ES6中的String模板字符串
字符串拼接是开发时一个必不可少的环节,也是很恶心的一个环节,尤其是又臭又长的html字符串拼接。
为什么说html字符串拼接很恶心呢,主要有以下几点:
传统的字符串拼接不能正常换行
传统的字符串拼接不能友好的插入变量
传统的字符串拼接不能友好的处理单引号、双引号互相嵌套的问题。
es6的模板字符串解决了以上问题
es6 使用``(windows键盘英文输入法下tab键上面那个键)来定义一个字符串。
var s = `hello world`
我们通常这样拼接html字符串。
var html = '<ul>'+
'<li>1</li>'+
'<li>2</li>'+
'</ul>'
如果html标签里面有其他的引号,那就更恶心了,但是,使用es6,只需要这要就ok了。
var html = `<ul>
<li>1</li>
<li>2</li>
</ul>`
在windows键盘上,``是英文输入法下tab按键上面那个键。
它同样支持变量的嵌套,甚至功能更加强大
var s1 = `hello vue`;
`xxx ${s1} xxx` //xxx hello vue xxx
{}里面可以插入任何js表达式,还可以是一个对象、数组,甚至是一个函数。
对象或者数组会调用它们的todtring()方法
var obj = {a:1,b:2};
`xxx ${obj} xxx`//xxx [object Object] xxx
var arr = [1,2,3];
`xxx ${arr} xxx`//xxx 1,2,3 xxx
函数分两种情况:
函数本身,同样会调用它的tostring()方法
直接调用函数,则输出函数的返回值
var fn1 = function(){
console.log('hello vuex');
}
var fn2 = function(){
return 'hello vue-router'
}
`xxx ${fn1}`//xxx function fn(){....}
`xxx ${fn1()}`//xxx underfind
`xxx ${fn2()}`//xxx hello vue-router
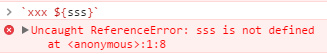
如果{}里面的变量是个不存在的变量呢?

字符串拼接是开发时一个必不可少的环节,也是很恶心的一个环节,尤其是又臭又长的html字符串拼接。
为什么说html字符串拼接很恶心呢,主要有以下几点:
- 传统的字符串拼接不能正常换行
- 传统的字符串拼接不能友好的插入变量
- 传统的字符串拼接不能友好的处理单引号、双引号互相嵌套的问题。
es6的模板字符串解决了以上问题
es6 使用``(windows键盘英文输入法下tab键上面那个键)来定义一个字符串。
|
var s = `hello world`
|
我们通常这样拼接html字符串。
|
var html = '<ul>'+
'<li>1</li>'+
'<li>2</li>'+
'</ul>'
|
如果html标签里面有其他的引号,那就更恶心了,但是,使用es6,只需要这要就ok了。
|
var html = `<ul>
<li>1</li>
<li>2</li>
</ul>`
|
在windows键盘上,``是英文输入法下tab按键上面那个键。
它同样支持变量的嵌套,甚至功能更加强大
|
var s1 = `hello vue`;
`xxx ${s1} xxx` //xxx hello vue xxx
|
{}里面可以插入任何js表达式,还可以是一个对象、数组,甚至是一个函数。
对象或者数组会调用它们的todtring()方法
|
var obj = {a:1,b:2};
`xxx ${obj} xxx`//xxx [object Object] xxx
|
|
var arr = [1,2,3];
`xxx ${arr} xxx`//xxx 1,2,3 xxx
|
函数分两种情况:
- 函数本身,同样会调用它的tostring()方法
- 直接调用函数,则输出函数的返回值
|
var fn1 = function(){
console.log('hello vuex');
}
var fn2 = function(){
return 'hello vue-router'
}
`xxx ${fn1}`//xxx function fn(){....}
`xxx ${fn1()}`//xxx underfind
`xxx ${fn2()}`//xxx hello vue-router
|
如果{}里面的变量是个不存在的变量呢?




