摘要:
有时我们需要在客户端获取链接参数,一个常见的方法是将链接当做字符串,按照链接的格式分解,然后获取对应的参数值。本文给出的就是这个流程的具体实现方法。 当然,我们也可以用正则直接匹配,文章中也给出了一个正则的例子。 分解链接的方式: 用正则匹配的方式: 这里用 unescape会造成中文参数乱码,用d 阅读全文
摘要:
html字符串是指’aklsdjfklsjdfl’这样的带html特殊符号的字符串,我们通常要对他进行处理再输出以免输出成了真正的html元素,也就是把aklsdjfklsjdfl';alert(bian(a));此方法来自于:https://gist.github.com/jed/964847,非... 阅读全文
摘要:
原文地址:jQuery中wrap、wrapAll和wrapInner用法以及区别作者:伊少君原文: 苹果 橘子 菠萝1、$("li").wrap("");每一个选择器都添加苹果 橘子 菠萝2、$("li").wrapAll("");在所有选中的选择器最外面添加 苹果 橘子 菠萝3、$("li").w... 阅读全文
摘要:
一.创建节点var box = $('节点'); //创建一个节点,或者var box = "节点";$('body').append(box); //将节点插入到元素内部二.插入节点jQuery 提供了好几种个方法来插入节点:1、内部插入节点方法 方法名 描述 a... 阅读全文
摘要:
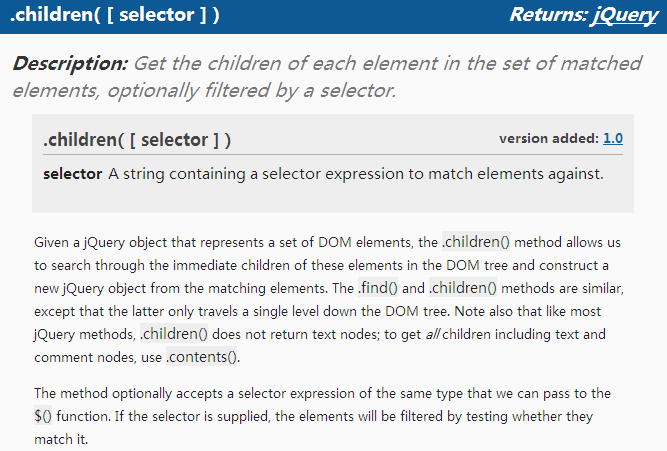
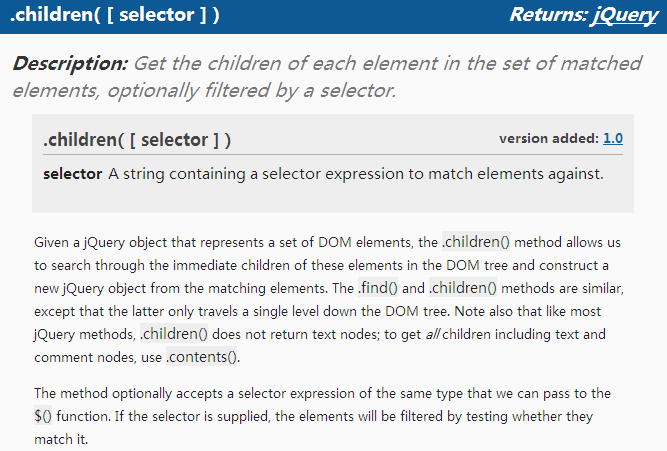
 首先看看英文解释吧:children方法:find方法:通过以上的解释,可以总结如下: 1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。 2:children方法获得的仅仅是元素一下 阅读全文
首先看看英文解释吧:children方法:find方法:通过以上的解释,可以总结如下: 1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。 2:children方法获得的仅仅是元素一下 阅读全文
 首先看看英文解释吧:children方法:find方法:通过以上的解释,可以总结如下: 1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。 2:children方法获得的仅仅是元素一下 阅读全文
首先看看英文解释吧:children方法:find方法:通过以上的解释,可以总结如下: 1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。 2:children方法获得的仅仅是元素一下 阅读全文
摘要:
 has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。下面举一个例子: list item 1 list item 2 alist item 2-a list ... 阅读全文
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。下面举一个例子: list item 1 list item 2 alist item 2-a list ... 阅读全文
 has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。下面举一个例子: list item 1 list item 2 alist item 2-a list ... 阅读全文
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。下面举一个例子: list item 1 list item 2 alist item 2-a list ... 阅读全文
摘要:
一般情况下,元素拥有默认的white-space:normal(自动换行,PS:不 换行是white-space:nowrap),当录入的文字超过定义的宽度后会自动换行,但当录入的数据是一堆没有空格的字符或字母或数字(常规数据应 该不会有吧,但有些测试人员是会这样子做的),超过容器宽度时就会把容器撑 阅读全文
摘要:
 也许标题有点夸大了。虽然不能完全保证大家都不知道这些,但是这也算是一个好机会检测下你是否知道或使用过下面的内容。SelectorsRoot:root{}使用root可以让你在DOM中选择最高级父元素。如果你在写HTML,那么htnl元素永远是最高的。因为对于一个目标元素伪类选择器有更高特性,你可以用...阅读全文 阅读全文
也许标题有点夸大了。虽然不能完全保证大家都不知道这些,但是这也算是一个好机会检测下你是否知道或使用过下面的内容。SelectorsRoot:root{}使用root可以让你在DOM中选择最高级父元素。如果你在写HTML,那么htnl元素永远是最高的。因为对于一个目标元素伪类选择器有更高特性,你可以用...阅读全文 阅读全文
 也许标题有点夸大了。虽然不能完全保证大家都不知道这些,但是这也算是一个好机会检测下你是否知道或使用过下面的内容。SelectorsRoot:root{}使用root可以让你在DOM中选择最高级父元素。如果你在写HTML,那么htnl元素永远是最高的。因为对于一个目标元素伪类选择器有更高特性,你可以用...阅读全文 阅读全文
也许标题有点夸大了。虽然不能完全保证大家都不知道这些,但是这也算是一个好机会检测下你是否知道或使用过下面的内容。SelectorsRoot:root{}使用root可以让你在DOM中选择最高级父元素。如果你在写HTML,那么htnl元素永远是最高的。因为对于一个目标元素伪类选择器有更高特性,你可以用...阅读全文 阅读全文
摘要:
Oracle 11g下载地址:http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.html选择需要的oracle安装文件下载Oracle 11g 联机文档:http://www.oracle.co... 阅读全文
摘要:
百分比值同关键字很接近,但其操作方式不一样。用百分比值来居中一幅背景图像,也很简单: body { background-image;url(beijing.gif); background-repeat:no-repeat; background-position:50% 50%; } 这使得背景... 阅读全文

