Less
为什么要使用Less?
维护不方便维护CSS的弊端
CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
//CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的。
//不方便维护及扩展,不利于复用
//CSS没有很好的计算能力
//非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出有组织良好且易于维护的CSS代码项目。
Less是什么?
Less(Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理语言。
作为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语言上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的
维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是一门预处理语言,它扩展了CSS的动态特性。
Less如何使用?
Less安装
1、安装nodejs,可选择版本,网址:http://nodejs.cn/download/

选择.msi后缀的安装包,下载完毕后双击安装一直点下一步即可完成nodejs安装
2、检查是否成功,使用cmd命令(win10是window+r打开运行输入cmd) -- 输入“node -v"查看版本

3、基于nodejs在线安装Less,使用cmd命令”npm install -g less"即可
4、检查是否安装成功,使用命令"lessc -v"查看版本即可
Less使用
我们首先新建一个后缀名为less的文件,在这个less文件里面书写less语句

Less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
格式:@变量名:值;
1、变量命名规范
//必须有@为前缀
//不能包含特殊字符
//不能以数字开头
//大小写敏感

Less编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把Less文件,编译生成CSS文件,这样我们的html文件页面才能使用。
vscode Less插件
easy less插件用来把less文件编译为css文件
安装完毕插件,重新加载下vscode。只要保存一下less文件,就会自动生成css文件。

自动在同目录下生成相对应的css文件

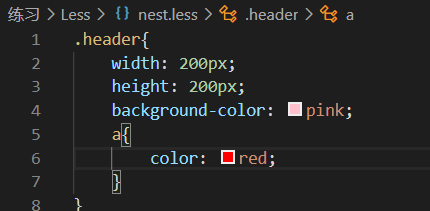
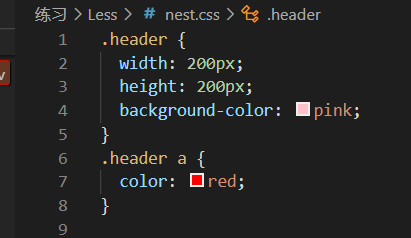
Less嵌套

对应的CSS

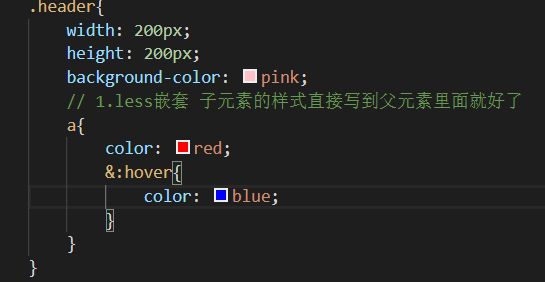
如果遇见(交集|伪类|伪元素选择器)
内层选择器的前面没有&符号,则它被解析为父选择器的后代
如果有&符号,它就被解析为父元素自身父元素的伪类

对应的CSS

Less运算
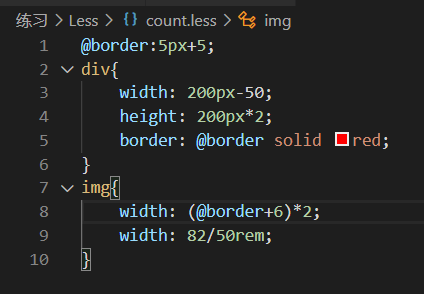
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。

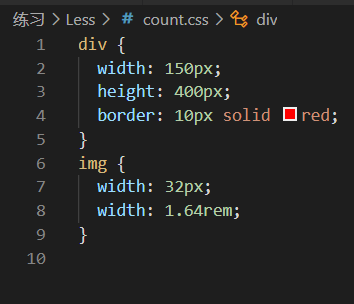
生成对应的CSS

1、运算符左右两侧最好敲一个空格,不然容易出问题
2、两个数参与运算 如果只有一个数有单位,则最后的结果就以这个单位为准
3、两个数参与运算,如果两个数都有单位,而且不一样的单位 最后结果以第一个单位为准






