07 2014 档案
摘要: 本文转载自冰晨《JS判断浏览器类型》研究一下为什么会出现这种问题吧?1.JS判断浏览器类型functiondetectBrower()...{varsUserAgent=navigator.userAgent;varisOpera=sUserAgent.indexOf("Opera")>-1;if(...
阅读全文
本文转载自冰晨《JS判断浏览器类型》研究一下为什么会出现这种问题吧?1.JS判断浏览器类型functiondetectBrower()...{varsUserAgent=navigator.userAgent;varisOpera=sUserAgent.indexOf("Opera")>-1;if(...
阅读全文
 本文转载自冰晨《JS判断浏览器类型》研究一下为什么会出现这种问题吧?1.JS判断浏览器类型functiondetectBrower()...{varsUserAgent=navigator.userAgent;varisOpera=sUserAgent.indexOf("Opera")>-1;if(...
阅读全文
本文转载自冰晨《JS判断浏览器类型》研究一下为什么会出现这种问题吧?1.JS判断浏览器类型functiondetectBrower()...{varsUserAgent=navigator.userAgent;varisOpera=sUserAgent.indexOf("Opera")>-1;if(...
阅读全文
摘要:http://article.woshao.com/e6662006308d11e196d7000c2959fd2a,直接贴代码:
阅读全文
摘要:操作元素的样式主要包括以下几种方式:("#msg").css("background"); //返回元素的背景颜色("#msg").css("background","#ccc") //设定元素背景为灰色("#msg").height(300);//("#msg").width("200")...
阅读全文
摘要:1. 在 table的css里面加: border-collapse:collapse;在 td 的css里面加: empty-cells:show;2 .最简单的就是 在TD里写个说明:border-collapse设置或检索表格的行和单元格的边是合并在一起还是按照标准的HTML样式分开。定义和用...
阅读全文
摘要: Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。先来看下插件的效果:下面和大家
阅读全文
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。先来看下插件的效果:下面和大家
阅读全文
 Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。先来看下插件的效果:下面和大家
阅读全文
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。先来看下插件的效果:下面和大家
阅读全文
摘要: dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载
阅读全文
dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载
阅读全文
 dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载
阅读全文
dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的写入JS,初始化插件 $('.default').dropkick();好了,一个漂亮的下拉框就做好了。下载地址:百度云 | 官方下载
阅读全文
摘要: typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2
阅读全文
typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2
阅读全文
 typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2
阅读全文
typetype是一款模仿人类打字效果的jQuery插件,typetype非常轻巧,文件不到2K,gzipped压缩后只有578字节,但模仿的效果非常逼真,一字一字的顿出和回删效果,让人惊叹不止,喜欢的朋友研究下吧,下面来看下它的使用方法:引入核心文件1 2
阅读全文
摘要:本文转载自有有《js 数组处理函数》 concat 将参数列表连接到原数组后面形成一个新的数组并返回,原有数组不受影响。 var arr = ["a","b","c"]; var arr1 = arr.concat("d","e"); //arr1 = ["a","b","c","d","e"] j
阅读全文
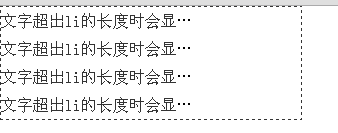
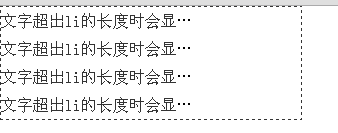
摘要: 本文转载自wliuxia《实现单行超出部分,省略号表示 兼容各浏览器》这里介绍两种方法,都是css实现的,其他的js,jq代码,可以去网上搜索很多。第一种:margin负值定位法这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。….text
阅读全文
本文转载自wliuxia《实现单行超出部分,省略号表示 兼容各浏览器》这里介绍两种方法,都是css实现的,其他的js,jq代码,可以去网上搜索很多。第一种:margin负值定位法这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。….text
阅读全文
 本文转载自wliuxia《实现单行超出部分,省略号表示 兼容各浏览器》这里介绍两种方法,都是css实现的,其他的js,jq代码,可以去网上搜索很多。第一种:margin负值定位法这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。….text
阅读全文
本文转载自wliuxia《实现单行超出部分,省略号表示 兼容各浏览器》这里介绍两种方法,都是css实现的,其他的js,jq代码,可以去网上搜索很多。第一种:margin负值定位法这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。….text
阅读全文
摘要: 隔行变色: #list1 li:nth-of-type(odd){ background:#00ccff;}奇数行 #list1 li:nth-of-type(even){ background:#ffcc00;}偶数行 #list2 li:nth-child(4n+1){ background:#...
阅读全文
隔行变色: #list1 li:nth-of-type(odd){ background:#00ccff;}奇数行 #list1 li:nth-of-type(even){ background:#ffcc00;}偶数行 #list2 li:nth-child(4n+1){ background:#...
阅读全文
 隔行变色: #list1 li:nth-of-type(odd){ background:#00ccff;}奇数行 #list1 li:nth-of-type(even){ background:#ffcc00;}偶数行 #list2 li:nth-child(4n+1){ background:#...
阅读全文
隔行变色: #list1 li:nth-of-type(odd){ background:#00ccff;}奇数行 #list1 li:nth-of-type(even){ background:#ffcc00;}偶数行 #list2 li:nth-child(4n+1){ background:#...
阅读全文



最新评论更多
现在只有第三个方法好用了,第一个方法会删除软件保存的连接配置信息,第二种我试了无效
这个方法,背景图不起作用。
背景图有什么办法可以变灰?