摘要:
 页面容器(#wrap)与页面头部(#header )为100%宽度。而内容的容器(#page)为固定宽度960px。浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异。如下图所示窗口宽度大于内容层宽度:改变浏览器窗口的大小,小于内容层宽度,如 阅读全文
页面容器(#wrap)与页面头部(#header )为100%宽度。而内容的容器(#page)为固定宽度960px。浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异。如下图所示窗口宽度大于内容层宽度:改变浏览器窗口的大小,小于内容层宽度,如 阅读全文
 页面容器(#wrap)与页面头部(#header )为100%宽度。而内容的容器(#page)为固定宽度960px。浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异。如下图所示窗口宽度大于内容层宽度:改变浏览器窗口的大小,小于内容层宽度,如 阅读全文
页面容器(#wrap)与页面头部(#header )为100%宽度。而内容的容器(#page)为固定宽度960px。浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异。如下图所示窗口宽度大于内容层宽度:改变浏览器窗口的大小,小于内容层宽度,如 阅读全文
摘要:
 一、display:table-cell属性简述display:table- cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说 sorry了,这一事实也是大大制约了display:table-cell属性在实际项 阅读全文
一、display:table-cell属性简述display:table- cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说 sorry了,这一事实也是大大制约了display:table-cell属性在实际项 阅读全文
 一、display:table-cell属性简述display:table- cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说 sorry了,这一事实也是大大制约了display:table-cell属性在实际项 阅读全文
一、display:table-cell属性简述display:table- cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说 sorry了,这一事实也是大大制约了display:table-cell属性在实际项 阅读全文
摘要:
 富有灵感和创意的设计与一般设计的区别在于,它不那么容易被想到和实现,一旦它被实现,一个非常有趣并且迷人的网站就诞生了。网站几乎每天都能见到,但是不是每一个网站你都会说“真希望我也能想到过!”设计者们正在做的是一项伟大的工作,那 阅读全文
富有灵感和创意的设计与一般设计的区别在于,它不那么容易被想到和实现,一旦它被实现,一个非常有趣并且迷人的网站就诞生了。网站几乎每天都能见到,但是不是每一个网站你都会说“真希望我也能想到过!”设计者们正在做的是一项伟大的工作,那 阅读全文
 富有灵感和创意的设计与一般设计的区别在于,它不那么容易被想到和实现,一旦它被实现,一个非常有趣并且迷人的网站就诞生了。网站几乎每天都能见到,但是不是每一个网站你都会说“真希望我也能想到过!”设计者们正在做的是一项伟大的工作,那 阅读全文
富有灵感和创意的设计与一般设计的区别在于,它不那么容易被想到和实现,一旦它被实现,一个非常有趣并且迷人的网站就诞生了。网站几乎每天都能见到,但是不是每一个网站你都会说“真希望我也能想到过!”设计者们正在做的是一项伟大的工作,那 阅读全文
摘要:
我们一直在做的网站SEO工作,如果你认为它的目的仅仅是为了提高网站的排名那就错了,还有一个同样很重要的方面就是增加用户的体验,使网站更加符合网民的浏览习惯,需要做到这个方面的成功我们有10个小细节是需要注意的! 一、友好的站点导航 一个网站友好的站点导航是影响用户浏览与操作的重要因素之一,用户每... 阅读全文
摘要:
对于SEO相信搞网络营销的人基本上都知道这个名词,英文全称为search engine optimization,中文一般叫搜索引擎优化,也有的叫搜索引擎定位(Search Engine Positioning)和搜索引擎排名(Search Engine Ranking),简单来说SEO就是在Bai... 阅读全文
摘要:
新站只被收录首页,而内页却迟迟不收录,快照不更新,甚至倒退。和tony一样,这些问题,曾经困扰了许多新手朋友,不知如何去解决。今天,三叶草商城的tony,为大家简要地分析一下,新站不收录内页的原因及解决办法。 第一,看看你网站的内容原创度、质量如何及更新频率 如果一个新站的网站内容大部分都是转载... 阅读全文
摘要:
1、永远不要放过网页的title,这个地方应该是你每次优化的重点。2、请不要在title,deion,keyword里写太多东西,越是贪婪,得到的就越少。3、网页的头部和底部是很重要的,对于搜索引擎来说,尽量的将关键字加到里面。4、关键字需要认真选择,不要选的太宽,太宽你做不赢门户,也不要选的太窄,... 阅读全文
摘要:
前段时间大前端也有关于SEO的文章贡献给广大读者,今日,再发一文,网站优化(SEO)的10大误区。很多新手站长初次接触SEO,感受到SEO 的无穷魅力,想要做一位优秀的SEOer,然而新手朋友在进行SEO时难免会因为经验的缺乏做出一些错误 的做法,这里大前端就为您指出一些SEO中常见的新手易犯的错误... 阅读全文
摘要:
如今,Web设计师在设计Web外观与风格的同时,往往还负责了前端代码的编写。换???话说,SEO的相当一部分责任是落在他们肩上的。然而,大 量的 Web设计师对SEO的熟悉程度仍不足以让他们写出一个符合要求的Web。这一现象决定了本文存在的意义,一篇旨在为普通Web设计师提高SEO技巧提供 一些重要... 阅读全文
摘要:
一:文章的原创性1、修改文章的标题,尽可能的选择新颖的,符合用户搜索习惯的标题。2、修 改首段内容或自己动手来添加首段文字信息。3、文章中图片ALT属性的修改和添加。4、在不影响阅读的情况下,适当的调整文章的段落顺序。二:文章标题规范1、对于转载的文章,在修改标题前,要确定当前文章最主要的关键词2、... 阅读全文
摘要:
1、将css与javascript全部用下边的方法分离到外部文件中去。[html][/html]让html代码最大可能的只是用来显示 实际内容。2、采用xhtml代码编写页面,抛弃传统Table布局模式,去掉页面中的例如 font/bgcolor等格式化控制标签。用符合web标准的代码来制作页面。这... 阅读全文
摘要:
第一个:http://www.domaintools.com/ (谷歌SEO网站优化伴侣)可以测试你优化网站的分数。这里使用说明,简单说一下吧:打开网站后输入自己的域名,点击搜索按钮第二个查看分数:花了好几个小时,终于在原来的72分,提升到99分,还差1分满分,这里找不到原因去优化了。点击进入优化工... 阅读全文
摘要:
很多站长因为不同的网站类型,需要对不同的引擎进行专门的优化,但是很多SEO教程中都没有讲引擎到底有什么区别,给很多站长一种天下引擎一大家,技术大家差不多的概念,其实这完全是不同的。不少站长对这个问题有所疑惑,我就把我自己总结的一些心得集中发出来希望能帮助到大家,首先我们要明白,虽然SOSO目前推的很... 阅读全文
摘要:
1. 文章当中最好需要出现一个网站核心关键词所谓的网站核心的关键词就是指与网站内容相关性比较高并且是比较受欢迎的关键词,当然还有相当高的转化率2. 文章标题当中需要出现关键词。关键字在标题标签中出现,是网页中突出程 度最高的地方之一。关键字出现在文章标题中比出现在其他地方得到更高的权重,因为访客认为... 阅读全文
摘要:
网站的访问速度和性能对用户体验来说是非常重要的。如果你的网站访问非常的慢,你不仅会失去用户,而且更可怕的是你会失去潜在的客户。像 Google这样的互联网巨头也会把网站访问速度作为排名的一个参数。因此当你需要优化网站速度时,你需要考虑方方面面,每个毫秒。这里对改进网站性能提 出一些基础和普遍的建议。... 阅读全文
摘要:
前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”。下面我将用几个典型的实例来给大家讲解:nth-child的实际用途:Tips:还用低版本的IE浏览器的哥们请绕过!:nth-child(2)选取第几个标签,“2可以... 阅读全文
摘要:
下面这些CSS代码可以把网站的网页变为黑白,只需将代码加到CSS文件或网页最顶端就可以实现素装。建议全国站长动起来。为遇难的同胞哀悼。如何将网站变成灰色调呢,网站变灰色方法是什么?有哪些?为了方便大家查看,特整理下出个网站变灰色/黑白色代码方法的大集合以供大家参考与使用,为了方便站点哀悼,提供下面的... 阅读全文
摘要:
如题,给大家介绍和讲解几个常用的CSS3属性,并用到实处。先看demo(请使用Chrome或者Firefox浏览,IE的靠边):点此查看实例觉得爽的可以继续阅读下面的知识点,感觉不爽的可绕行。使用基础的Html和CSS写出雏形需要一提的是头像(img)的排版。给外面a标签padding-left:;... 阅读全文
摘要:
 点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
 点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
点此查看实例展示是的,我们即将实现的就是以上功能,是不是很生动?贴上HTML: ◆◆ ◆◆ ◆◆ ◆◆ Hi,知道吗? 大前端D7主题很快就疯抢了!以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并 阅读全文
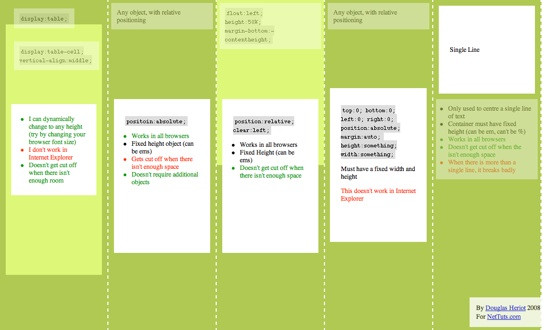
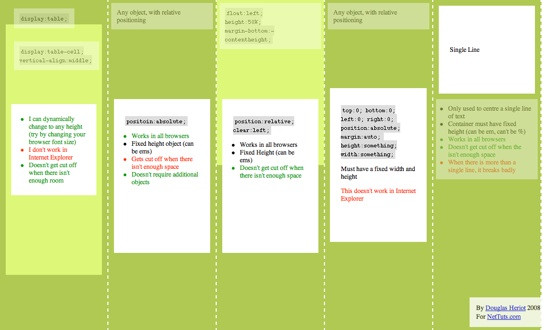
摘要:  利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文
 利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短 阅读全文

