章就来好好和您分享一下关于“透明”的实用小技巧哟:)在网页设计中使用透明效果是件既美观又冒险的事儿。透
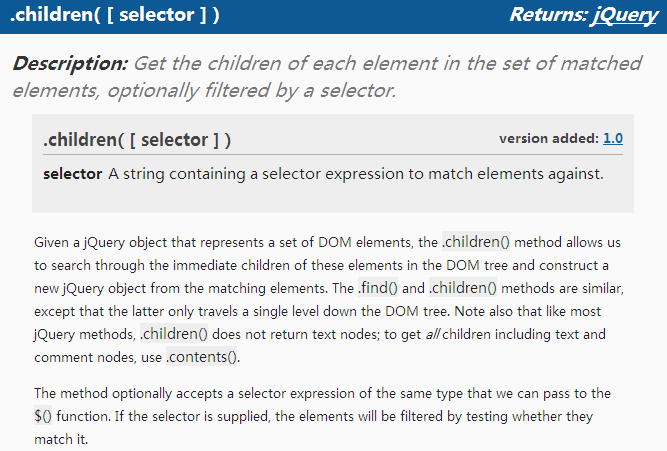
运用好透明效果是提高网页设计水准的重要方法之一。如同使用其他方法一样,设计师们有很多种手段将透明效果运用到网页中,今天这篇文章就来好好和您分享一下关于“透明”的实用小技巧哟:)在网页设计中使用透明效果是件既美观又冒险的事儿。透  首先看看英文解释吧:children方法:find方法:通过以上的解释,可以总结如下: 1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。 2:children方法获得的仅仅是元素一下
首先看看英文解释吧:children方法:find方法:通过以上的解释,可以总结如下: 1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。 2:children方法获得的仅仅是元素一下  has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。下面举一个例子: list item 1 list item 2 alist item 2-a list ...
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。下面举一个例子: list item 1 list item 2 alist item 2-a list ...  也许标题有点夸大了。虽然不能完全保证大家都不知道这些,但是这也算是一个好机会检测下你是否知道或使用过下面的内容。SelectorsRoot:root{}使用root可以让你在DOM中选择最高级父元素。如果你在写HTML,那么htnl元素永远是最高的。因为对于一个目标元素伪类选择器有更高特性,你可以用...阅读全文
也许标题有点夸大了。虽然不能完全保证大家都不知道这些,但是这也算是一个好机会检测下你是否知道或使用过下面的内容。SelectorsRoot:root{}使用root可以让你在DOM中选择最高级父元素。如果你在写HTML,那么htnl元素永远是最高的。因为对于一个目标元素伪类选择器有更高特性,你可以用...阅读全文